React email vs TJML: сравнение фреймворков
Важной составляющей любого бизнес-проекта является email-маркетинг. Сегодня существует множество инструментов, позволяющих быстро создать нужный вам шаблон сообщения. Для тех, кому необходимо больше гибкости при вёрстке письма, существуют фреймворки. Фреймворки предоставляют широкий функционал для понятной и удобной кастомизации вашего email-шаблона, а также открывают новые возможности для взаимодействия с клиентами.
Сегодня мы расскажем о React Email. Это email-фреймворк для создания шаблонов писем, основанный на React. В этой статье рассмотрим его сильные и слабые стороны, а также сравним инструмент с фреймворком TJML.
Установка и подключение
React email
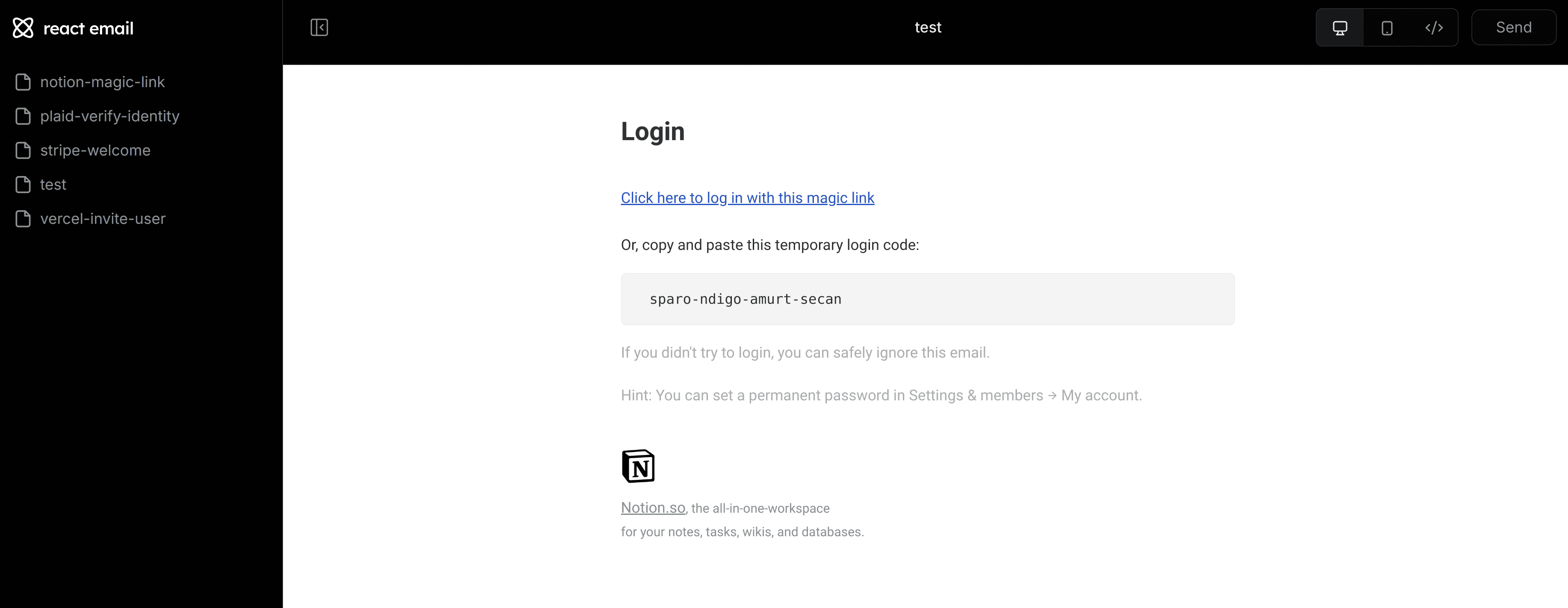
Чтобы установить React email, необходимо добавить его в свой TypeScript- или JavaScript-проект через npm, либо же произвести установку вручную, самостоятельно добавив необходимые зависимости. После завершения процесса вам будет доступен локальный демо-сервер с набором базовых шаблонов для писем. Их можно открыть и просмотреть прямо в браузере:

Все изменения, которые вы внесете в шаблоны в папке emails, сразу отобразятся в браузере. Тестовое письмо можно отправить себе на почту с помощью соответствующей кнопки.
Однако у сервиса есть и существенный минус – отсутствие простой и доступной «песочницы». В тех случаях, когда вы не можете развернуть проект или подключить к нему React Email, предпросмотр получившегося письма будет недоступен.
TJML
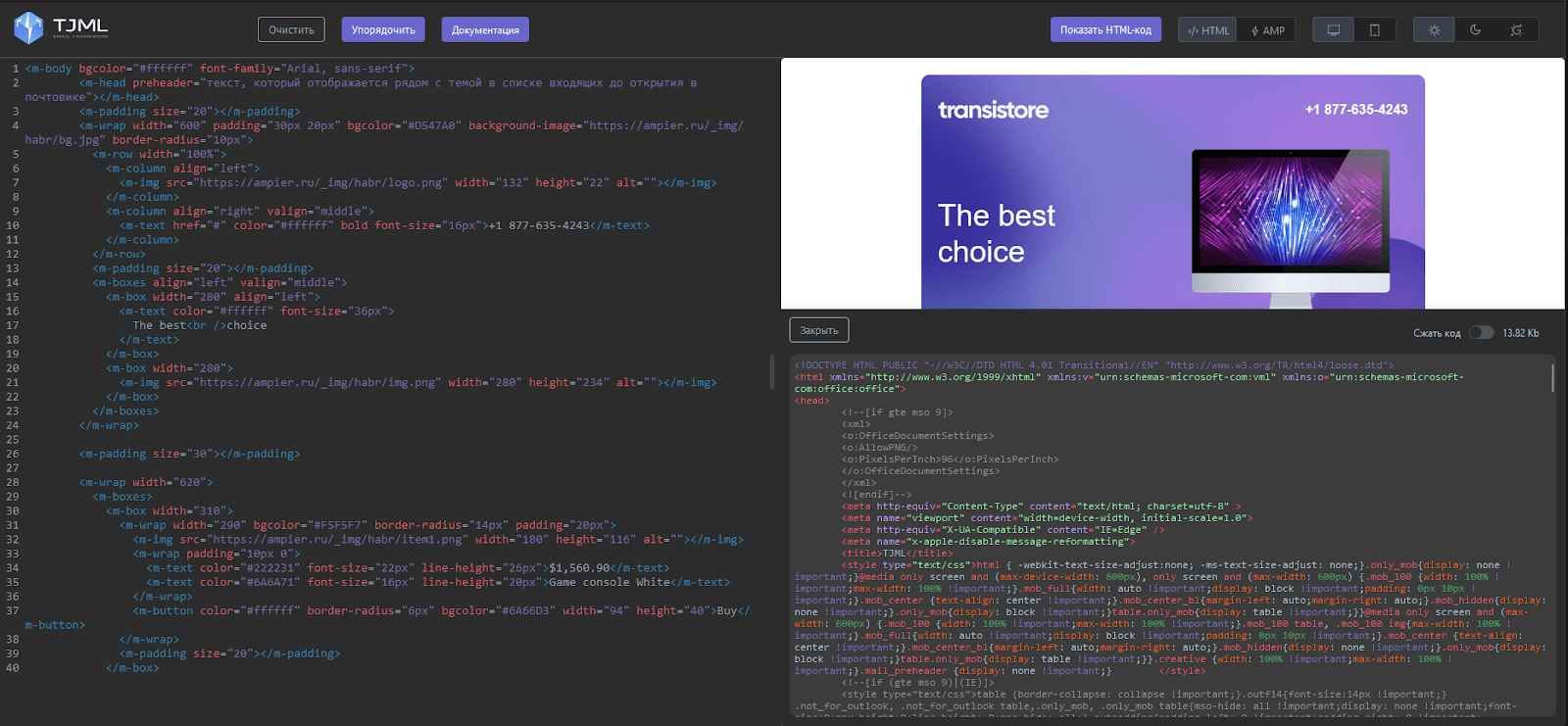
Для начала работы с фреймворком вы можете зайти в бесплатную «песочницу», вставить туда нужные компоненты и самостоятельно проверить отображение готового письма. Наличие playground-страницы позволяет в любой момент отредактировать шаблон письма и сразу же посмотреть результат изменений:

TJML можно установить путем подключения JS-библиотеки, что обеспечит возможность работы с шаблонами в привычной среде разработки. Полная инструкция – по ссылке.
Для удобства работы с фреймворком пользователю доступны следующие инструменты:
- Плагин для VS Code. Данное расширение будет предлагать автозавершение для тегов TJML, а также покажет подсказки по доступным атрибутам. Плагин доступен по ссылке.
- Автозавершение для продуктов JetBrains (WebStorm) с помощью Web-Types. Для получения подсказок по тегам и доступным атрибутам вы также можете подключить web-types.json.
Возможности
React email
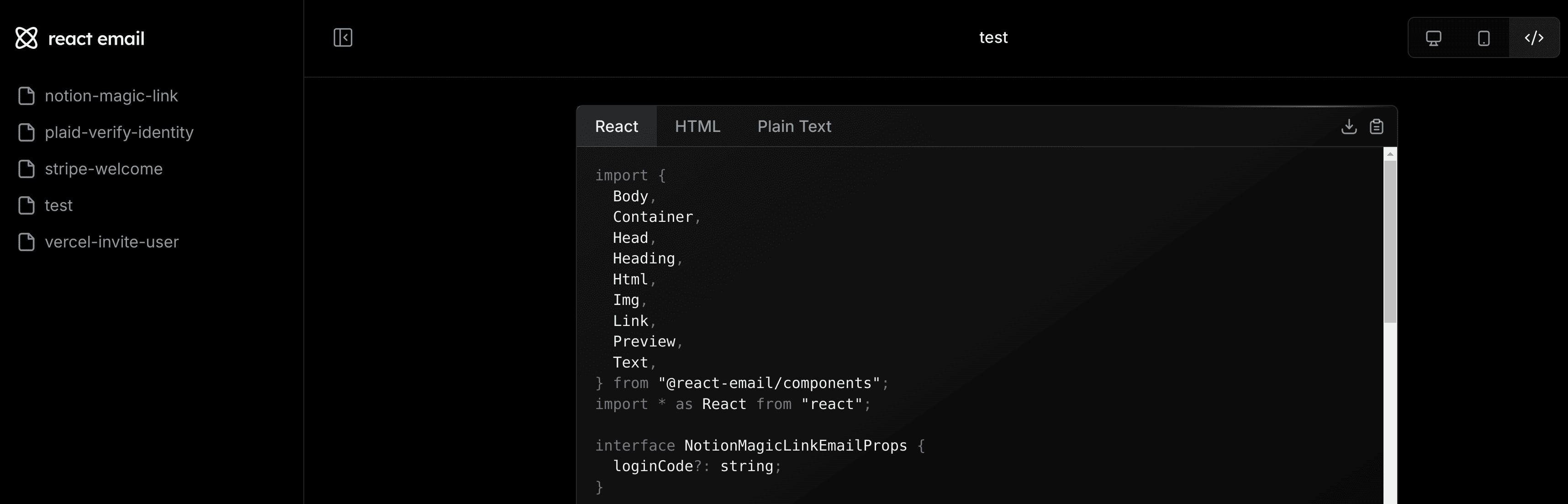
При установке фреймворка вам становится доступна папка с примерами шаблонов. То, как они будут выглядеть у получателя, можно посмотреть на демо-сервере. Там же можно и отобразить код этого письма:

Код можно сразу же экспортировать в формате HTML, либо же в формате plain-text.
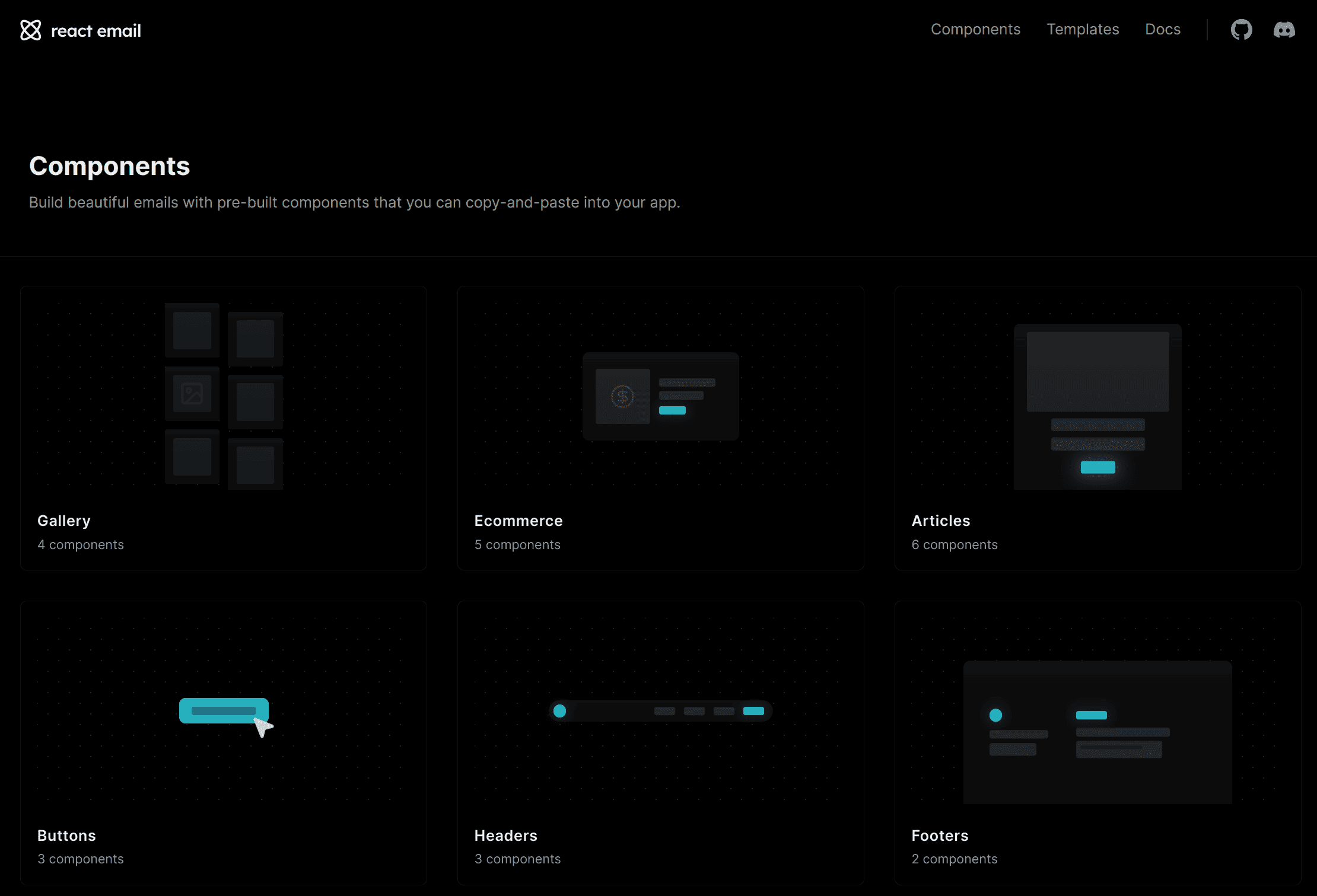
На сайте фреймворка доступна коллекция готовых блоков, сгруппированная по разделам. Отсюда вы можете быстро скопировать нужный вам блок и вставить его в код письма:

На страницах компонентов вы можете увидеть отображение как для десктоп-устройств, так и для мобильных.
В React Email для работы с тем или иным компонентом необходимо сначала его импортировать, затем можно использовать в коде. После вставки вы можете изменить наполнение блоков, включая текст и изображения. Внешний вид компонентов задается с помощью передачи объекта, содержащего стилевые свойства и их значения, в свойство style компонента:
1 2 3 4 5<Section style={{ display: "inline-block", width: "100%", maxWidth: 270, verticalAlign: "middle", }}> <Text style={{fontSize:"36px", color: "#ffffff", lineHeight: '1.2'}}> The best<br/>choice </Text> </Section>
К значительным недостаткам сервиса относится отсутствие четкого описания атрибутов и свойств компонентов в документации. Из-за этого пользователю придётся изучать свойства блоков самостоятельно, фактически «вслепую» внося изменения в части кода.
TJML
Как уже было сказано ранее, у TJML есть своя «песочница». В ней можно полностью собрать шаблон из компонентов и проверить отображение письма в разных режимах просмотра:

В TJML также доступны следующие функции:
- Различные режимы просмотра: темная тема, просмотр на мобильных и десктоп-устройствах, имитация инверсии цвета для клиента Gmail на iOS
- Инструмент Pixel-Perfect, предназначенный для точной верстки вплоть до пикселя
- Фреймворк автоматически отслеживает размер кода и уведомляет, если он превышает рекомендуемые значения
- Поддержка AMP: галереи изображений, интерактивные элементы, формы, встроенные прямо в письмо
- Одновременный рендеринг как HTML-, так и AMP-версии письма
- Валидация различных ошибок
Верстка в TJML соответствует написанию обычного XML-кода. Для каждого из компонентов есть документированный набор атрибутов. Вставленные блоки можно кастомизировать под свои требования, например, указать ссылки для кнопок, заменить картинки и добавить текст.
После завершения работы над шаблоном вы можете сразу просмотреть код и при необходимости сжать его:

Отображение письма
Важнейшим показателем является качество итоговой вёрстки, от него зависит отображение письма в различных почтовых клиентах и режимах просмотра.
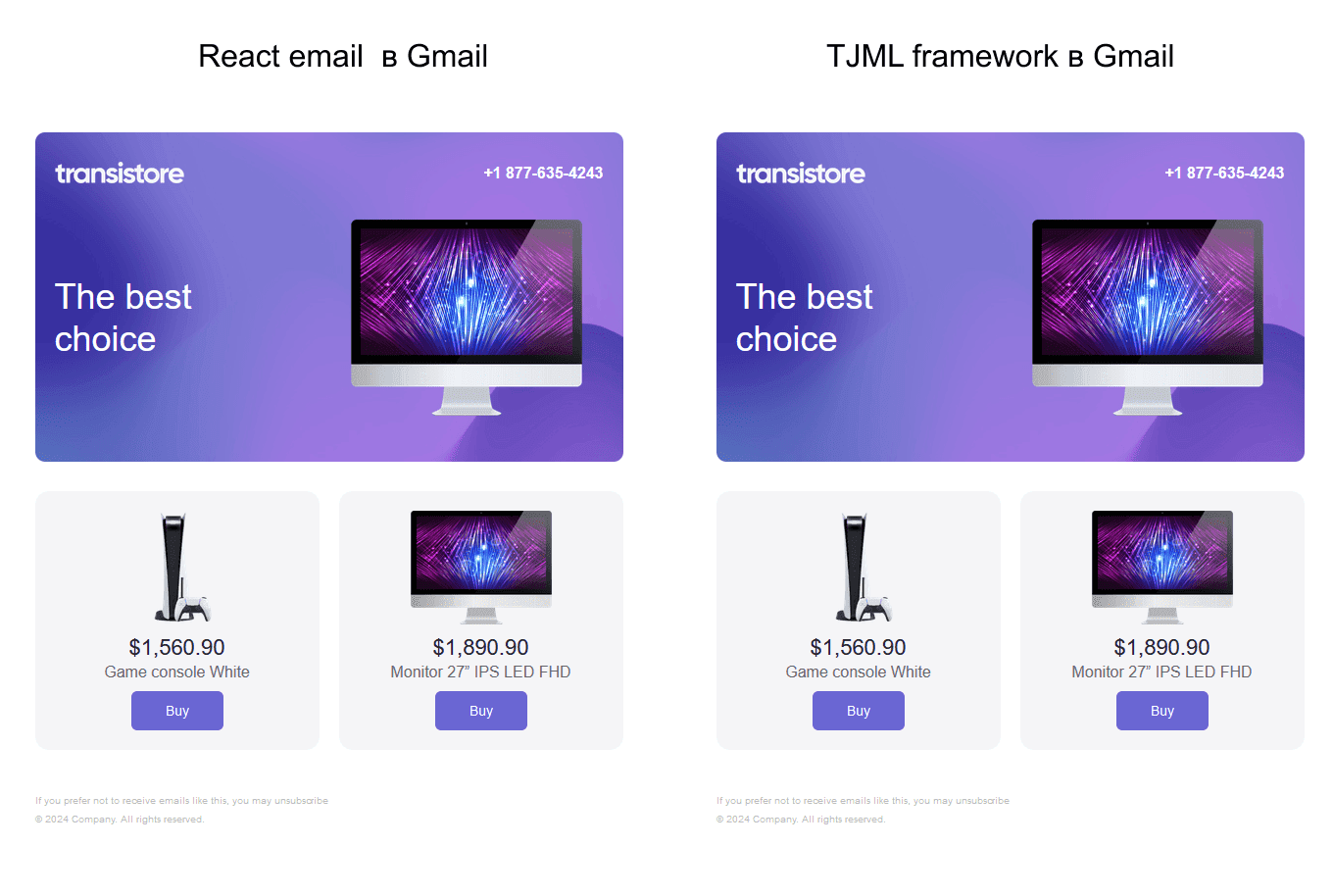
Для сравнения результатов работы фреймворков сверстаем два идентичных письма, одно – с использованием TJML, а другое – с помощью React Email. Начнем с Gmail:

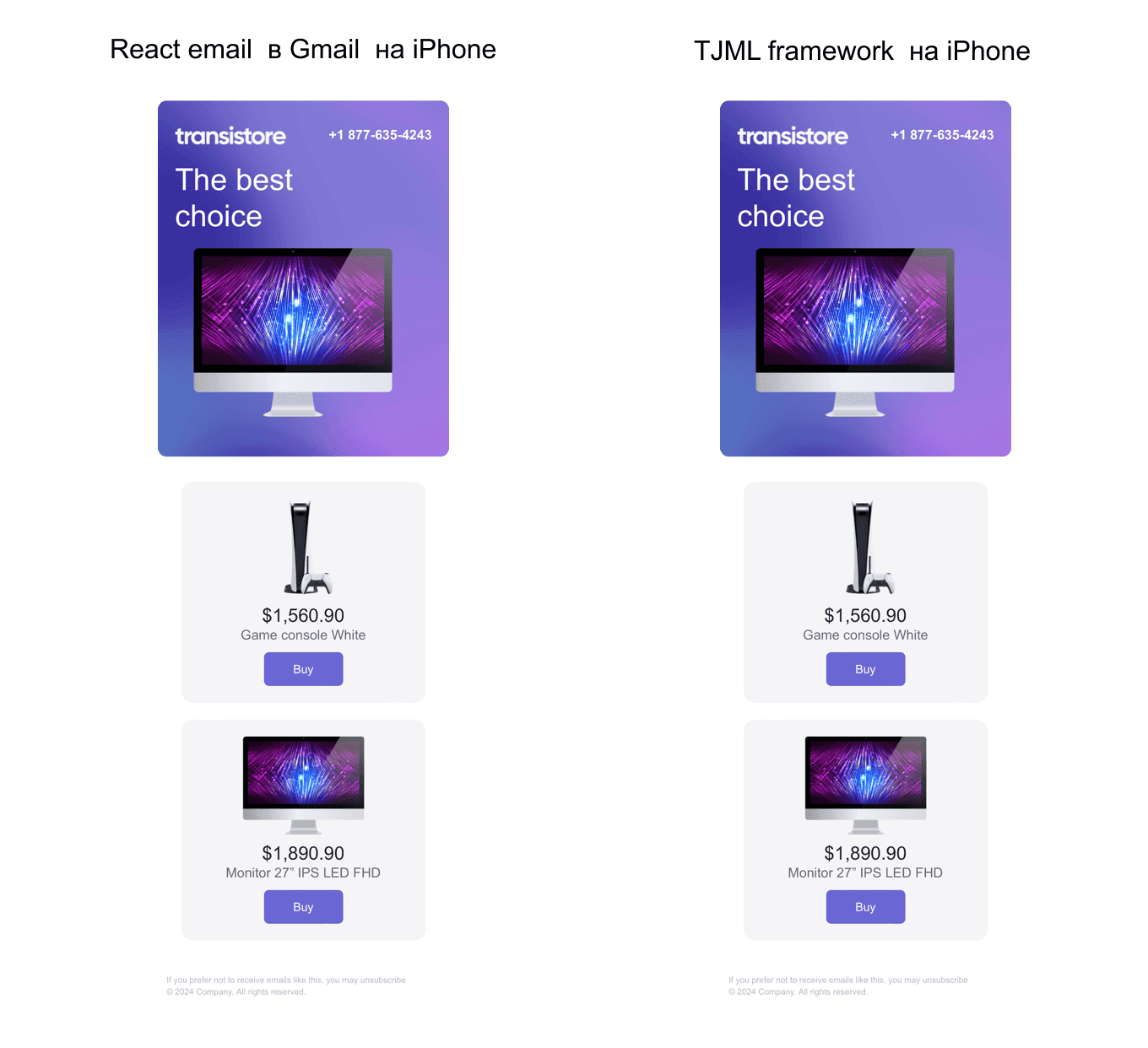
Здесь письмо выглядит корректно. Теперь посмотрим, в каком виде его получат пользователи IPhone:

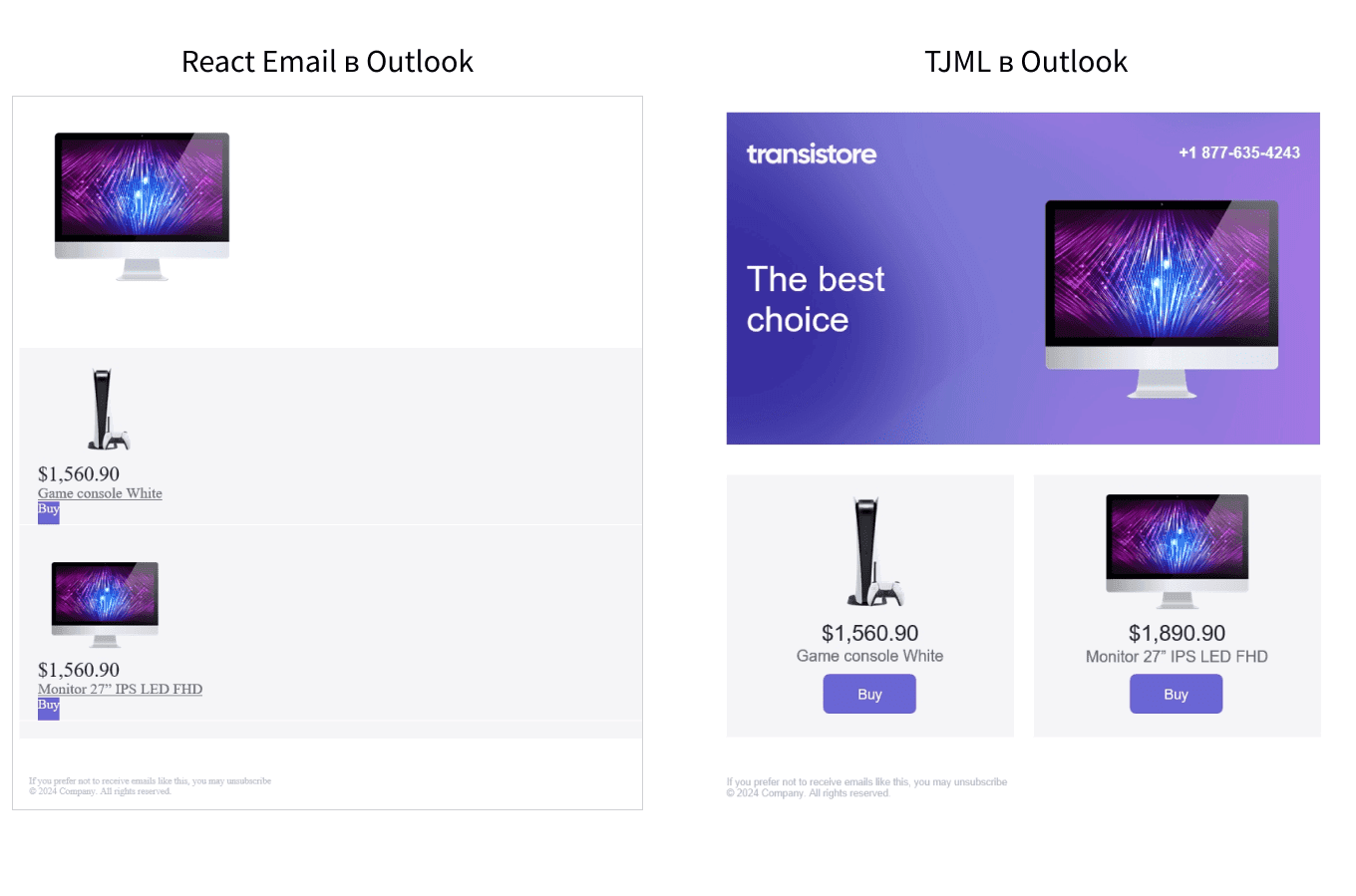
С этой задачей фреймворк справился. Проверим отображение в корпоративном клиенте – Microsoft Outlook:

В Outlook письмо React Email выглядит крайне неудовлетворительно. Это значит, что инструмент не подойдет для крупных маркетинговых рассылок, где может присутствовать B2B-сегмент, а также фреймворк не предназначен для профессионального использования агентствами, поскольку заказчик зачастую проверяет результат именно в Outlook.
Сравнив полученные письма, можно однозначно сказать, что TJML справился лучше, чем React Email.
Итоги
После пристального изучения фреймворка React Email можно сделать следующие выводы:
Плюсы:
- Доступна тестовая отправка письма прямо со страницы демо-сервера
- Отметим привлекательный дизайн сервиса, лаконичность и приятное для восприятия оформление сайта.
Недостатки:
- В созданных с помощью React Email письмах присутствуют проблемы с отображением в различных почтовых клиентах, особенно в outlook
- Для React Email не предусмотрена «песочница»
- Отсутствие поддержки AMP-email – серьезный недостаток для современного email-фреймворка
- Не предусмотрена возможность тестирования отображения письма в темной теме.
Заключение
Фреймворки могут стать отличным решением для тех, кому важна гибкость при работе с вёрсткой. React Email на первый взгляд кажется интересным инструментом для верстальщика, однако некорректное отображение писем в некоторых клиентах, отсутствие поддержки AMP и ограниченная гибкость делают его неподходящим для профессионального использования.
Фреймворк TJML — это надежный инструмент, который не только ускоряет процесс создания шаблонов, но и гарантирует, что получатель увидит ваши письма именно в том виде, в котором вы их задумывали. TJML выделяется среди других фреймворков благодаря набору уникальных функций, недоступных у конкурентов. С TJML вы можете быть уверены в высоком качестве ваших электронных писем.
