Типографика писем: как сделать текст читаемым
Почему одни письма сразу привлекают внимание, а другие мы закрываем, не глядя? Дело не только в содержании и картинках — большое значение имеет внешний вид текста.
Типографика — это не просто выбор красивых шрифтов, а целый подход к визуальному представлению текста. То, как вы расставляете акценты с помощью шрифта, напрямую влияет на то, как емейл воспринимается и насколько эффективно он работает.
В этой статье подробно разберём, какие шрифты для письма стоит использовать, на что ориентироваться при выборе и как избежать распространённых ошибок, которые могут стоить вам внимания аудитории.
Какие есть виды шрифтов для письма
Шрифты без засечек (гротески) — это такие шрифты, как Arial, Helvetica, Verdana, Tahoma. Они выглядят современно, нейтрально и легко воспринимаются на экранах любых устройств. Их главное преимущество — хорошая читаемость и универсальность. Такие шрифты подходят для деловых писем, новостных рассылок и любых коммуникаций, где акцент сделан на простоту и доступность. Для основного текста особенно рекомендуется использовать Verdana или более нейтральный Arial.
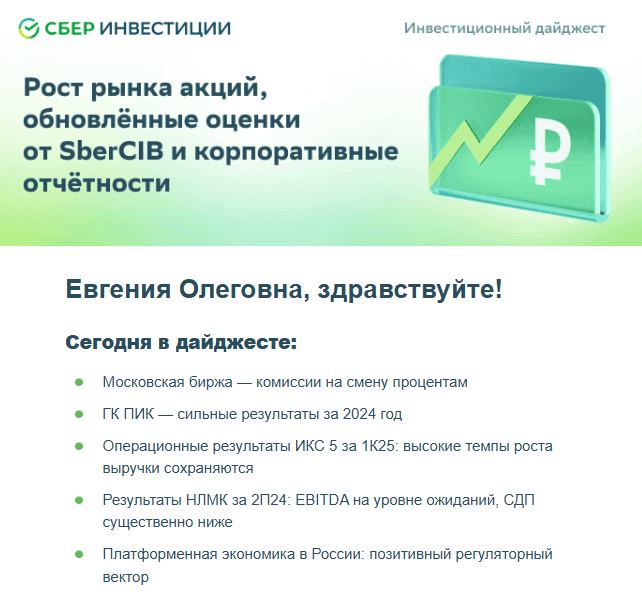
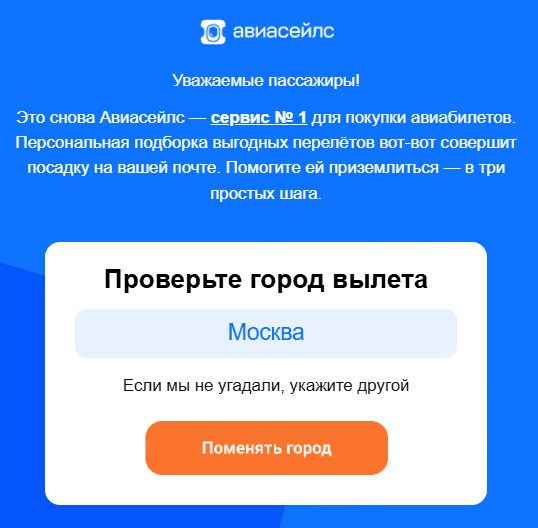
 Здесь в основном тексте используется стандартный шрифт без засечек — Arial
Здесь в основном тексте используется стандартный шрифт без засечек — Arial
Шрифты с засечками (антиквы), например Georgia и Times New Roman, создают более формальный и основательный образ. Засечки добавляют тексту серьёзности, что особенно полезно при официальных рассылках или в проектах, где важно подчеркнуть традиционность бренда. Однако стоит учитывать, что на небольших экранах шрифты с засечками могут ухудшать читаемость.
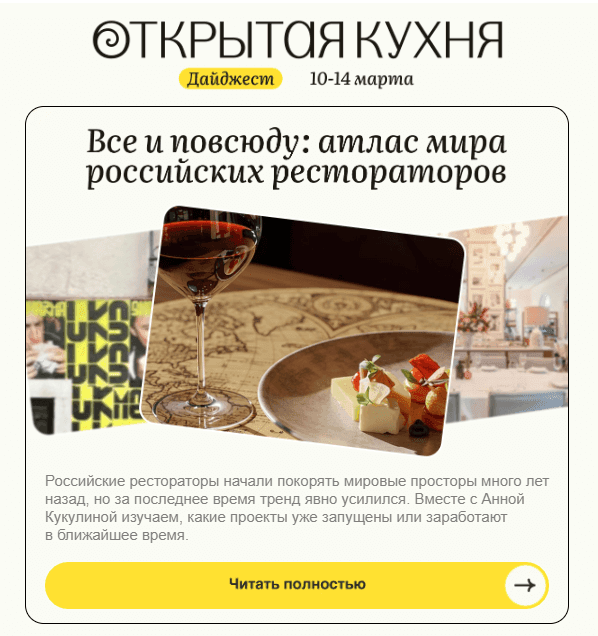
 В заголовке — контрастный шрифт с засечками. Это распространённый приём — сочетать заголовок с засечками и основной текст без засечек
В заголовке — контрастный шрифт с засечками. Это распространённый приём — сочетать заголовок с засечками и основной текст без засечек
Рукописные шрифты вроде Pacifico, Dancing Script или Lobster добавляют письму неформальности и эмоциональности. Они создают эффект личного обращения, усиливают вовлечённость. При этом рукописные шрифты заметно ухудшают читаемость длинных текстов, поэтому их использование стоит ограничить небольшими акцентами — заголовками или краткими вставками. Для основного текста рукописные шрифты непригодны.
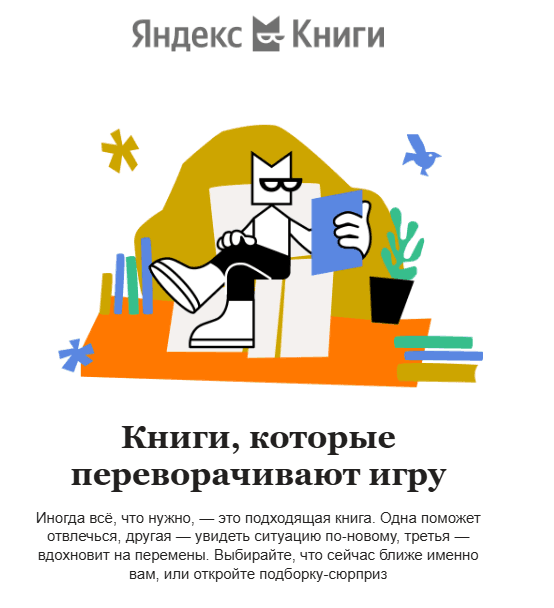
 В заголовке используется рукописный шрифт
В заголовке используется рукописный шрифт
Декоративные шрифты (например, Impact, Comic Sans или брендированные стилизованные гарнитуры) рассчитаны на привлечение внимания за счёт нестандартного вида. Они могут быть оправданы в оформлении баннеров, праздничных заголовков, специальных акций. Но в деловой переписке и для длинных текстов такие шрифты использовать нельзя: они быстро утомляют глаз и мешают восприятию информации.
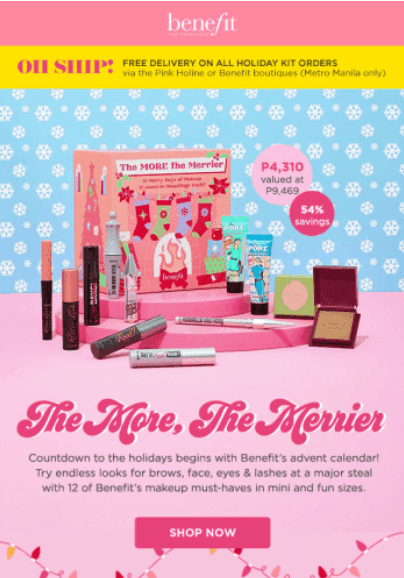
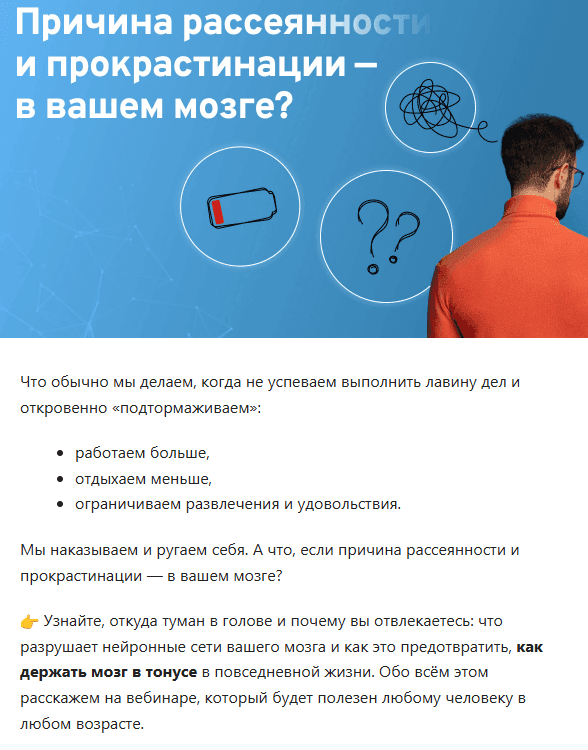
 В заголовке используется декоративный шрифт
В заголовке используется декоративный шрифт
Стандартные и кастомные шрифты
Стандартные шрифты (или веб-безопасные) — это шрифты, которые обычно предустановлены на всех основных операционных системах: Windows, macOS, Android, iOS. Они корректно отображаются в большинстве почтовых клиентов без дополнительных настроек. К таким шрифтам относятся Arial, Verdana, Tahoma, Times New Roman, Georgia. Они гарантируют предсказуемое поведение письма на любых устройствах: текст выглядит одинаково, загружается быстро, риск ошибок минимален.
Нестандартные (или кастомные шрифты), напротив, требуют подключения через @font-face или внешние сервисы вроде Google Fonts. Поддержка таких шрифтов крайне ограничена: стабильно они работают только в Apple Mail (на iOS и macOS) и в некоторых версиях Outlook для Mac. В остальных случаях (например, в Gmail, Outlook на Windows, мобильных приложениях) такой шрифт будет автоматически заменён на стандартный. Это не только рушит задуманный стиль письма, но и создаёт непредсказуемые проблемы с вёрсткой.
Использование кастомных шрифтов в email-рассылках оправдано только в очень редких случаях, когда есть уверенность в специфике аудитории.
@font-face сегодня фактически бесполезен в email-дизайне: поддержка на уровне менее 20% клиентов делает его применение нецелесообразным. Если подключить кастомный шрифт без запасного варианта, письмо может выглядеть некорректно.
Поэтому единственный надёжный подход — использовать веб-безопасные шрифты. Они обеспечивают быструю загрузку писем, стабильное отображение на всех устройствах и соответствие базовым требованиям UX для email-рассылок.
Есть одно важное исключение: если вы используете изображение, например баннер, — можно спокойно выбирать любые шрифты. Поскольку это картинка, а не текст в коде, проблем с отображением не будет. Это хороший способ сохранить фирменный стиль, но нужно помнить, что такой текст может не загрузиться, если у получателя отключена загрузка изображений.
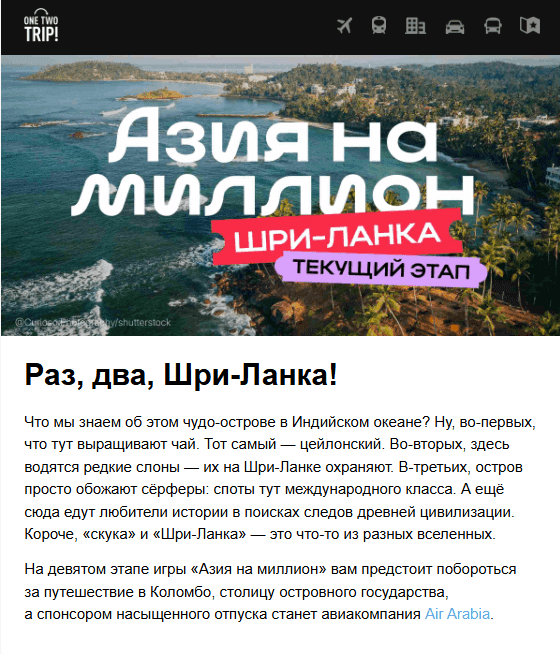
 Кастомный шрифт в баннере + стандартные шрифты без засечек в тексте
Кастомный шрифт в баннере + стандартные шрифты без засечек в тексте
Как сочетать шрифты
Использовать в письме более двух шрифтов не рекомендуется. Оптимальное решение — один шрифт для основного текста и один для заголовков. Например:
- Georgia для заголовков и Verdana для основного текста — вариант для писем с лёгким акцентом на классику.
- Arial для заголовков и Times New Roman для основного текста — решение для строгих деловых рассылок.
- Trebuchet MS для заголовков и Arial для текста — современный, нейтральный вариант для массовых email-рассылок, особенно если важна читаемость и универсальность.
Размер шрифта, межстрочный интервал и контраст: правила для писем, которые легко читать
Размер заголовков должен быть значительно больше основного текста. Для основных заголовков целесообразно использовать 28-36 px, а для подзаголовков —18-24 px. Такая градация строит чёткую визуальную иерархию, акцентирует внимание на ключевых элементах письма и упрощает навигацию по тексту.
 Размер заголовка — примерно 26-30 пикселей
Размер заголовка — примерно 26-30 пикселей
Оптимальный размер шрифта для основного текста — 16 px. Это значение считается комфортным и для десктопов, и для мобильных устройств. Меньший размер ухудшает читаемость и повышает риск, что часть текста просто проигнорируют.
Межстрочный интервал (line-height) играет не менее важную роль. При плотной вёрстке текст становится трудночитаемым даже при правильном размере шрифта. Оптимально выставлять межстрочный интервал в диапазоне 1,4-1,6 от размера шрифта.
Например, при размере шрифта 16 px межстрочный интервал должен быть около 22-24 px. Таким образом текст «дышит», его легче воспринимать, и глаза меньше устают при чтении.
 Line-height примерно 1.4-1.5
Line-height примерно 1.4-1.5
Контраст между текстом и фоном — обязательное условие для повышения читаемости. Слабый контраст мешает читать и повышает вероятность, что человек просто перестанет вникать в текст. Тёмный текст на светлом фоне (например, чёрный на белом или тёмно-серый на светло-сером) остаётся наиболее надёжным решением. Избегайте цветовых сочетаний с низким контрастом, а также тонких и светлых шрифтов на ярких фонах.
Практическое правило: текст должен оставаться легко читаемым даже при быстром пролистывании письма на мобильном устройстве. Проверка на читаемость в нескольких размерах экранов — обязательная часть финального тестирования рассылки.
На что ещё стоит обращать внимание
Хорошая типографика — это не только шрифты и интервалы. Есть базовые вещи, которые напрямую влияют на аккуратность текста, даже если их не сразу замечаешь.
- Висячие предлоги и союзы в конце строки — это ошибка, которую легко пропустить, но она делает текст визуально неопрятным. При вёрстке писем вручную все эти вещи нужно проверять самостоятельно. Но если вы используете продукты Pixcraft (включая фреймворк TJML), эти тонкости уже учтены. Система автоматически подставляет неразрывные пробелы там, где нужно, чтобы не было висячих союзов и предлогов в конце строки. Это избавляет от рутинной правки и делает текст визуально чище.
 Емейл с висячими предлогами и союзами
Емейл с висячими предлогами и союзами
- Разрядность чисел. Большие числа вроде 10 000 или 1 200 000 всегда нужно разделять пробелами. Читателю так проще воспринимать числа.
- Знаки препинания. Дефис — это не то же самое, что длинное тире. Дефис — это «-» (например, в слове «по‑русски»), а длинное тире (—) ставится в тексте как логическая пауза. Также в русских емейлах для цитирования применяйте «ёлочки» («…»), а не кавычки такого формата: “”.
- Выравнивание текста. Текст, кнопки и изображения в письме должны быть выровнены одинаково — так письмо выглядит аккуратно и читается проще. Самый удобный вариант — по левому краю. Не растягивайте текст по ширине: из-за этого между словами появляются дополнительные расстояния, и читать становится неудобно.
- Цвет текста. Основной текст должен быть одного нейтрального оттенка — тёмно-серого или чёрного (для светлого фона). Для акцентов и заголовков можно добавить один-два дополнительных цвета, но не больше. Избыток цветовых элементов делает письмо визуально перегруженным.
- Выделение текста. Жирный и курсив лучше использовать только для акцентов — отдельных слов или коротких фраз. Например, жирным можно выделить промокод или важную мысль. Если выделено слишком много, акценты теряют смысл и перестают привлекать внимание.
Итоговые рекомендации
- Не больше двух шрифтов. Один для заголовков, другой для основного текста. Больше не нужно — письмо будет выглядеть перегруженным.
- Размер шрифта — 14-16 px. Меньше — уже трудно читать, особенно на телефоне.
- Между строками должен быть воздух. Межстрочный интервал — 1.4–1.6. С таким интервалом строки не слипаются, текст остаётся разборчивым.
- Тёмный текст на светлом фоне. Самый надёжный вариант — чёрный или тёмно-серый на белом. Сложные цветовые сочетания ухудшают читаемость.
- Не вставляйте текст картинкой. Такие письма не читаются скринридерами и могут не загрузиться.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
