Email-верстка без кода: доступное и быстрое создание шаблонов писем в плагине для Figma
Большинство дизайнеров, вне зависимости от их направления деятельности, используют сервис Figma в качестве основного инструмента. Однако, если перед дизайнером стоит задача создать готовый для использования шаблон письма, это может вызвать некоторые сложности и занять значительное количество времени.
Pixcraft предоставляет решение этой проблемы: удобный и понятный плагин для Figma, который позволяет создать шаблон письма и готовый HTML-код за несколько минут. В этой статье мы рассмотрим, как с помощью Pixcraft Email Generator быстро создать свой шаблон письма, а также настроить его уникальную структуру и мультимедийное содержание.
Создание готового шаблона за несколько минут
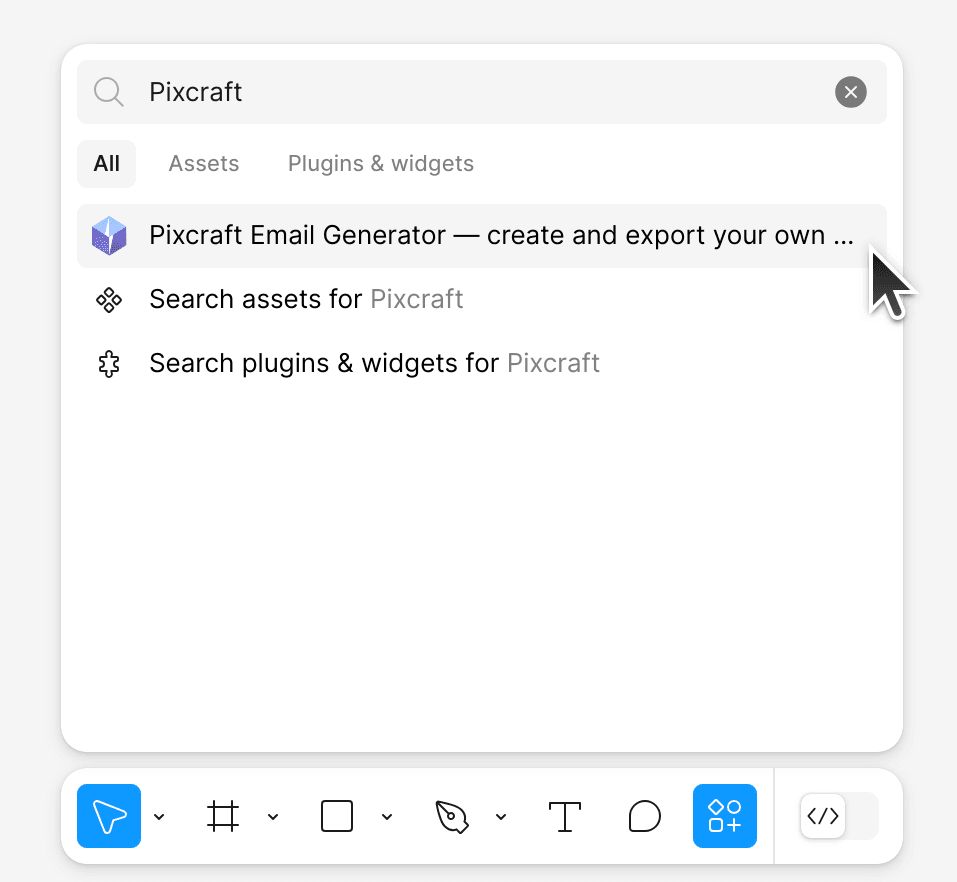
Для начала работы создайте новый файл в Figma и найдите Pixcraft Email Generator в меню Действий на панели инструментов. Запустите плагин:
 Плагин Pixcraft Email Generator
Плагин Pixcraft Email Generator
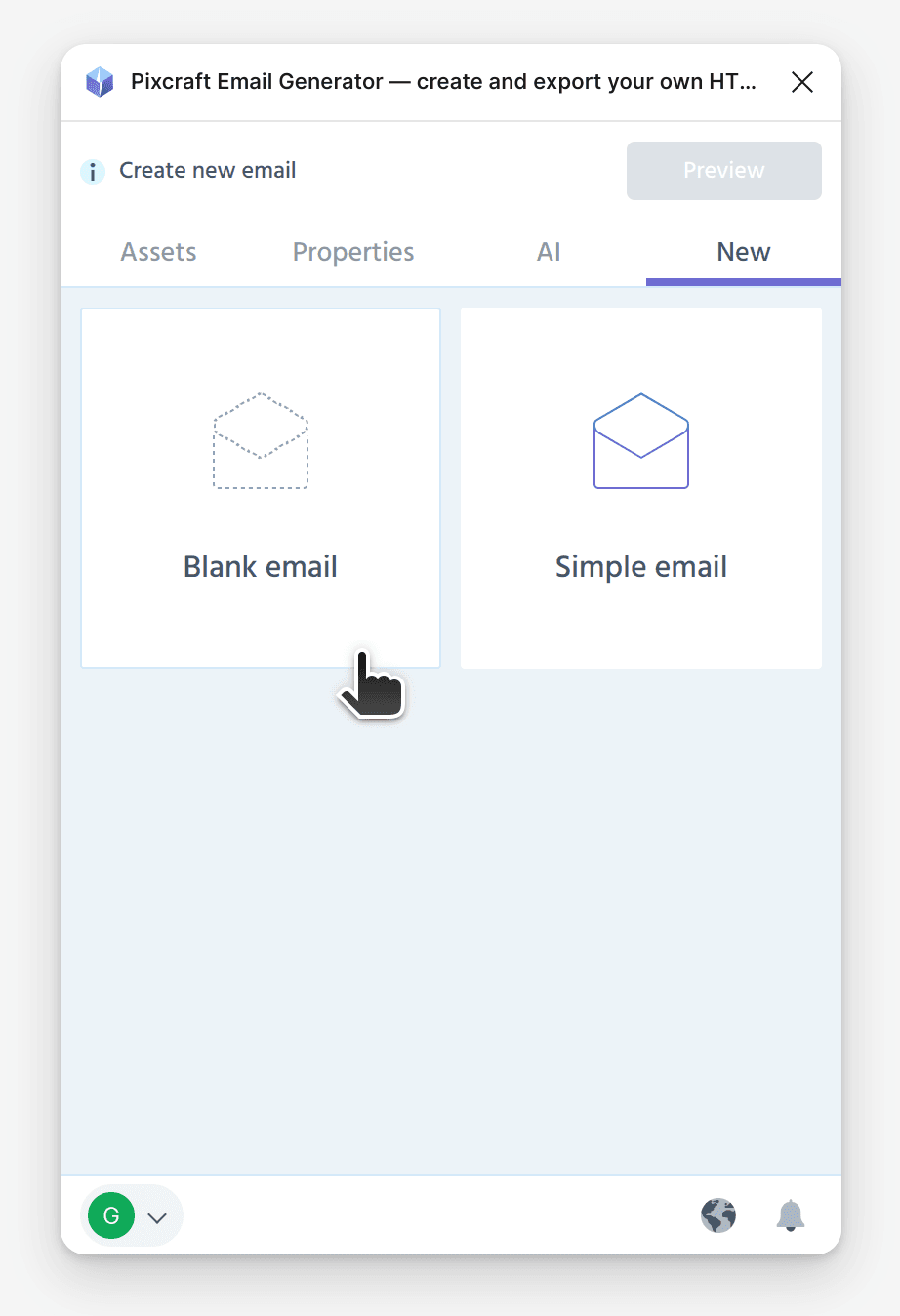
В открывшемся окне вам предложат пройти руководство по использованию плагина, которое вы можете пропустить. Чтобы создать новый шаблон, перейдите на вкладку New и выберите Blank email:
 Создание нового письма
Создание нового письма
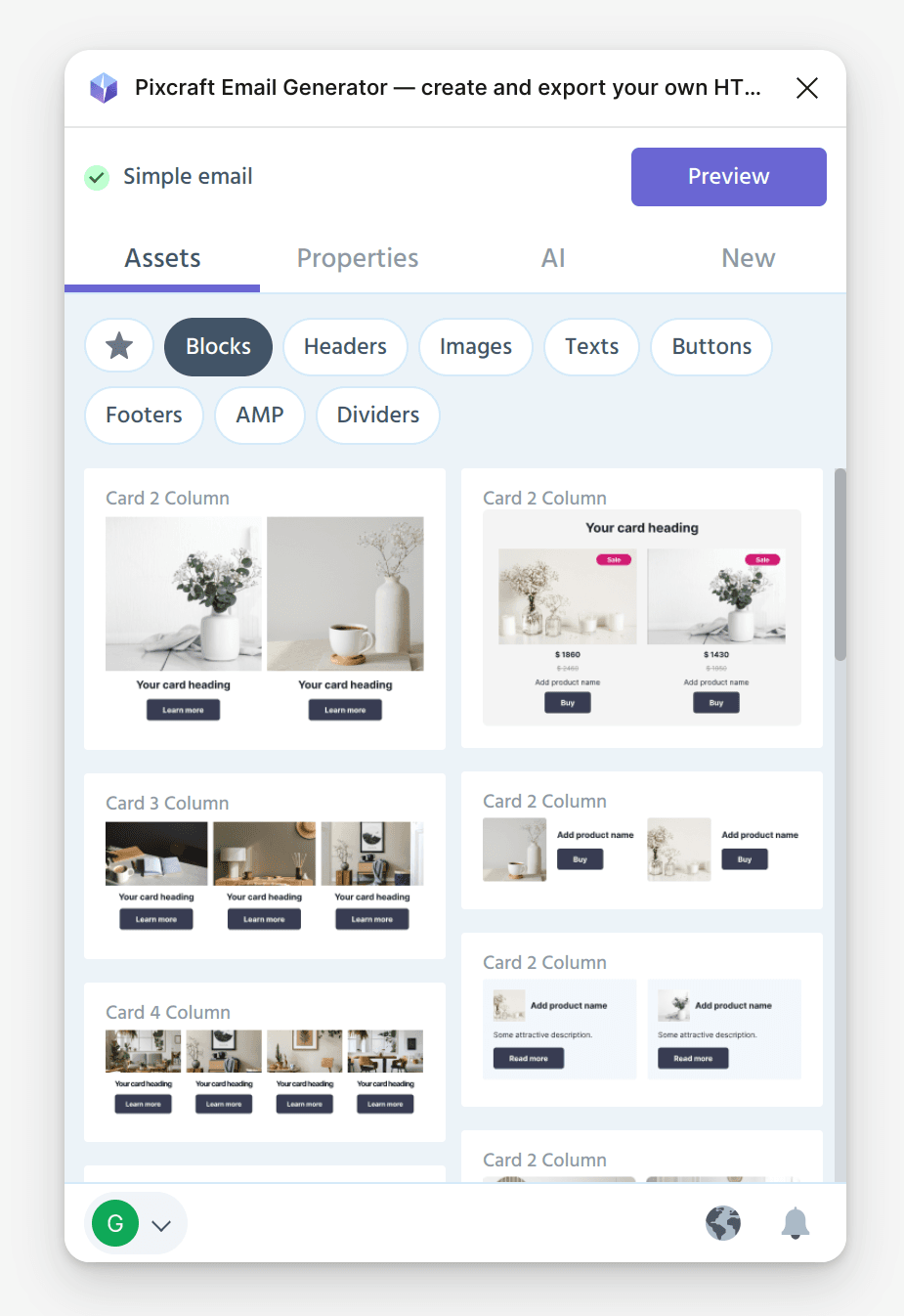
Перед вами появится пустой шаблон письма. Наполните его элементами из вкладки Assets. Эти элементы разделены на следующие категории:
Blocks — блоки контента, например, новостные блоки, баннеры и прочее
Headers — заголовок письма, его «шапка»
Images — изображения в письме
Texts — любые блоки текста
Buttons — Call to Actions-кнопки, содержащие призыв пользователя к действию
Footers — нижняя часть письма, так называемый «подвал» письма
AMP — интерактивные элементы, такие как формы обратной связи и карусели изображений, а также их html-версия
Dividers — разделители пунктов письма.
 Окно Assets
Окно Assets
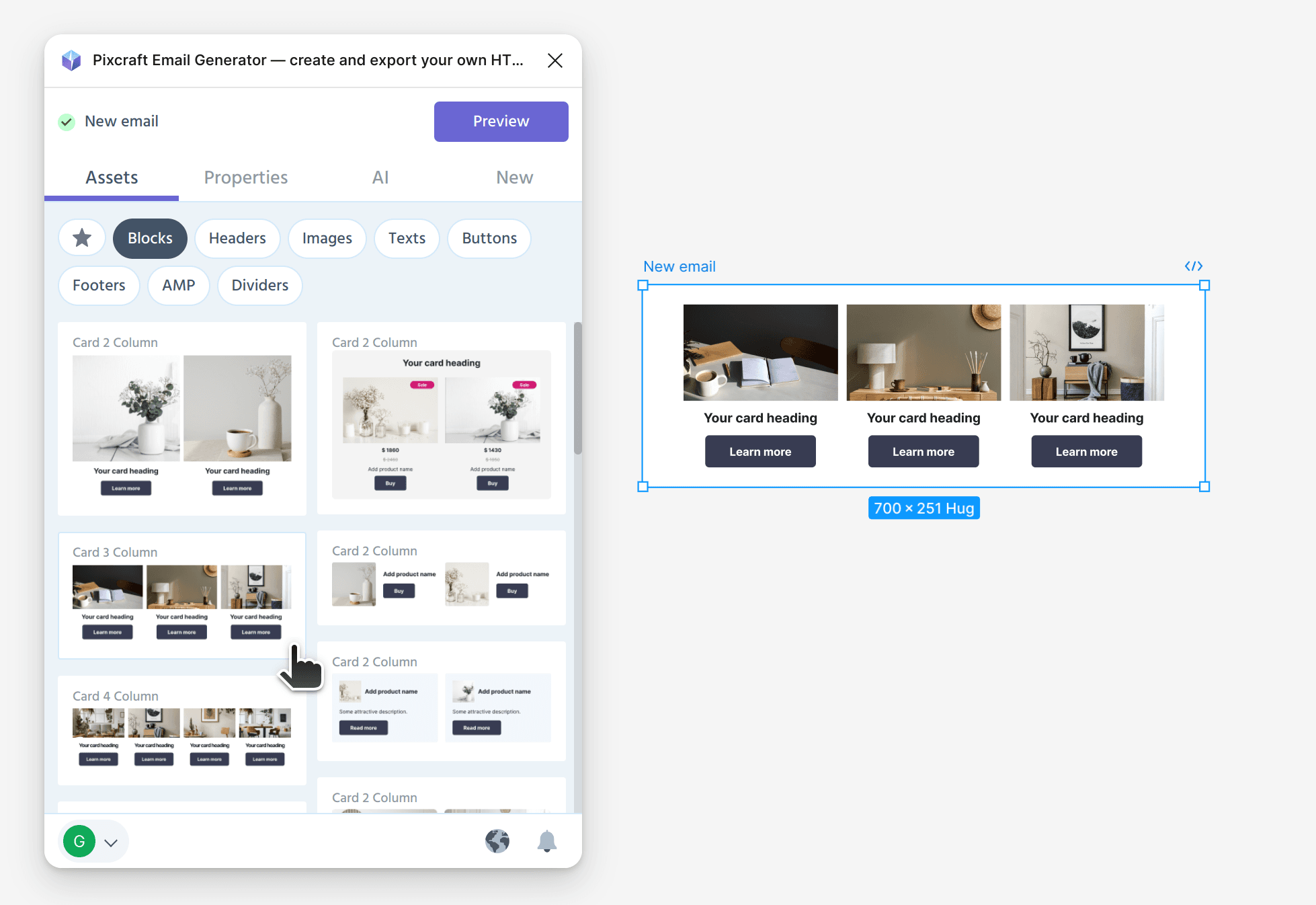
Для создания простого письма нам будет достаточно заголовка, одного блока контента, одного текстового блока, а также нижнего блока. Чтобы добавить любой из блоков, просто нажмите на него в меню плагина, и он добавится в тело шаблона автоматически:
 Добавление элемента
Добавление элемента
В созданном шаблоне вам нужно лишь поменять текст, а также заменить стандартные изображения на собственные.
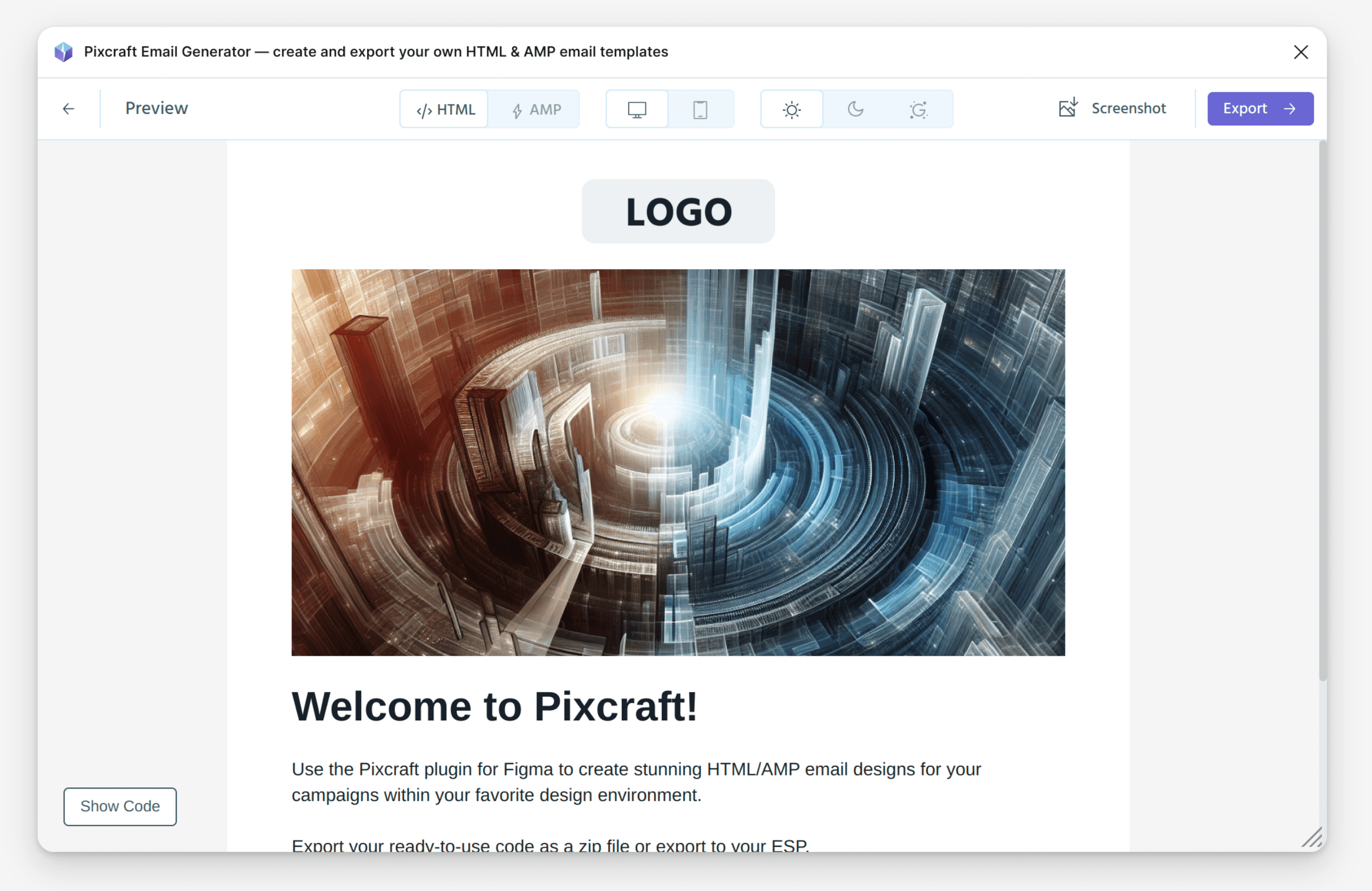
Шаблон готов! Перейдите в меню предпросмотра, для этого выберите весь основной фрейм с шаблоном и нажмите на кнопку Preview. Перед вами появится окно тестирования письма. Именно таким его увидит получатель:
 Режим предпросмотра
Режим предпросмотра
В этом окне пользователю доступен следующий инструментарий:
- Переключатель режима предпросмотра для HTML и AMP-версии письма
- Переключатель режима отображения десктопной\мобильной версии письма
- Проверка отображения письма в темной теме. Большинство мобильных почтовых клиентов автоматически преобразуют письмо, если выбрана темная тема, поэтому необходимо учитывать, какой вид примет ваше письмо после изменения темы. Также доступен режим имитации полной инверсии цвета, используемый в приложении Gmail на iOS.
- Кнопка Screenshot создаст снимок содержимого письма, которым вы можете поделиться, например, с клиентом
- На вкладке Show Code можно просмотреть код готового письма и его размер, там же вы можете «сжать» код при необходимости
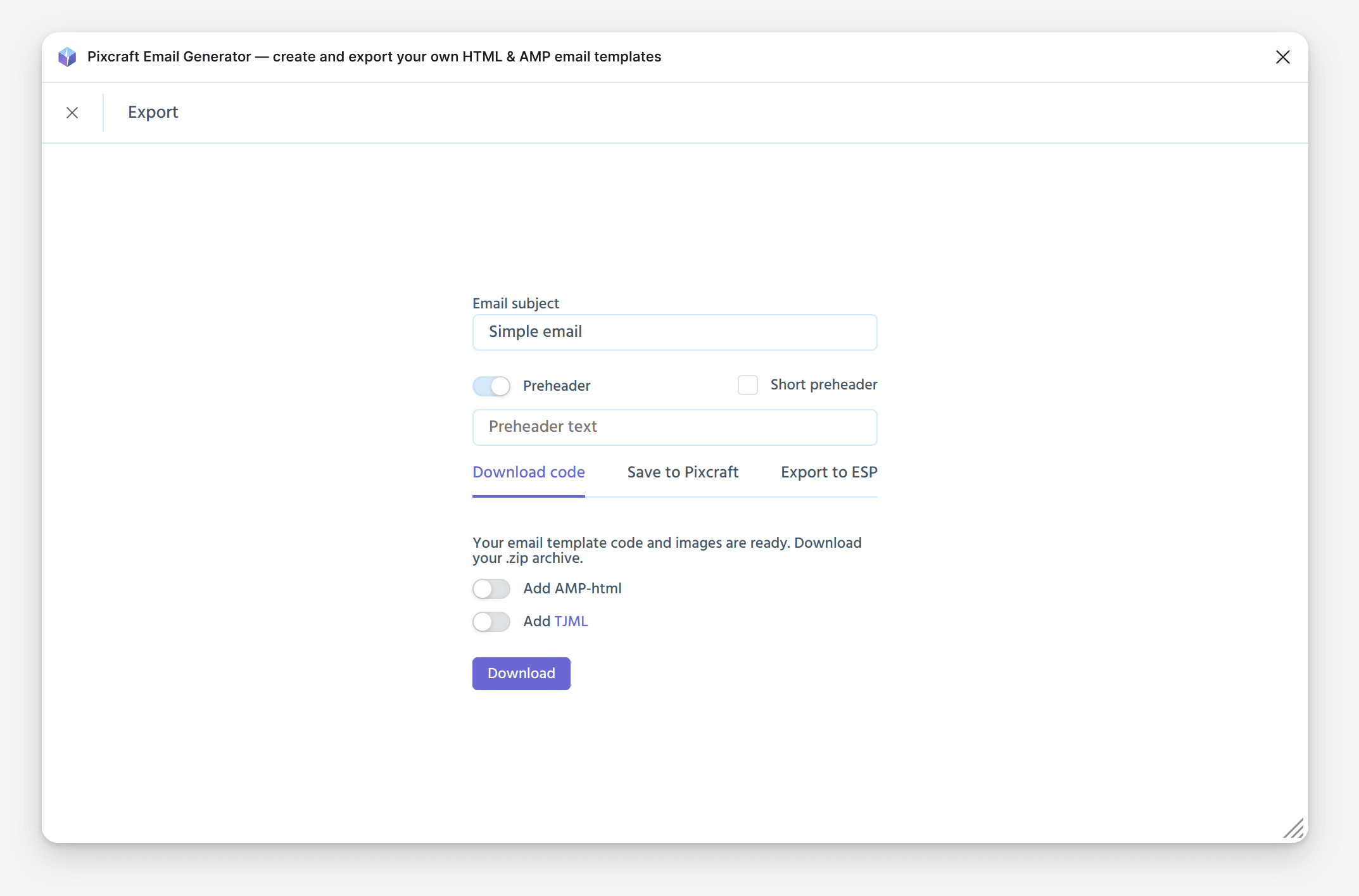
Если итоговый результат вас устраивает, перейдите к экспорту шаблона, нажав на соответствующую кнопку в верхней части окна:
 Экспорт шаблона
Экспорт шаблона
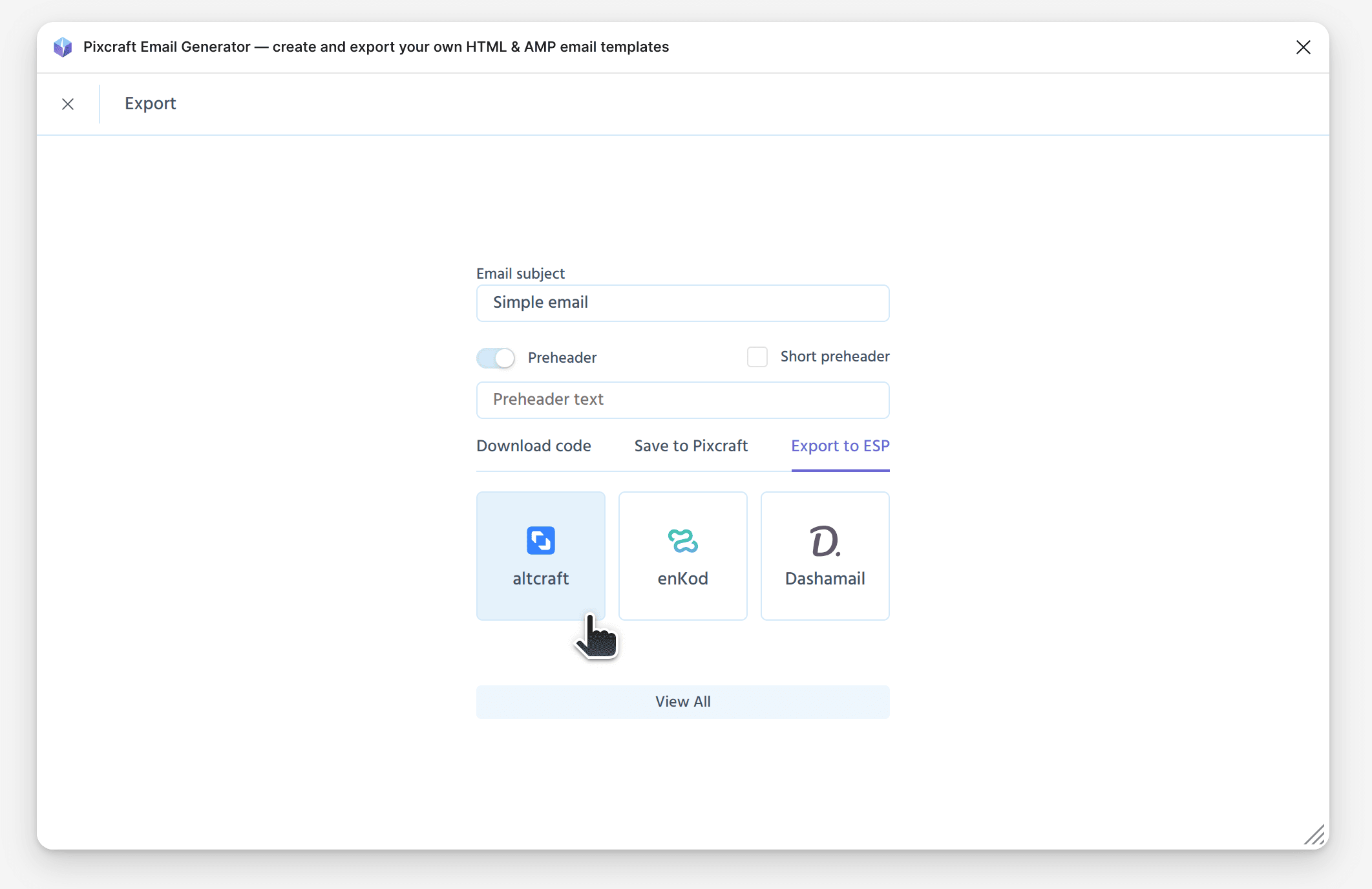
При желании вы можете добавить к шаблону тему письма и прехедер. В плагине доступно сохранение в виде архива с кодом и изображениями, сохранение в учетной записи Pixcraft, а также экспорт в сервисы почтовой рассылки, например, в Altcraft Platform:
 Экспорт шаблона в другие сервисы
Экспорт шаблона в другие сервисы
Кастомизация шаблона
Вы создали шаблон для email-рассылки, но как его можно улучшить? Pixcraft обладает широким функционалом для тонкой настройки компонентов вашего шаблона.
Ссылки для кнопок, надписей и изображений
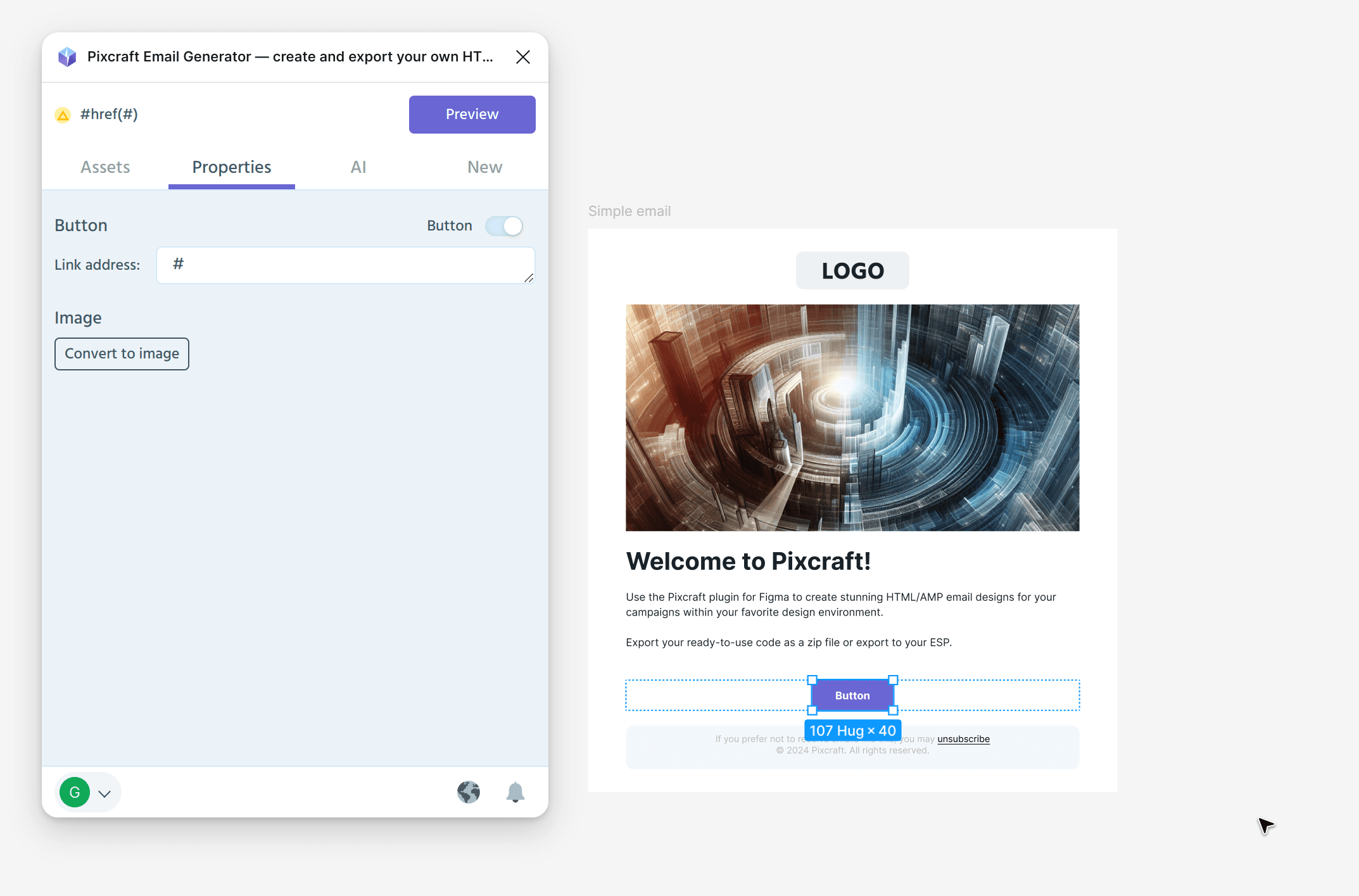
Если вы хотите вставить в кнопки или изображения ссылки для перехода, выделите нужный элемент и перейдите на вкладку Properties. В поле Link address добавьте URL-ссылку ресурса:
 Создание ссылки в кнопке
Создание ссылки в кнопке
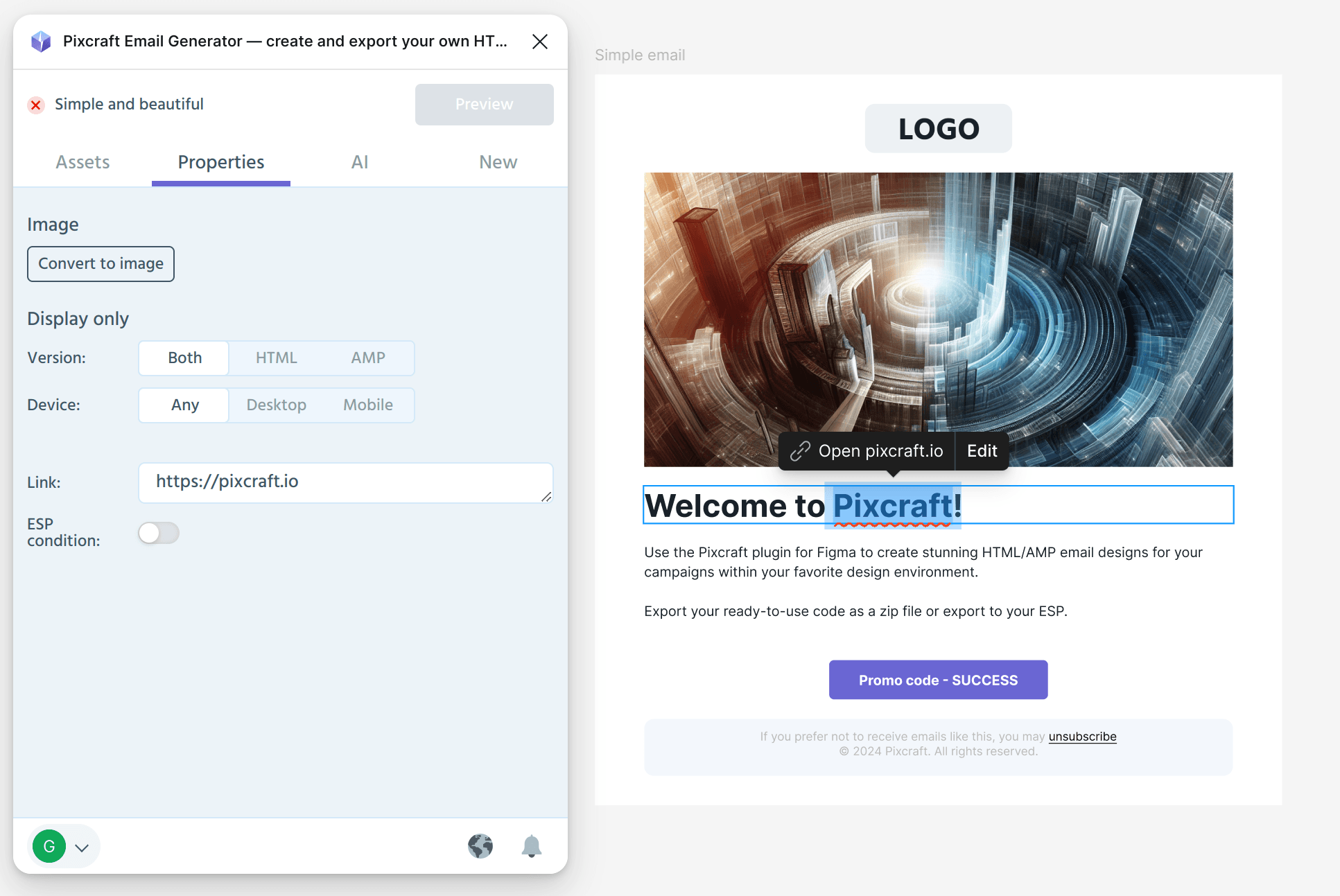
Для того чтобы добавить гиперссылку в текст, выделите фрагмент текста и добавьте ссылку в меню Properties. То же самое вы можете сделать с помощью функции Create link в Figma:
 Создание ссылки в тексте
Создание ссылки в тексте
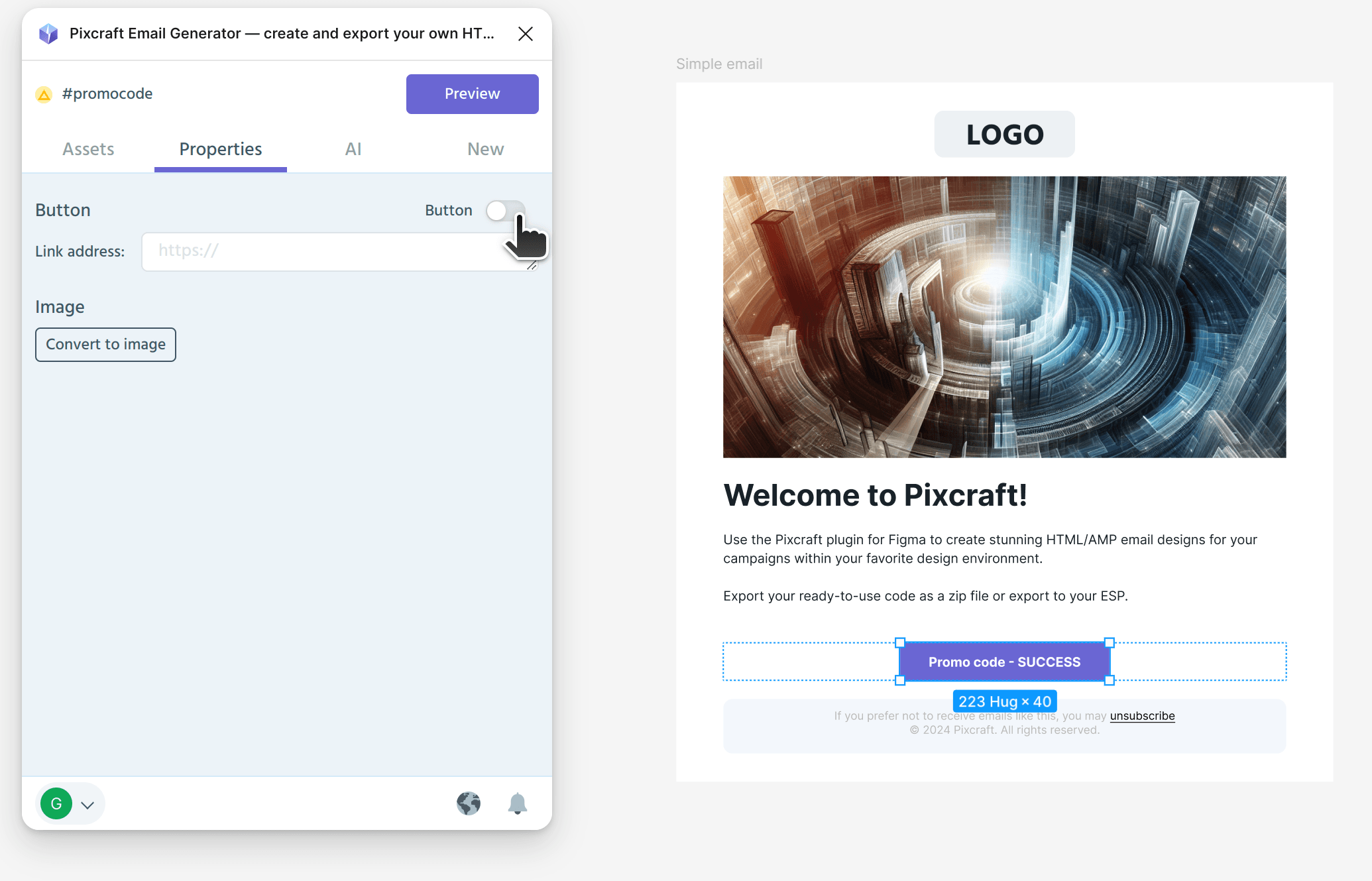
Если вы не хотите, чтобы какой-то элемент шаблона был распознан как кнопка (например, промокод для копирования), вы можете переключить соответствующий ползунок в этом же разделе:
 Распознавание кнопки
Распознавание кнопки
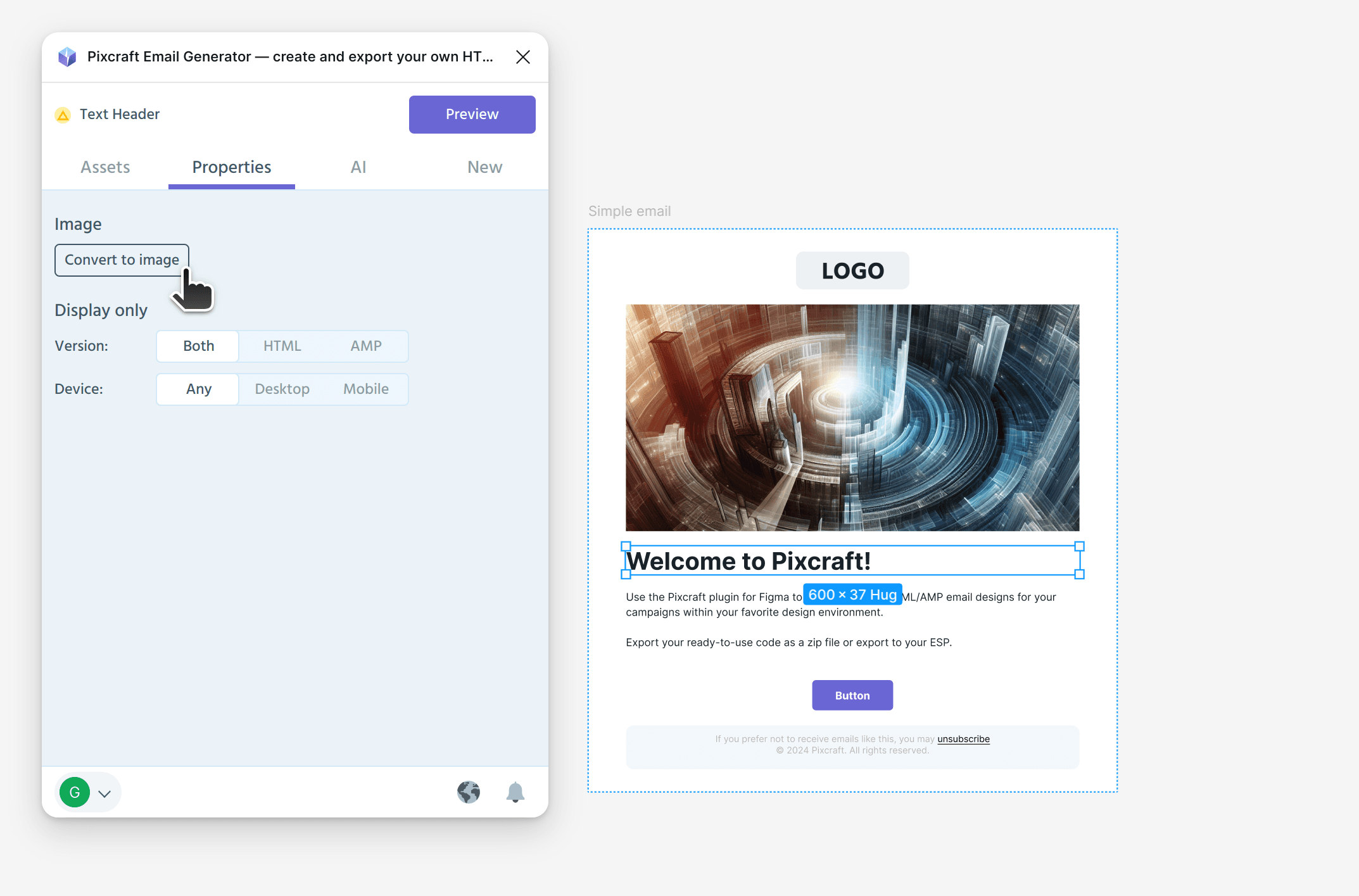
Выгрузка блоков в виде изображений
Плагин может выгрузить некоторые элементы в качестве изображений, а не в виде кода. Для этого на вкладке Properties выбранного объекта нажмите кнопку Convert to image. К преобразованному блоку можно добавить описание и заголовок изображения:
 Преобразование блока в картинку
Преобразование блока в картинку
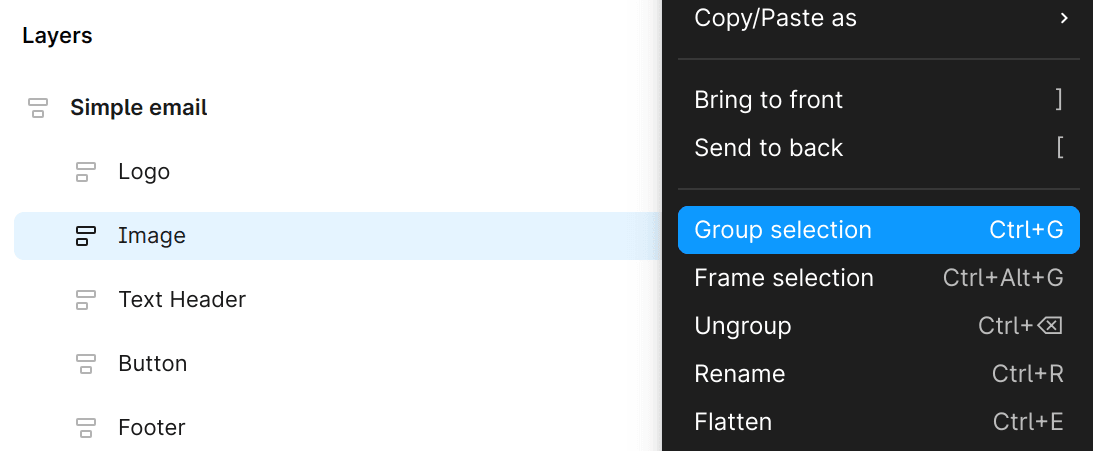
То же самое вы можете сделать с помощью стандартного функционала Figma, для этого оберните блок в группу:
 Группирование элементов блока
Группирование элементов блока
Управление адаптацией блоков
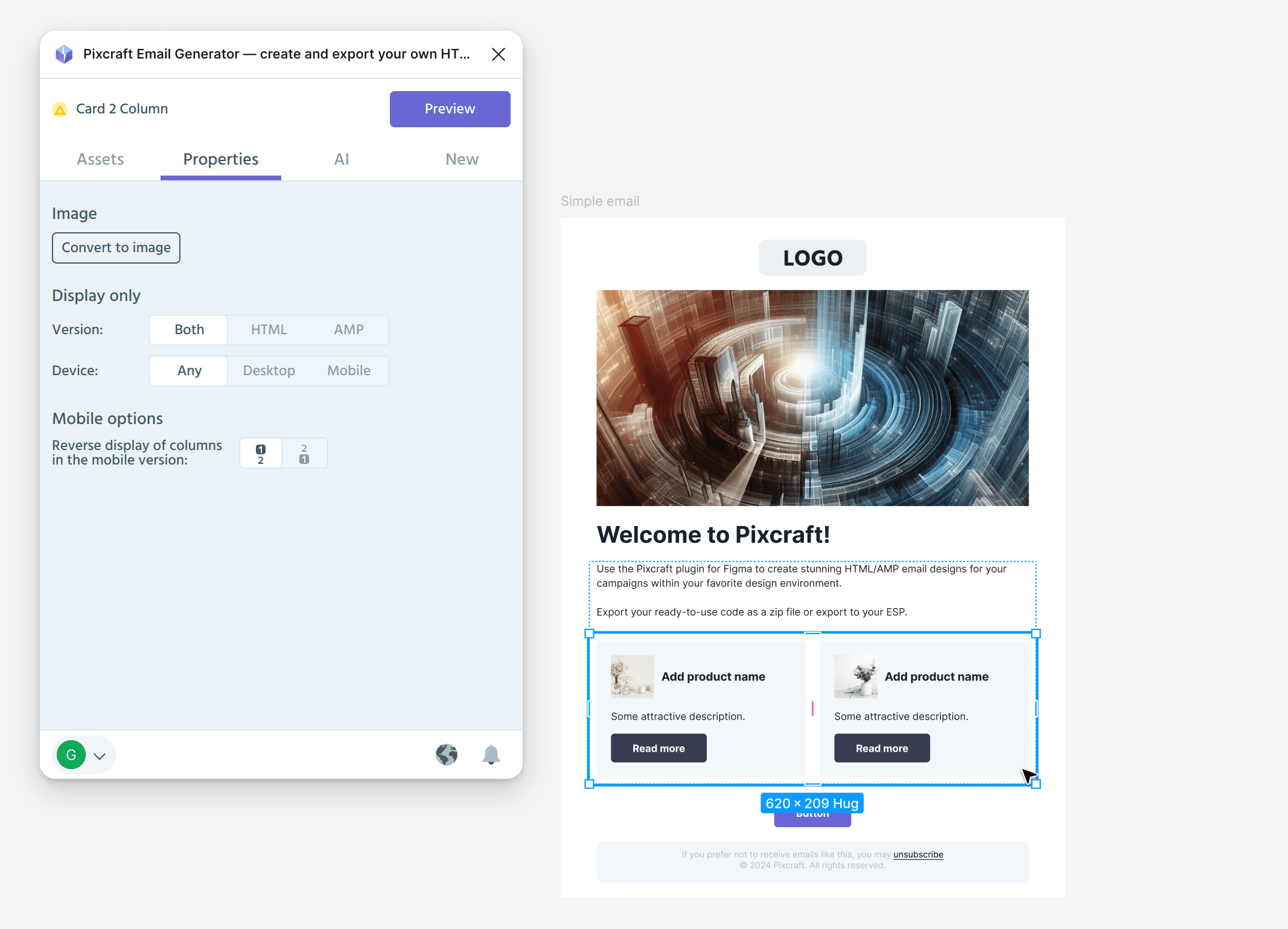
Зачастую элементы в мобильной версии письма отображаются не так, как подразумевалось при создании. Чтобы избежать подобных ситуаций, в плагине Pixcraft вы можете настроить порядок блоков для мобильной версии:
 Настройка порядка блоков
Настройка порядка блоков
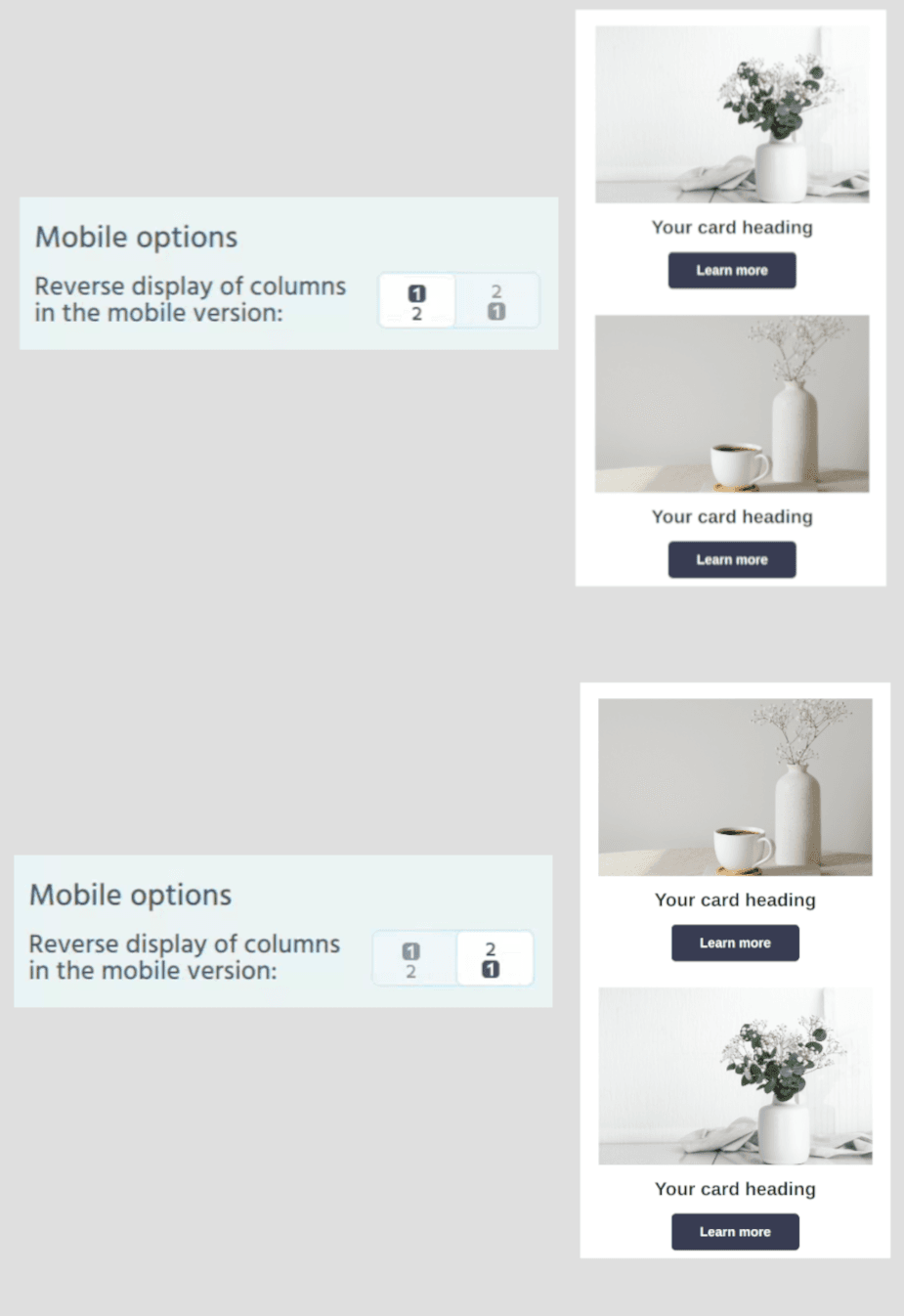
Проверить то, как будут выглядеть эти элементы, можно в режиме предпросмотра:
 Порядок блоков в письме
Порядок блоков в письме
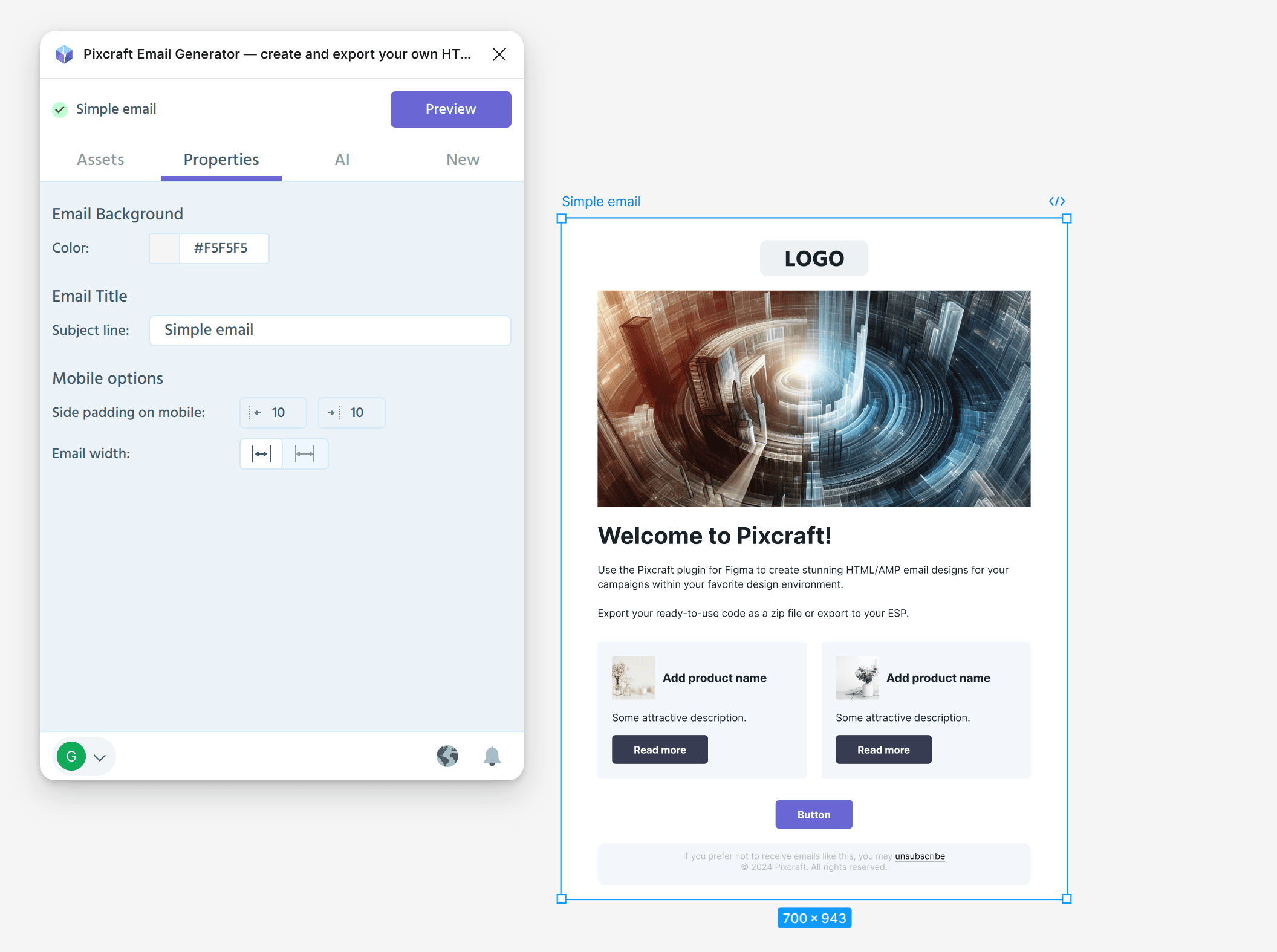
Также доступна настройка боковых отступов и ширины всего письма. Для настройки этих параметров, выберите основной фрейм и укажите нужный режим отображения:
 Настройка отступов и ширины
Настройка отступов и ширины
HTML и AMP-отображение
Не все почтовые клиенты поддерживают отображение AMP-контента, их пользователи смогут увидеть только HTML-версию вашего письма. Вы можете предусмотреть подобные ситуации и отдельно настроить элементы для каждой версии.
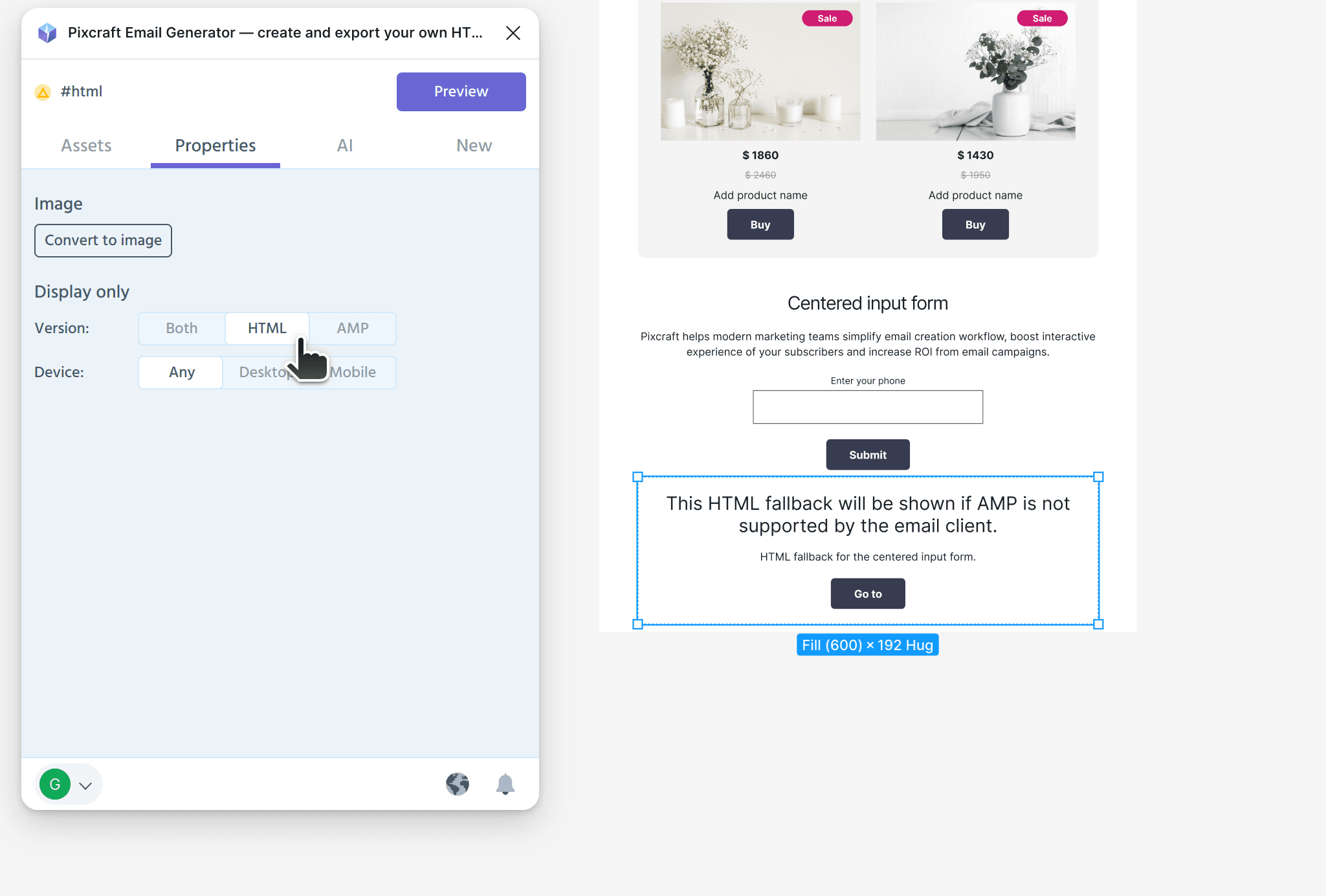
Создайте AMP и HTML-элементы, например, форму для заполнения и сноску со ссылкой на службу поддержки. Для сноски в разделе Properties укажите отображение только для HTML-версии:
 Настройка отображения контента
Настройка отображения контента
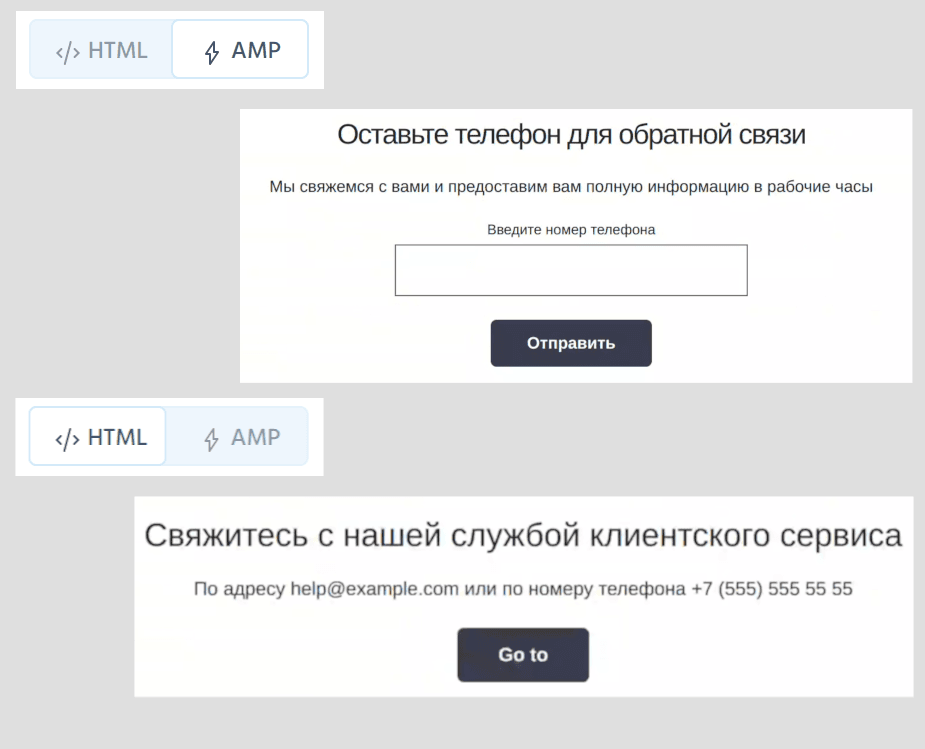
Теперь в тех случаях, когда AMP-форма по какой-то причине не появится в письме, пользователь увидит сноску с контактами для обратной связи:
 AMP и HTML-контент
AMP и HTML-контент
Помощь искусственного интеллекта
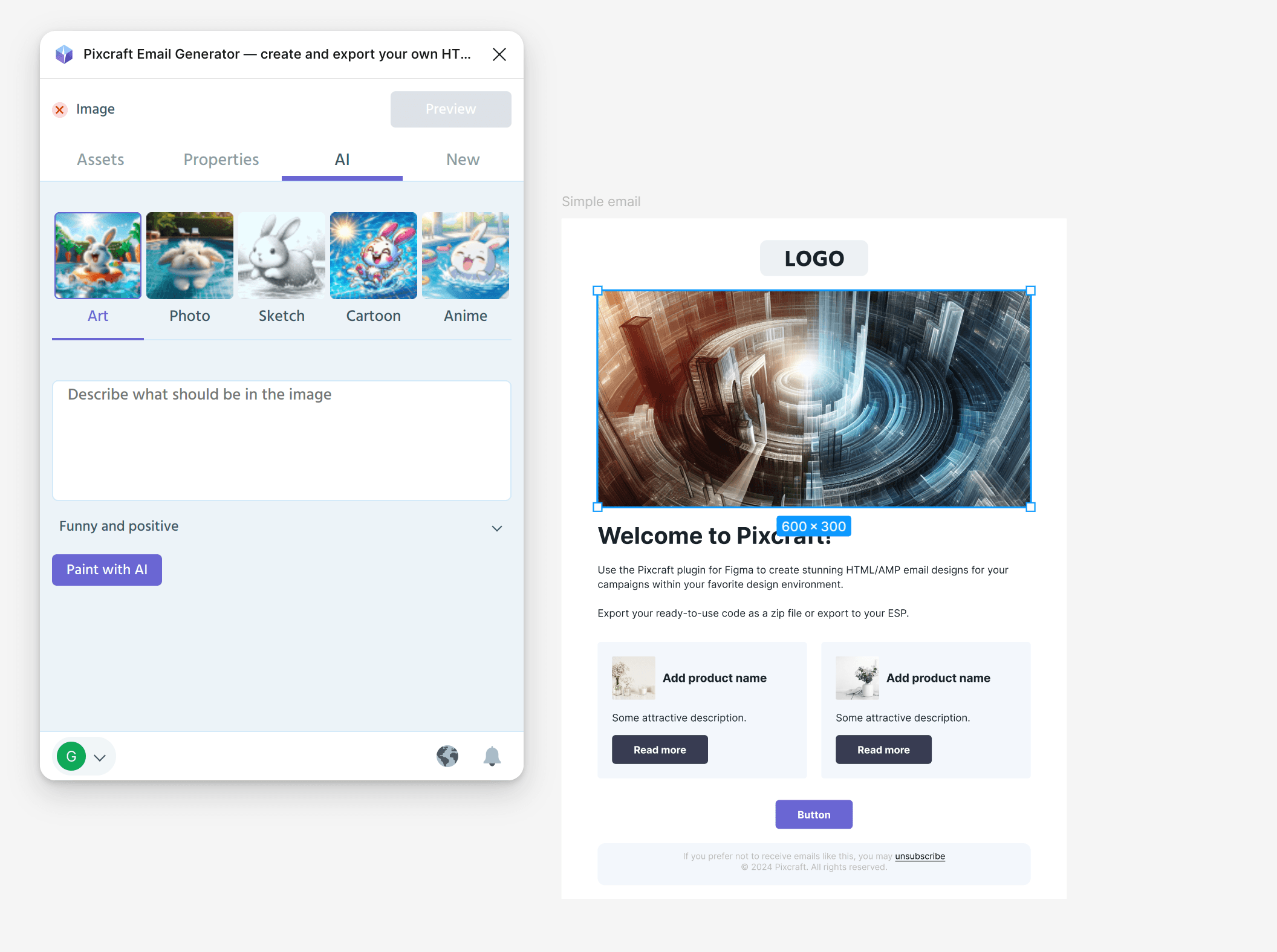
В случае, если вы не хотите самостоятельно сочинять выразительный текст или использовать ординарные стоковые фото, можете воспользоваться помощью искусственного интеллекта. Для доступа к нему вам необходимо предварительно авторизоваться в Pixcraft и войти в учетную запись в плагине. Нейросетевой помощник доступен для изображений и текстовых полей на вкладке AI:
 Использование искусственного интеллекта
Использование искусственного интеллекта
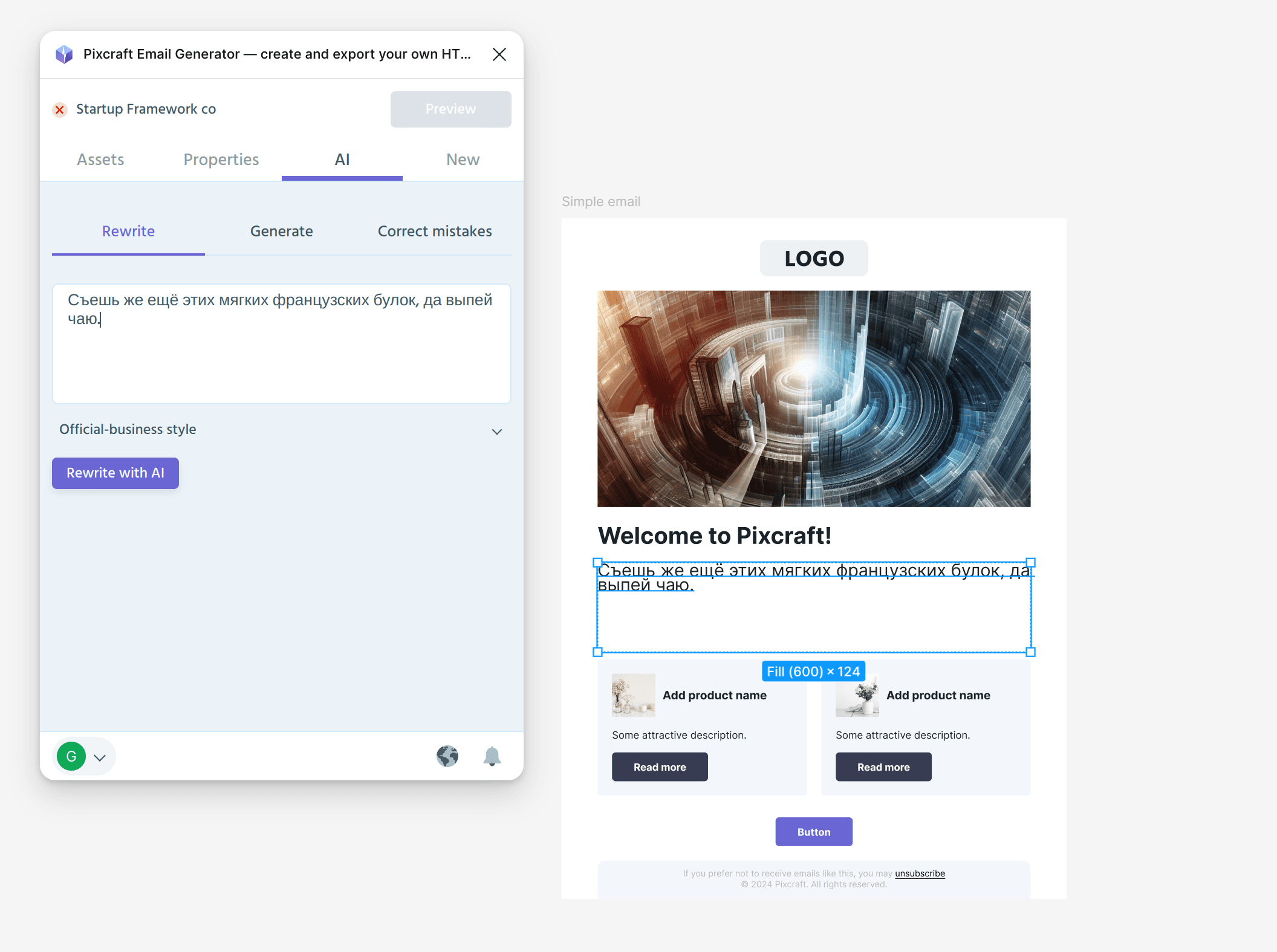
Всё, что от вас требуется, — это указать стилистику и, при необходимости, описание изображения. Искусственный интеллект способен перерабатывать ваши предложения, генерировать текст на основе ваших идей и проверять его на наличие ошибок:
 Генерация текста
Генерация текста
Заключение
Плагин Pixcraft предназначен для пользователей, не знакомых с HTML-разметкой и вёрсткой письма. Он позволяет создавать удобные и функциональные письма, которые корректно отображаются в большинстве почтовых клиентов. С его помощью маркетолог сэкономит значительное количество сил и времени, которые обычно тратятся на создание шаблонов для рассылок
Узнать больше обо всех функциях плагина, зарегистрировать учетную запись Pixcraft, а также связаться с поддержкой вы можете на странице Pixcraft Email Generator в сообществе Figma.
