Адаптивный дизайн: как делать красивые емейлы, которые правильно отображаются
С каждым годом всё больше людей открывают email-рассылки на мобильных устройствах, и если ваше письмо не адаптировано, есть риск, что его просто не прочитают. Важно, чтобы сообщения выглядели хорошо и были удобны для восприятия, независимо от того, на каком устройстве их открывают.
Давайте выясним, как сделать письма, которые легко читаются и идеально смотрятся на любом девайсе.
Подходы к мобильной адаптации емейлов
Для адаптации писем под разные устройства используется три основных подхода — давайте разберем их подробнее.
Масштабирование
Данный подход может применяться только для писем с простой структурой. Он предполагает использование относительных размеров с ограничениями минимальных и максимальных значений, что позволяет легко масштабировать изображения и адаптировать текстовые блоки, но в чистом виде не подходит для каких-либо сложных структур.
Важно заранее убедиться, что текст и кнопки на изображениях достаточно большие — даже если их размер уменьшится вдвое, они должны легко читаться.

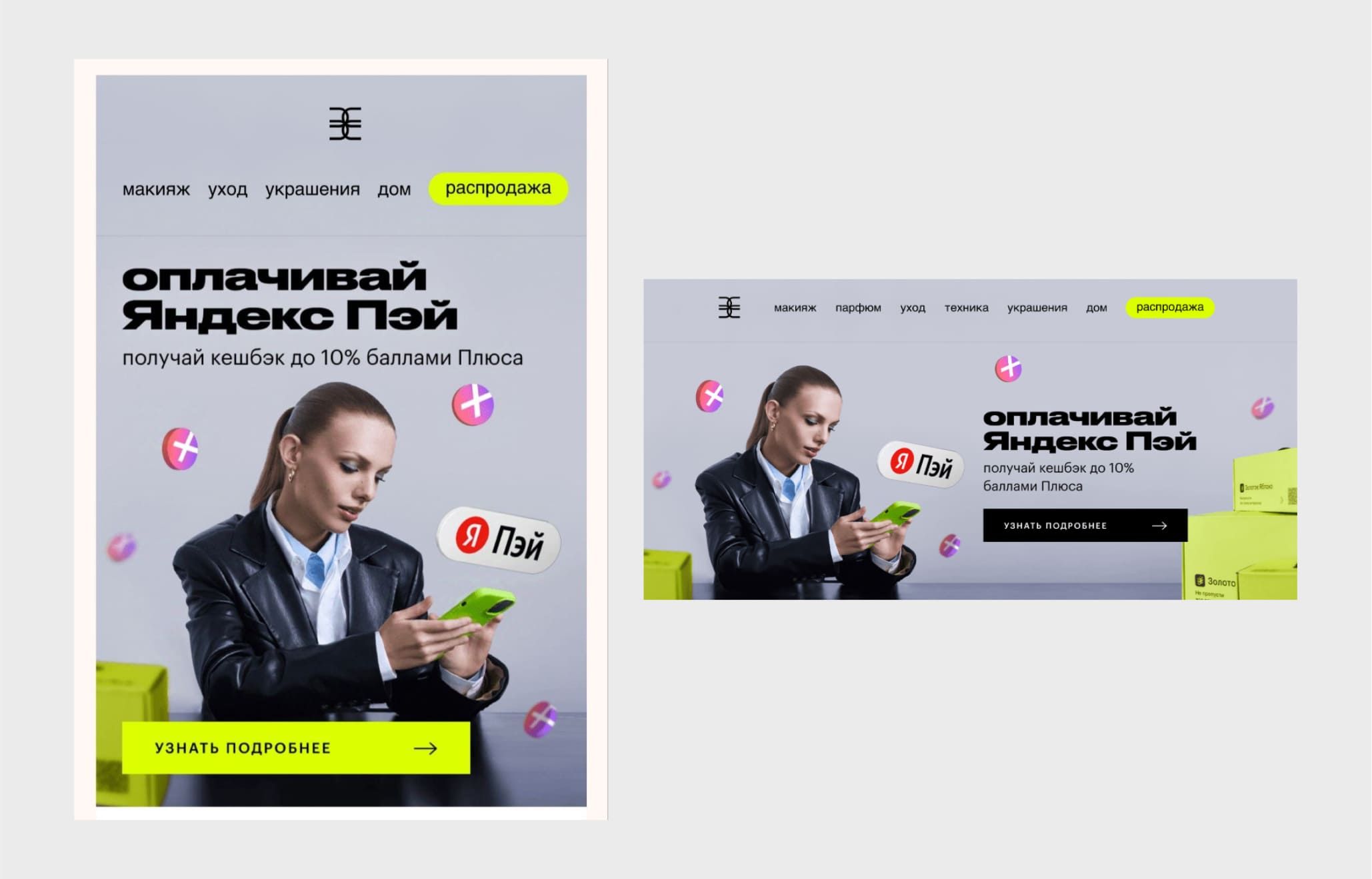
Подход масштабирования можно применить и для блоков с фоновым изображением. Тогда часть этого фона справа и\или слева будет обрезаться — такой прием получил названием «отсечение». Его грамотное применение позволяет добиться интересного эффекта, убрав лишнее из мобильной версии письма.
Адаптация на медиазапросах
С точки зрения дизайна данный подход дает полную свободу в манипуляции структурой и изменению внешнего вида письма в зависимости от устройства.
Применение этого метода позволяет отдельно отрисовать 2 макета — для отображения на десктопах и на мобильных устройствах. А в случае широкоформатного письма можно предусмотреть и отдельную версию, например, для планшетов.
Несмотря на очевидные преимущества подхода, есть и существенный недостаток — медиазапросы не работают в некоторых почтовых клиентах, например, они полностью не поддерживаются в Yandex (ни в веб-интерфейсе, ни в мобильном приложении).

Блочная адаптация
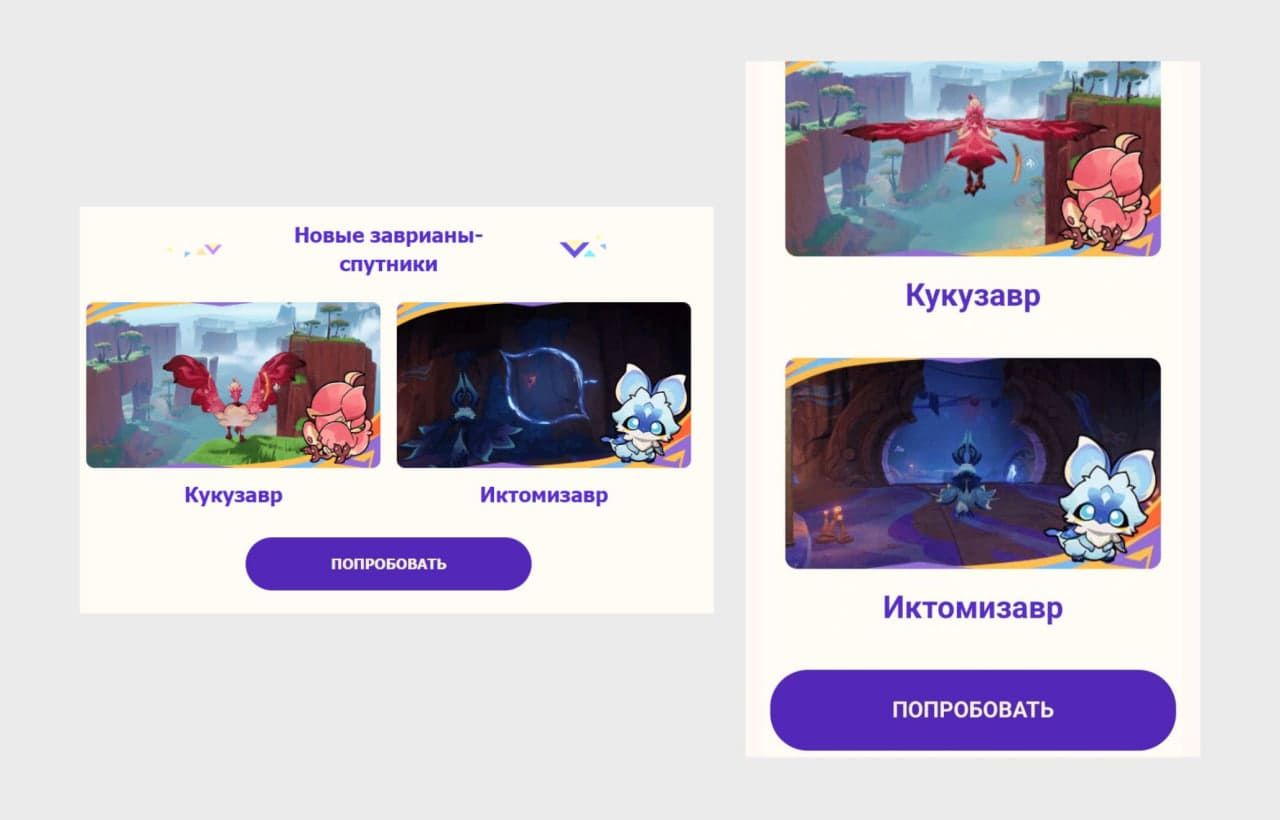
Этот метод позволяет адаптировать любые элементы письма, размещённые в соседних ячейках таблицы. Если экран устройства недостаточно широкий для отображения всех ячеек в одной строке, элементы начинают смещаться: одна ячейка опускается под другую.
Если строка содержит больше двух ячеек, перестроение происходит поэтапно: сначала перемещается крайняя ячейка, затем следующая по очереди, и так далее. Этим можно управлять, сделав дополнительные обертки для блоков, которые должны перестраиваться вместе. Например, для четырехколоночной структуры лучше сделать 2 блока по 2 карточки.
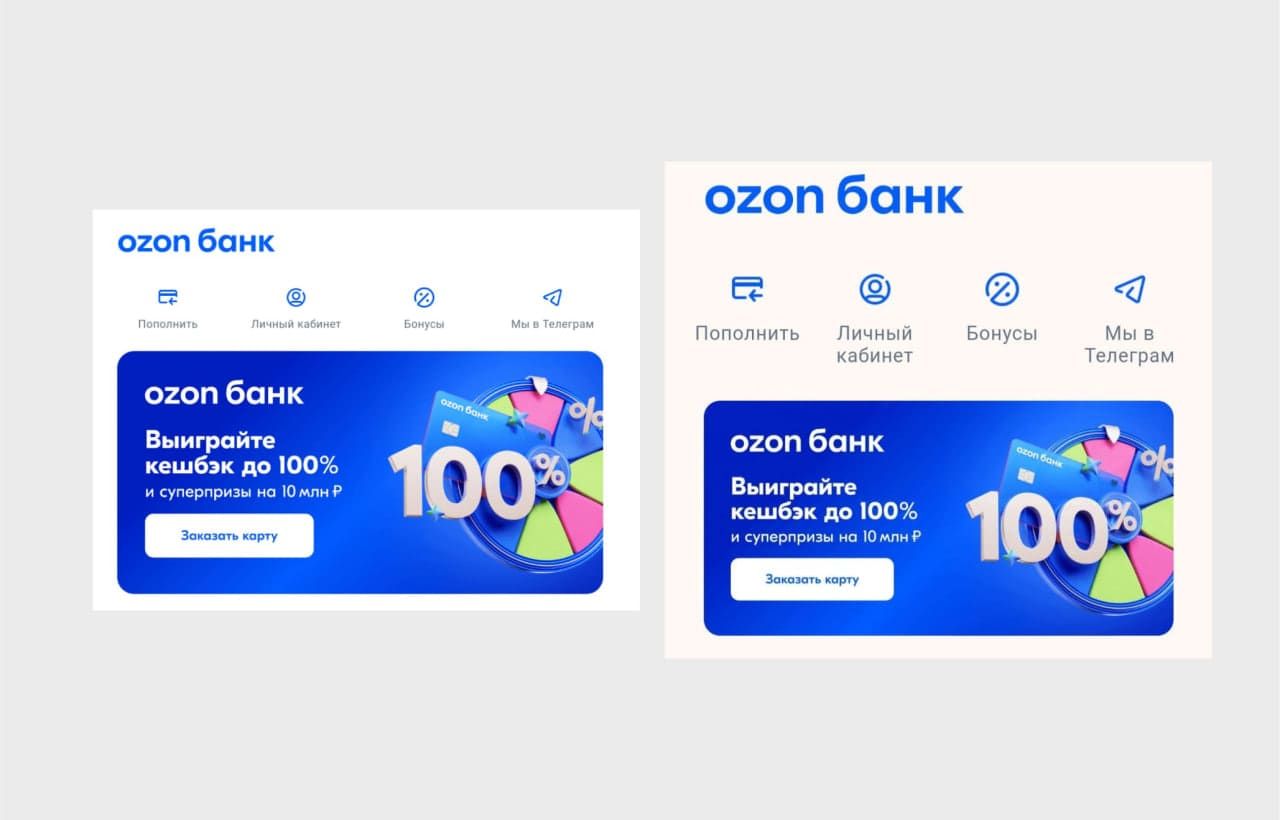
Когда в письме используется структура с тремя колонками, важно избегать больших промежутков между элементами. Иначе на мобильных устройствах слева и справа от этих блоков будут пустые области, что выглядит неэстетично.
Если в дизайне есть блок, объединяющий текст и изображение, расположенное рядом, логично перестроить структуру так, чтобы текст перемещался под картинку. Это сделает отображение на мобильных устройствах более привычным и удобным, напоминая формат стандартной статьи или карточки товара. В случае шахматного расположения на десктопе такого эффекта можно добиться с помощью обратного перестроения блоков.
Хорошим решением будет выровнять соседние блоки по ширине, чтобы они занимали равные части пространства, например, половину ширины емейла, тогда после перестроения даже без использования медиазапросов элементы будут располагаться ровно друг под другом.

Если нет времени заниматься мобильной адаптацией, попробуйте визуальный генератор писем Pixcraft. Он обеспечивает адаптивность и отзывчивый дизайн, который корректно отображается даже без медиазапросов, например, в Yandex.
Какой подход выбрать
Каждый из подходов имеет ряд недостатков и подойдет только для определенной структуры письма. Поэтому лучшим решением будет комбинирование всех этих методов, чтобы добиться наилучшего отображения в большинстве почтовых клиентов.
Так, например, не самый удачный вариант с трехколоночной структурой и блочной адаптацией можно объединить с применением медиазапросов, увеличив ширину карточек на мобильном устройстве, чтобы они занимали всю ширину. Или, например, подход блочного перестроения объединить с приемом отсечения, чтобы обрезать не только фоновую картинку, но и, например, лишний блок с иллюстрацией, чтобы в первый экран уместился CTA.
Что учитывать в дизайне писем
Говоря о мобильных устройствах, стоит учесть, что помимо того, чтобы контент хорошо помещался на небольшом экране, необходимо также обеспечить удобное взаимодействие с ним.
Кнопки. Основное различие между использованием мобильных устройств и компьютеров — способ управления: на мобильных экранах всё происходит через касания пальцем, а не с помощью мыши и курсора. Даже если ваша кнопка с призывом к действию (CTA) очень привлекательна, но зона нажатия слишком маленькая, то количество кликов снизится.
Рекомендуемый минимальный размер для удобных зон нажатия — 44x44 пикселя. В некоторых случаях имеет смысл делать кнопки ещё больше, например, на всю ширину экрана, чтобы их было удобнее нажимать большим пальцем.
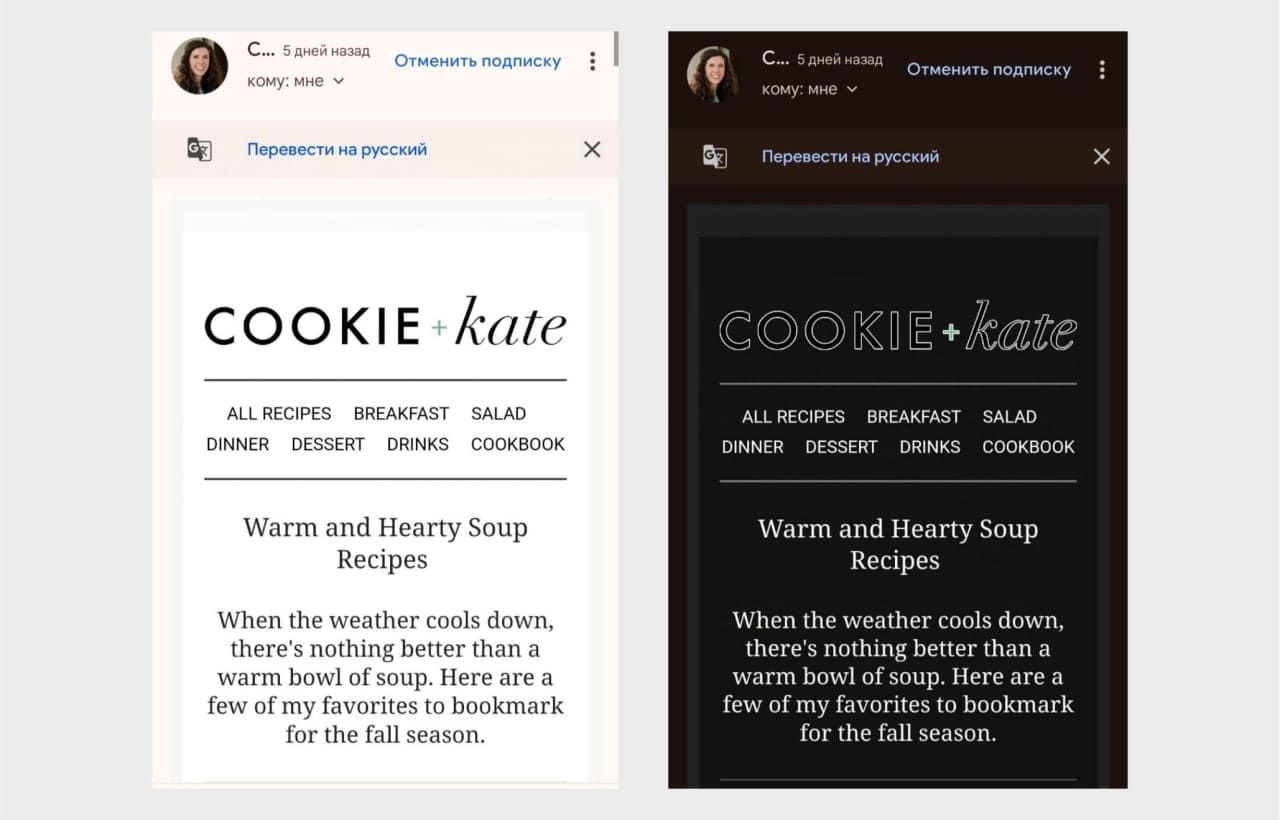
Темная тема. При автоматическом переходе письма в темную тему для писем со светлым фоном происходит инверсия яркости: фон становится темным, а текст — светлым. В случае писем с темным фоном инверсия обычно не происходит, за исключением Gmail на iOS.
При этом графические элементы, как правило, остаются неизменными, что важно учитывать, например, при использовании темного логотипа на светлом фоне или текстов заголовков, вставленных в виде изображения.

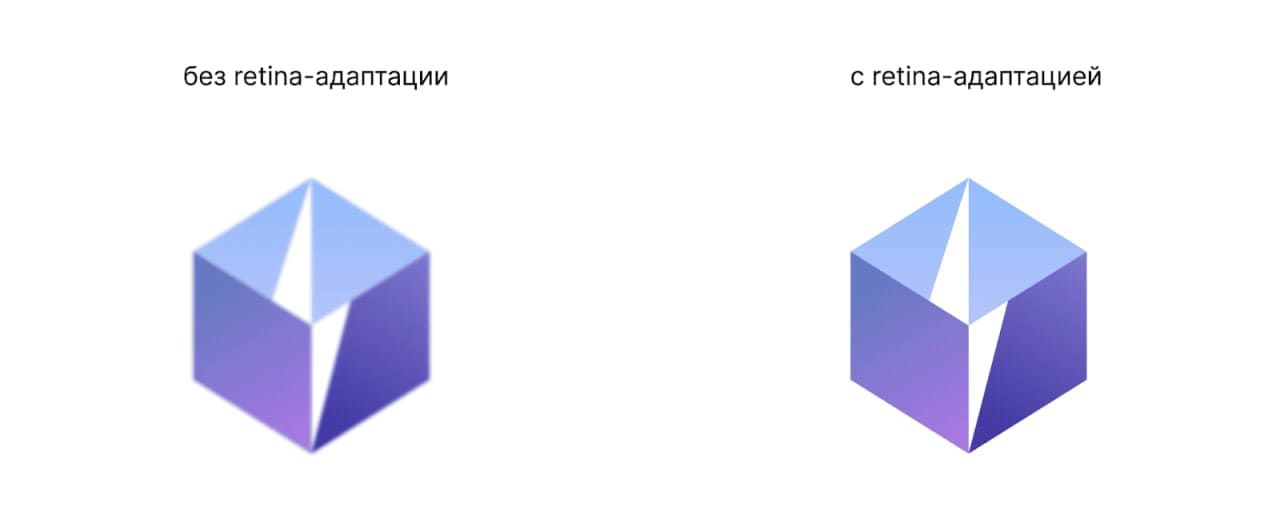
Ретина-адаптация. Retina-дисплей — изначально термин компании Apple и технически относится только к их продукции, но сейчас так часто называют любые экраны с высокой плотностью пикселей. Чтобы изображение выглядело чётко на таких экранах, его нужно сохранять в увеличенном размере — как минимум в два раза больше.

Важно отметить, что применение этого приема влечет увеличение размера файлов, что замедляет загрузку письма. Поэтому его лучше использовать для малоцветных графических элементов, таких как логотипы или иконки.
Чтобы оптимизировать вес изображений, можно воспользоваться сервисами сжатия, например, TinyPNG или iloveimg.
Заключение
Адаптивный дизайн — это не просто тренд, а необходимость для успешного маркетинга в условиях современных технологий.
Правильно адаптированные электронные письма, учитывающие различные устройства и размеры экранов, способствуют повышению вовлечённости и улучшают взаимодействие с вашими подписчиками.
