AMP-письма или HTML-письма: что использовать
Что выбрать — классический HTML или инновационный AMP для рассылок? У каждого формата свои сильные стороны. С AMP вы создаёте интерактивный опыт, который подталкивает пользователей к действию, но требуется значительно больше времени на разработку, а старый добрый HTML гарантирует одинаковое отображение практически в любом почтовом клиенте.
В этой статье сравним эти форматы по ключевым параметрам, чтобы вы могли выбрать оптимальное решение для своих задач. Разберёмся, какой подход поможет вам достичь максимальной отдачи от email-рассылок.
Различия между HTML и AMP-письмами
Для начала дадим определения:
AMP-письмо — это HTML-сообщение созданное с помощью фреймворка AMP for email. Благодаря AMP-компонентам и ограниченной поддержке JavaScript, в такие электронные письма можно добавлять интерактивные элементы. Сообщения выглядят живее и интереснее для пользователей.
HTML-емейл — это письмо, созданное с использованием языка гипертекстовой разметки (HTML). В отличие от обычных текстовых сообщений без каких-либо элементов (формат plain-text), HTML-письма могут содержать не только текст, но и картинки.
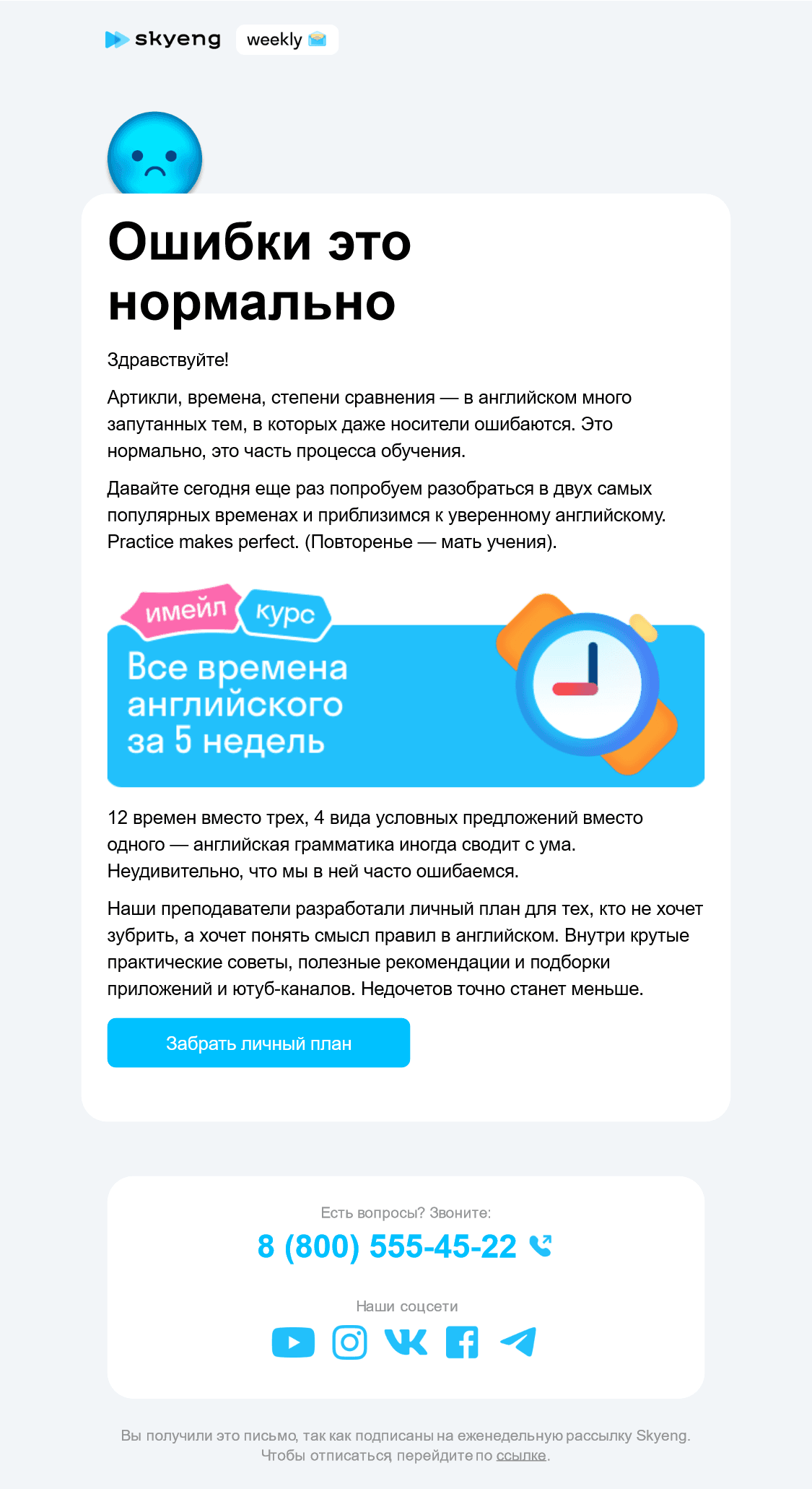
 Пример HTML-письма
Пример HTML-письма
Дальше чуть подробнее разберём, в чём всё-таки различия:
Вёрстка писем
Чтобы создать HTML-письмо, вы можете написать его код или воспользоваться визуальным конструктором. Если хорошо разбираетесь в HTML, то вы создаёте дизайн сообщения самостоятельно.
В рамках единой емейл-вёрстки необходимо предусмотреть отображение как в современных почтовых клиентах, так и в устаревших, не поддерживающих медиазапросы (например, Yandex), или имеющих ограниченную поддержку HTML и CSS (как, например, Outlook). Но при этом вы не будете ограничены в возможностях использования хаков для тёмной темы или же использования медиазапросов, сможете контролировать размеры и начертание шрифтов как в десктопе, так и в мобильной версии письма.
Если вы используете конструктор email, то специальные знания HTML не нужны. В емейл-конструкторе PixCraft можно легко создать любые шаблоны, включая мастер-шаблон из ваших собственных или готовых блоков. Вы сохраняете единый стиль письма и не тратите время на вёрстку. А ещё можно использовать PixCraft плагин для Figma, чтобы превратить ваши дизайны в готовые к отправке письма. Получаются профессиональные email-рассылки без заморочек с кодом.
Вёрстка AMP-емейлов требует понимания как HTML, так и специфики AMP. Если вы уже знакомы с HTML, то освоить тонкости AMP-писем будет проще.
Помимо визуальных элементов (например, прокручивающихся галерей или витрин с товарами), у AMP есть и другие компоненты:
- Компонент amp-bind. С ним создают элементы, которые реагируют на действия пользователя.
- Компонент amp-list. Он даёт возможность подгружать данные с внешних источников (например, с вашего сайта).
- amp-form. Компонент позволяет создавать формы для сбора данных от подписчиков.
HTML-письма поддерживаются практически во всех почтовых клиентах, включая устаревшие (например, Outlook). А AMP-сообщения работают только в Gmail, Mail.ru, Yahoo Mail (в веб-интерфейсе и приложениях) и в AOL (только веб-интерфейс). AMP-версию в среднем увидит только 40-45% подписчиков.
AMP имеет хорошую поддержку CSS, что позволяет применять флексы и гриды. В отличие от AMP, HTML-письма должны учитывать совместимость с устаревшими почтовыми клиентами, что требует использования табличной вёрстки, условных комментариев и других трюков для корректного отображения.
Верстать AMP-письма может показаться сложным, но с PixCraft это проще простого. Конструктор писем делает процесс их создания лёгким и приятным даже для тех, кто далёк от кода.
Отображение
Основное отличие новой технологии от традиционных HTML-писем — почти что полная поддержка CSS. Это включает поддержку медиазапросов, а также использование различных эффектов и анимаций (с ограничениями в Gmail и с полной поддержкой в Mail.ru).
Кроме того, в AMP есть возможность настройки под тёмную тему: если у пользователя стоит тёмное оформление, то письмо подстроится под него. Правда, поддержка под это есть только в Mail.ru.
А ещё, конечно, отличаются уровни интерактивности: если в HTML реализуются только ховер-эффекты, то в AMP можно использовать формы для сбора обратной связи, через bind можно менять отображаемый контент по действиям пользователя, а с помощью amp-list — вообще подтягивать контент с сайта в режиме реального времени.
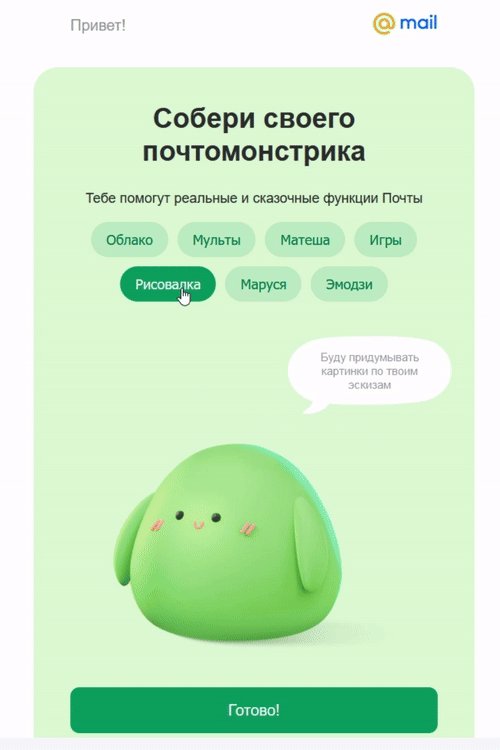
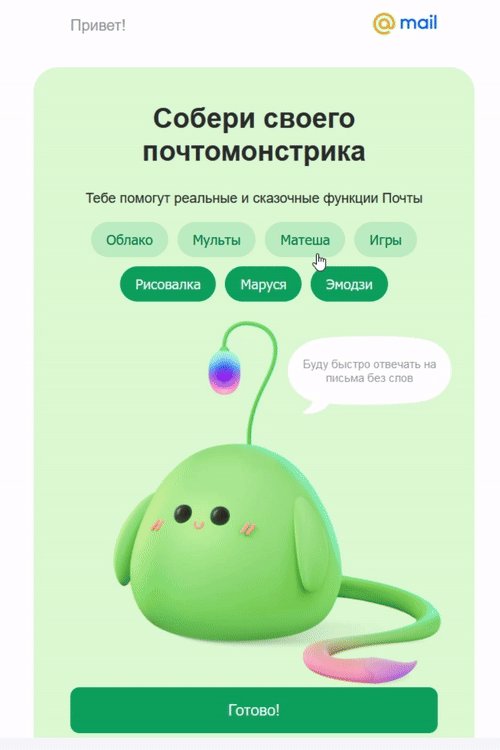
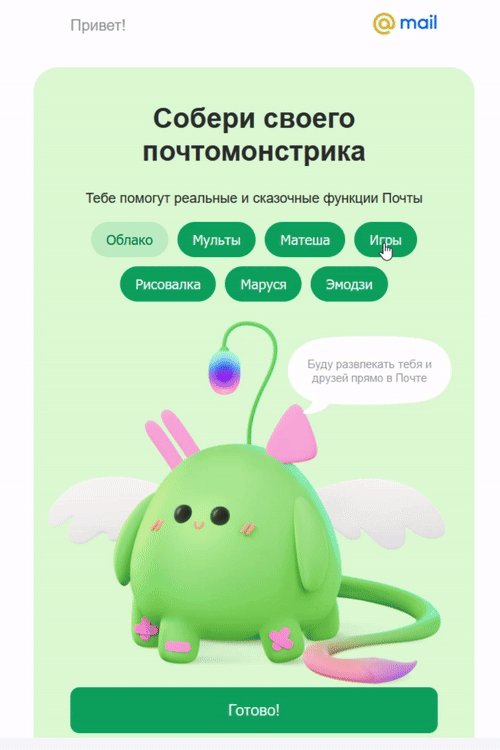
 Пример AMP-письма
Пример AMP-письма
Аналитика
В HTML-емейлах отслеживаются только открытия сообщения и клики по ссылкам.
В AMP-письмах есть более широкий набор метрик, включая любые операции пользователей в письме, а также время, проведённое в нём.
Для сбора данных о взаимодействии с AMP-сообщениями используются трекинг-пиксели. Вместе с amp-bind, они позволяют отслеживать различные действия читателей и отправляют эту информацию на сервер.
С PixCraft вы не упустите ни одной важной метрики. Вы сможете отслеживать:
- Время, проведённое в письме — чтобы узнать, вовлечены ли пользователи (или не очень);
- HTML/AMP-открытия — чтобы разобраться, какая версия письма работает лучше;
- Взаимодействие с AMP-компонентами — чтобы увидеть не только данные из форм, но и отследить любые события в письме с помощью трекинг-пикселей и интеграции с Google Analytics 4.
Главное
HTML и AMP-письма — это два разных подхода к созданию email-рассылок. Если HTML-письма — это статичный контент, то с AMP-сообщениями пользователи могут взаимодействовать. Благодаря AMP можно реализовать различные интерактивные элементы, такие как карусели, формы, «живые ленты», аккордеоны и многое другое.
Однако следует помнить, что для отправки AMP-сообщения всё равно придётся подготовить обычное HTML-письмо, потому как оно состоит как минимум из HTML и AMP-части. Поэтому, приняв решение об отправке AMP-емейла, потребуется разработать дополнительную версию письма.
Чтобы упростить процесс создания писем используйте PixCraft. Там можно создавать как классические HTML, так и AMP-письма без погружения в технические детали.
