Как увеличить кликабельность email-рассылок с помощью правильных CTA
CTA в рассылке — это та самая кнопка, которая ведет подписчиков к целевому действию. Если ее сложно найти, текст не привлекает внимание или кнопка неудобна на мобильных устройствах, письмо останется без кликов.
Важно не только правильно выбрать слова, но и продумать, где разместить кнопку, как ее оформить и какого размера сделать. Даже анимация и свободное пространство вокруг могут повлиять на результат.
В статье расскажем, какие CTA привлекают больше подписчиков, зачем нужны bulletproof-кнопки и как проверить разные варианты, чтобы выбрать наиболее оптимальный.
Сколько нужно кнопок и где их размещать
Кнопки в письме должны быть понятными и заметными. Если оформление сбивает с толку, человек может просто не понять, куда нажимать. Кнопка должна иметь очевидный внешний вид, чтобы пользователь сразу понял, что на неё нужно нажать.
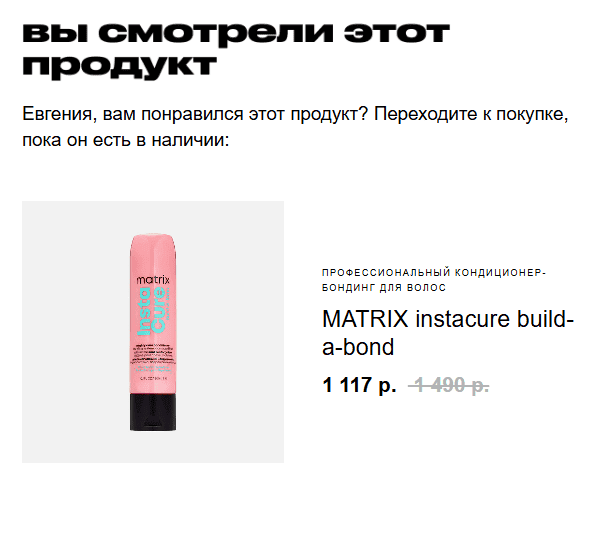
 Здесь кнопки нет, но картинка кликабельна. Пользователь может не понять, куда нажимать, чтобы перейти в карточку товара на сайте
Здесь кнопки нет, но картинка кликабельна. Пользователь может не понять, куда нажимать, чтобы перейти в карточку товара на сайте
Если в письме несколько кнопок, их стоит разделить по важности. Для главных действий — один стиль, для второстепенных — другой. Чаще всего достаточно двух вариантов. Это помогает сделать структуру письма понятной и не перегружать его лишними элементами.
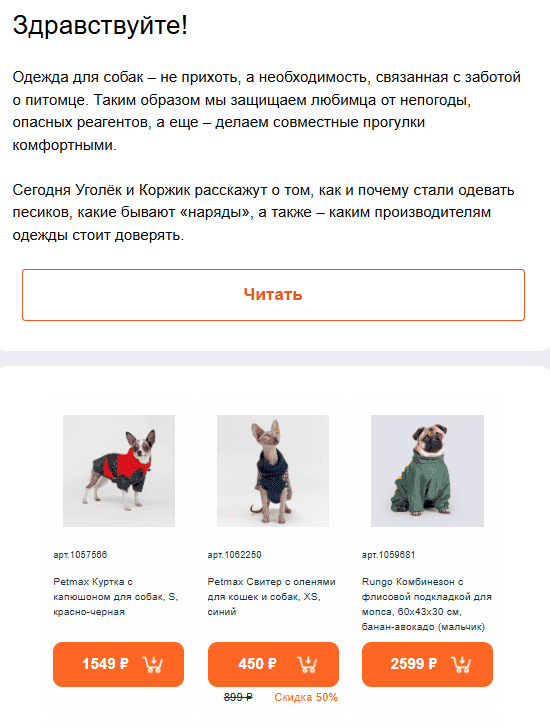
 Здесь используется два вида кнопок
Здесь используется два вида кнопок
Слишком много кнопок в одном письме могут запутать человека. Лучше оставить только самые важные CTA и расположить их так, чтобы путь к целевому действию был очевидным.
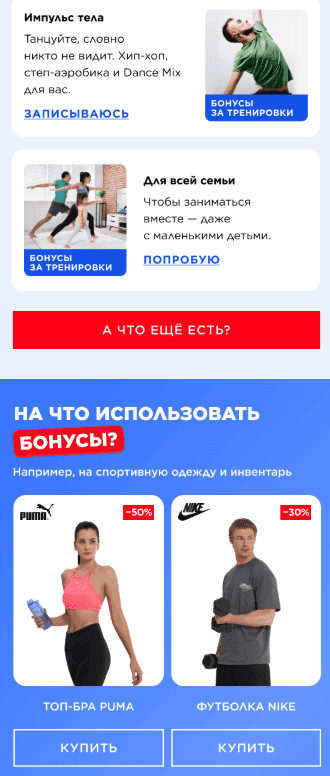
 Письмо перегружено кнопками
Письмо перегружено кнопками
Какие формулировки работают лучше
Текст кнопки напрямую влияет на кликабельность. Хороший CTA должен быть понятным, привлекать внимание и подталкивать к действию. Но как его формулировать: лаконично или развернуто, креативно или строго по делу?
Короткие или длинные кнопки? Короткие CTA («Купить», «Посмотреть», «Попробовать») привычны и быстро читаются. Они хорошо работают, когда действие очевидно, а контекст понятен без лишних слов. Например, если перед кнопкой уже есть объяснение, зачем на нее нажимать.
Длинные CTA («Получить бесплатный доступ», «Выбрать тариф и оформить подписку») могут быть эффективнее, когда важно убрать лишние вопросы у пользователя. Они хорошо работают в сложных темах, где требуется дополнительная мотивация.
Короткие кнопки лучше смотрятся в мобильных рассылках, так как они компактны и легко нажимаются. Длинные подходят, когда важно донести ценность действия.
Что важнее: понятность или креативность? Яркий и нестандартный CTA может привлечь внимание, но если смысл кнопки неочевиден, кликов будет меньше. Например, «Открыть дверь в будущее» звучит интересно, но не всегда ясно, что произойдет при нажатии. «Записаться на курс» — прямолинейно, но зато понятно.
Креативные CTA работают, если они совпадают с тоном бренда и понятны без раздумий. Например, для интернет-магазина:
- «Добавить в корзину» — понятно и привычно.
- «Отложить, чтобы не забыть» — необычно, но смысл ясен.
- «Положить в заначку» — креативно, но может запутать.
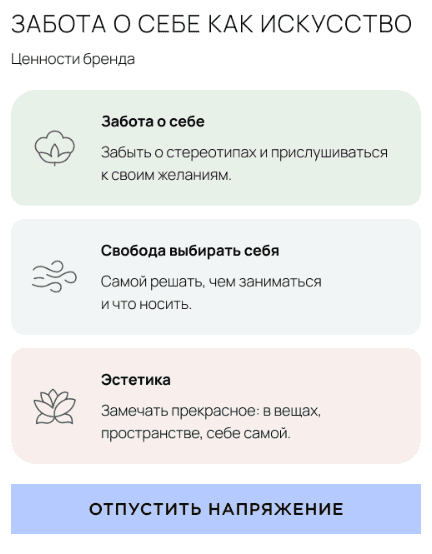
 Кнопка креативная, но не всем будет понятно, что произойдет при нажатии
Кнопка креативная, но не всем будет понятно, что произойдет при нажатии
Что попробовать?
- Если стандартный CTA не дает хороших результатов, протестируйте разные формулировки: лаконичные, детализированные, эмоциональные.
- Используйте глаголы, побуждающие к действию: «Получить», «Зарегистрироваться», «Скачать».
- Добавьте элемент срочности или выгоды: «Забронировать со скидкой», «Скачать бесплатно».
- Избегайте неопределенности: «Окей», «Дальше», «Готово» без контекста могут запутать.
Как должны выглядеть кнопки
Размер
Кнопки в мобильных интерфейсах должны быть достаточно крупными, чтобы на них было удобно нажимать пальцем. Обычно рекомендуется размер не меньше 44×44 px.
Слишком маленькие кнопки неудобны — пользователям приходится менять положение пальца, нажимая кончиком вместо подушечки, что замедляет действия и требует больше усилий. Если кнопки расположены слишком близко друг к другу, велик риск случайного нажатия, особенно большим пальцем.
Средняя ширина указательного пальца взрослого человека — 1,6–2 см (45–57 px), а большого — около 2,5 см (72 px). Кнопки такого размера удобны: их видно при нажатии, они не требуют повышенной точности и позволяют быстрее взаимодействовать с интерфейсом.
 Здесь кнопка крупная — пользователь точно не промахнется
Здесь кнопка крупная — пользователь точно не промахнется
На планшетах проще использовать крупные кнопки, но на мобильных экранах пространство ограничено. Если делать все элементы большими, вам просто не хватит места. Поэтому важно находить баланс — оставлять только действительно нужные кнопки.
Форма кнопки
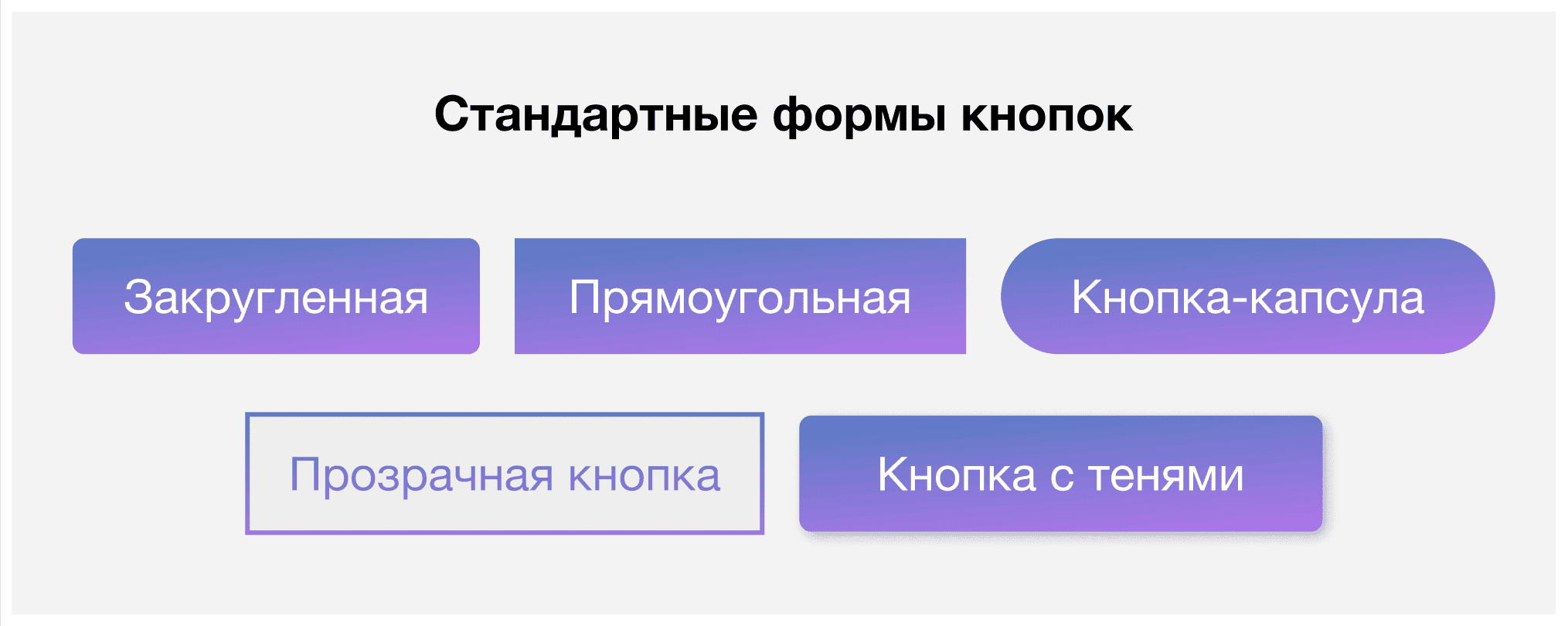
Эксперименты с дизайном — это здорово, но если кнопка не выглядит как кнопка, пользователи могут ее не заметить. Лучше использовать привычные формы:
- Закругленные.
- Прямоугольные.
- Кнопки-капсулы.
- Прозрачные кнопки.
- Кнопки с тенями.

Пространство вокруг кнопки
Кнопка должна выделяться, а не теряться среди других элементов. Для этого вокруг нее должно быть достаточно свободного пространства.
Особенно важно учитывать этот момент на мобильных устройствах: если кнопки и ссылки расположены слишком близко друг к другу, пользователи могут случайно нажать не туда.
Визуальный отклик
Простая анимация делает кнопки заметнее и приятнее в использовании. Исследования показывают, что такие визуальные эффекты увеличивают количество кликов на 26%.
Самый простой вариант — добавить реакцию кнопки на наведение и нажатие. Например, можно изменить цвет, немного увеличить кнопку или добавить свечение. Эти мелочи привлекают внимание и делают взаимодействие более естественным.
Такие детали вовлекают пользователей и повышают кликабельность рассылки. Главное — не перегружать анимацией, чтобы кнопки оставались удобными.
Как подобрать лучший вариант кнопок
Даже небольшие изменения в оформлении и тексте кнопки могут повлиять на кликабельность рассылки. Но как понять, что работает лучше? Тестирование — единственный способ проверить гипотезы и выбрать оптимальный вариант.
Что тестировать?
При тестировании кнопок можно проверить:
- Текст — короткий или длинный CTA.
- Цвет — яркий контрастный или более нейтральный, гармонирующий с дизайном письма.
- Форма — классическая прямоугольная, закругленная или капсула.
- Размер — компактная кнопка или крупный элемент, привлекающий внимание.
- Расположение — в начале письма, в середине или в конце.
Как тестировать?
Можно использовать платформы, которые автоматизируют процесс. Например, в Altcraft Platform доступны разные форматы тестирования:
- A/B-тесты — позволяют сравнивать два варианта кнопок и определять победителя по кликам или открытиям. Система может автоматически распределять аудиторию и выбирать лучший вариант.
- Многовариантное тестирование — подходит для более сложных проверок, например, если нужно протестировать сразу несколько элементов письма. В платформе можно создать до 8 версий шаблонов.
- Аналитика — если автоматического выбора недостаточно, можно проанализировать отчеты и вручную определить лучший вариант.
Что такое bulletproof-кнопки
Bulletproof-кнопки — это кнопки, созданные с помощью HTML и CSS, а не в виде изображений (PNG, GIF, JPEG). Их главное преимущество — корректное отображение во всех почтовых клиентах, даже если у пользователя отключены изображения.
Если использовать кнопки в виде картинок, есть риск, что они просто не загрузятся. Это снижает кликабельность и делает CTA менее заметным. Кроме того, кнопки-изображения сложно редактировать: каждый раз приходится переделывать дизайн, загружать новую версию на сервер и обновлять код. С bulletproof-кнопками всё проще — стиль и текст можно менять прямо в HTML-шаблоне.
Pixcraft всегда формирует bulletproof-кнопки, которые корректно отображаются во всех почтовых клиентах, включая Outlook, и остаются видимыми даже при отключённых картинках. В блочном редакторе можно быстро собрать письмо без лишних сложностей и сразу подготовить его к отправке. Попробуйте конструктор писем бесплатно.
Если нет времени заниматься технической реализацией письма, поможет плагин Pixcraft для Figma. Достаточно подготовить дизайн-макет — плагин сам превратит его в чистую HTML-верстку. Это экономит время и избавляет от ручной правки кода.
Заключение
Чтобы CTA в письмах работал, нужно учитывать текст, дизайн и расположение. Четкая формулировка, удобная кнопка в подходящей области письма — всё это влияет на кликабельность. Вместо догадок лучше тестировать разные варианты и смотреть на цифры. Так рассылки действительно будут приносить результаты.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
