Использование компонента AMP-list в email-рассылке
Современный email-маркетинг давно вышел за рамки статичных рассылок. Пользователи ждут актуального, персонализированного и интерактивного контента, который подстраивается под их потребности в реальном времени.
В этой сфере AMP для email стали настоящим прорывом. Технология позволяет добавлять в письма динамические элементы и интерактивные формы. Подробнее о внедрении AMP в шаблоны писем мы писали в нашей статье. Одним из ключевых инструментов AMP для email является компонент AMP-list. Он позволяет загружать данные из внешних источников в реальном времени и динамически обновлять контент письма. Это открывает широкие возможности: от персонализированных рекомендаций до актуального расписания работы магазинов или обновляемых акций. Давайте разберемся, как именно работает AMP-list и как его можно эффективно использовать в email-маркетинге с помощью Pixcraft.
Что такое AMP-list
AMP-list — компонент для динамического получения данных внутри письма с возможностью их обновления. Он пришел на смену Agile-изображениям, которые работали нестабильно и не полностью удовлетворяли потребностям пользователей.
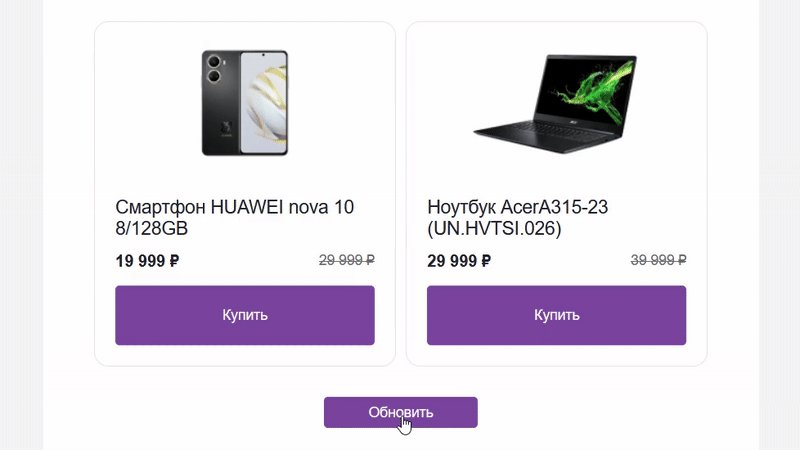
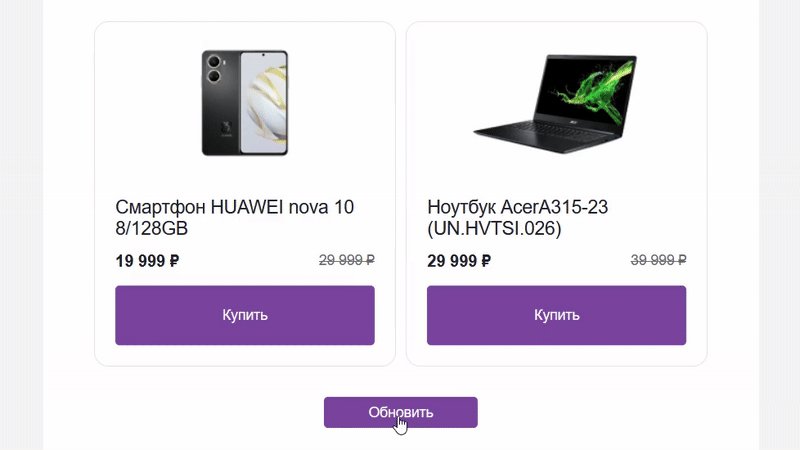
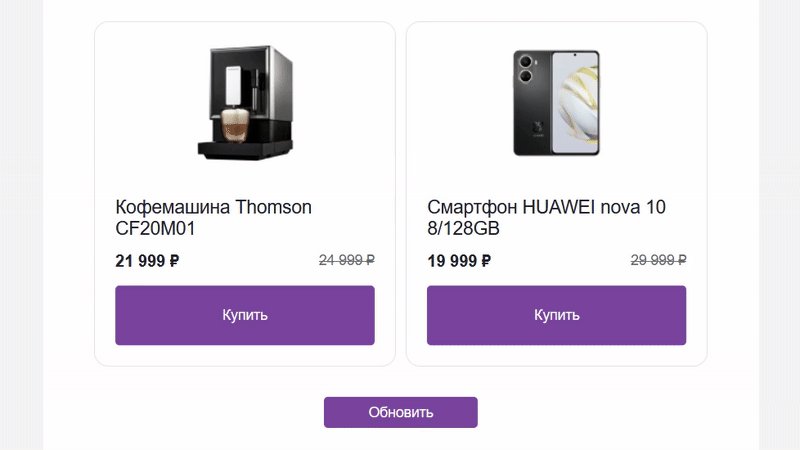
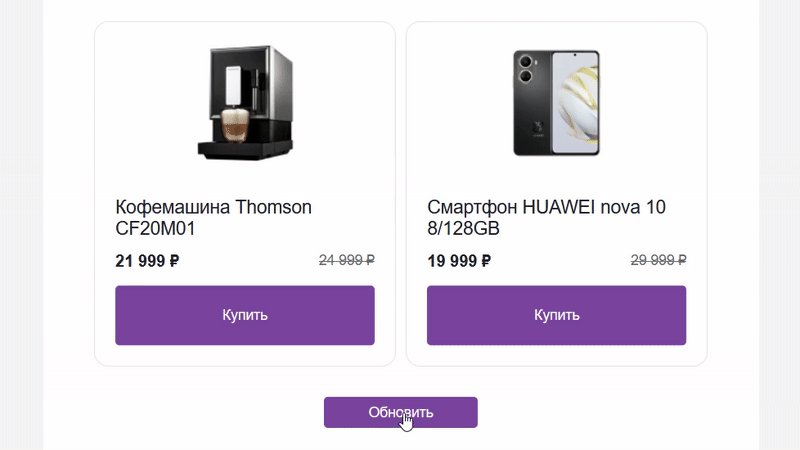
 Пример промо-рассылки с использованием AMP-list
Пример промо-рассылки с использованием AMP-list
Общий синтаксис
AMP-list загружает JSON-данные из указанного URL и отображает их в разметке с использованием шаблона.
<amp-list
width="auto"
height="100"
layout="fixed-height"
src="https://example.com/data.json">
<template type="amp-mustache">
<div>{{title}}</div>
</template>
</amp-list>
Среди ключевых атрибутов amp-list:
src— URL источника данных (JSON API)width / height / layout— параметры отображенияtemplate type="amp-mustache"— шаблон вывода данных
AMP-list ожидает в ответ JSON с объектом, у которого в свойстве items будет передан массив данных. Пример:
{
"items": [
{ "title": "Интерактивный AMP-контент" },
{ "title": "Персонализированные материалы" }
]
}
В нашем примере HTML будет иметь примерно следующий вид:
<div>Интерактивный AMP-контент</div>
<div>Персонализированные материалы</div>
Обновление контента происходит в момент, когда пользователь открывает письмо, либо же письмо можно обновить вручную. Если по какой-то причине сервер не вернул ответ , то можно предусмотреть отображение специального блока с альтернативным контентом:
<amp-list width="auto" height="200" layout="fixed-height" src="https://example.com/products.json">
<template type="amp-mustache">
<div>{{name}}</div>
</template>
<div fallback>Контент на случай, если что-то пошло не так</div>
</amp-list>
AMP-mustache
За отображение присланных данных отвечает AMP-mustache:
<template type="amp-mustache">
<div>
<amp-img src="{{image}}" width="100" height="100"></amp-img>
<p>{{name}}</p>
<a href="{{url}}">Подробнее</a>
</div>
</template>
Mustache не передает само значение, а задает шаблон отображения для переданных данных. Подстановка контента осуществляется с использованием следующего синтаксиса:
- {{variable}}: Переменная. Выводит HTML-экранированное значение переменной variable.
- {{#section}} {{/section}}: Проверяет существование переменной и позволяет итерационно вывести элементы, если это массив.
- {{^section}} {{/section}}: Проверяет отсутствие переменной. Используется для создания элементов-заглушек.
- {{{unescaped}}}: Неэкранированный HTML позволяет, например, вывести текст со стилизацией и ссылками. Имеет ограничения на используемые внутри теги.
Примеры использования
Использование AMP-list в сообщениях открывает широкий круг возможностей для маркетологов. Самое главное преимущество — персонализация ваших писем и показ актуального контента. Кроме того, компонент позволяет:
- показывать живую ленту комментариев в письме;
- встраивать стилизацию по времени суток и дате;
- отображать актуальную информацию о товарах и акциях в вашем магазине;
- и многое другое!
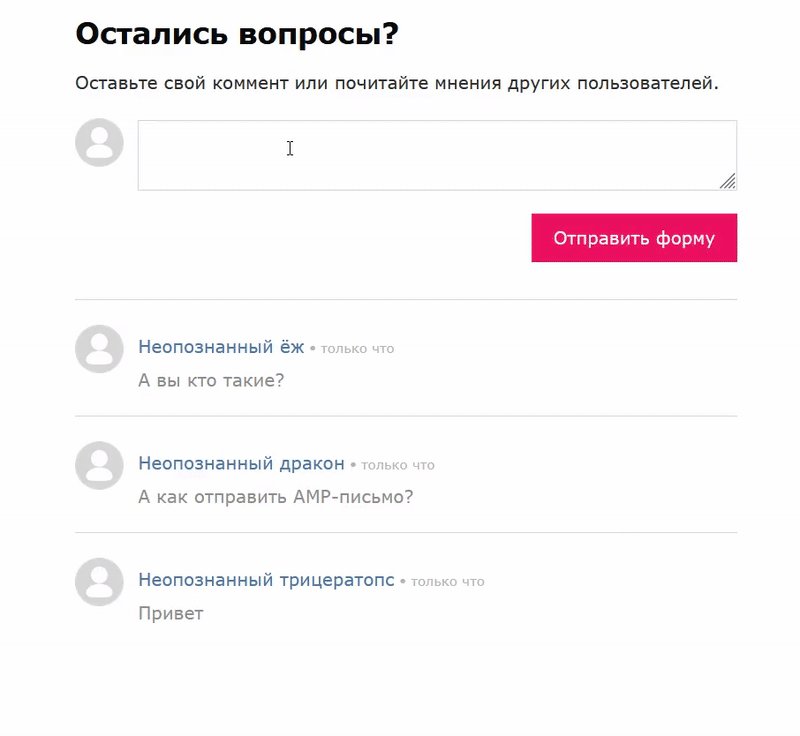
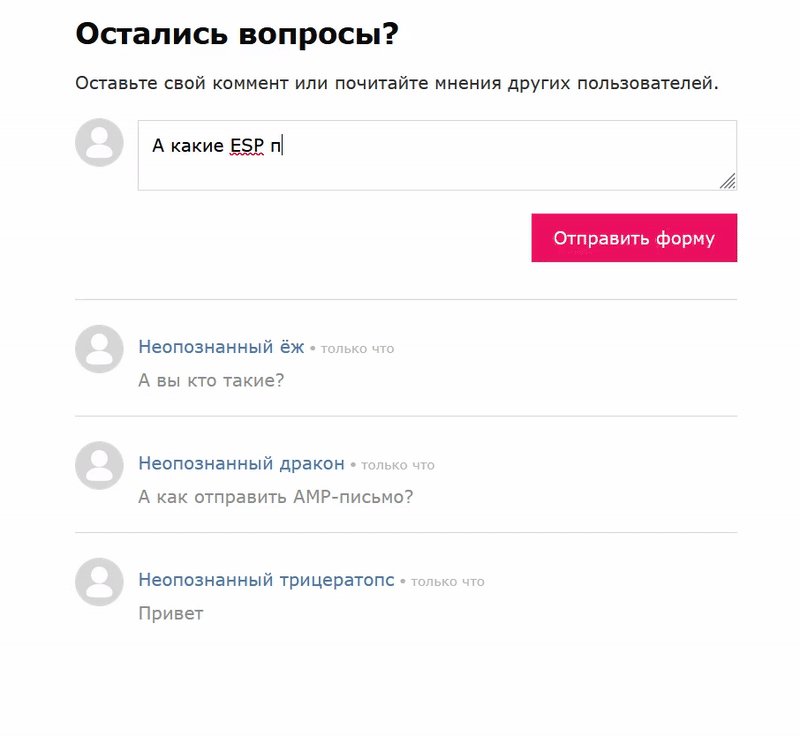
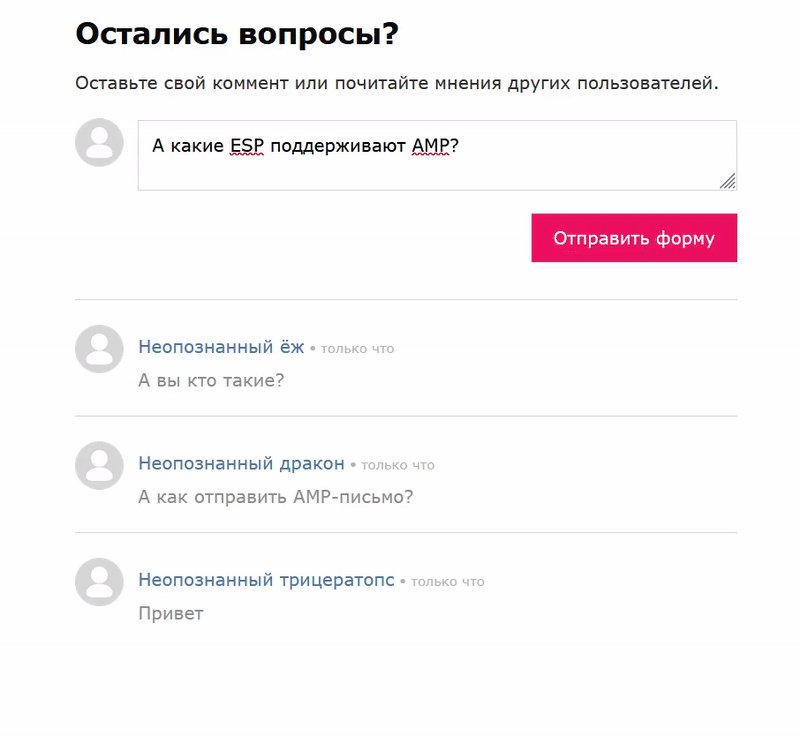
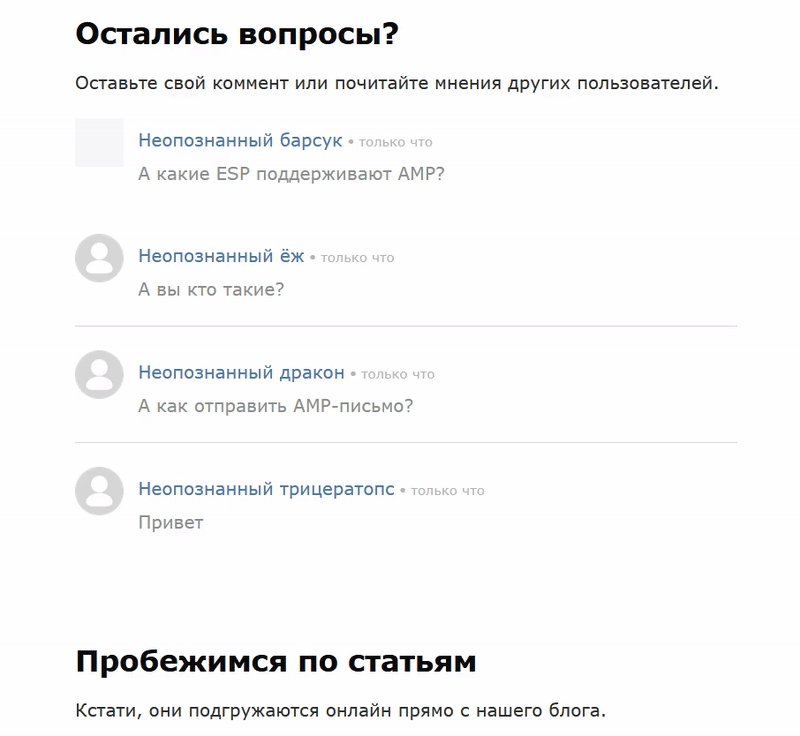
Живая лента комментариев
Вы можете добавить в ваше письмо полноценную ленту комментариев, где каждый пользователь сможет оставить свой отзыв или просто пообщаться с другими клиентами:

Такая «живая лента» — один из самых интересных способов взаимодействия с клиентами. Продукт или услуга вызовет больше доверия, если о ней расскажут реальные покупатели.
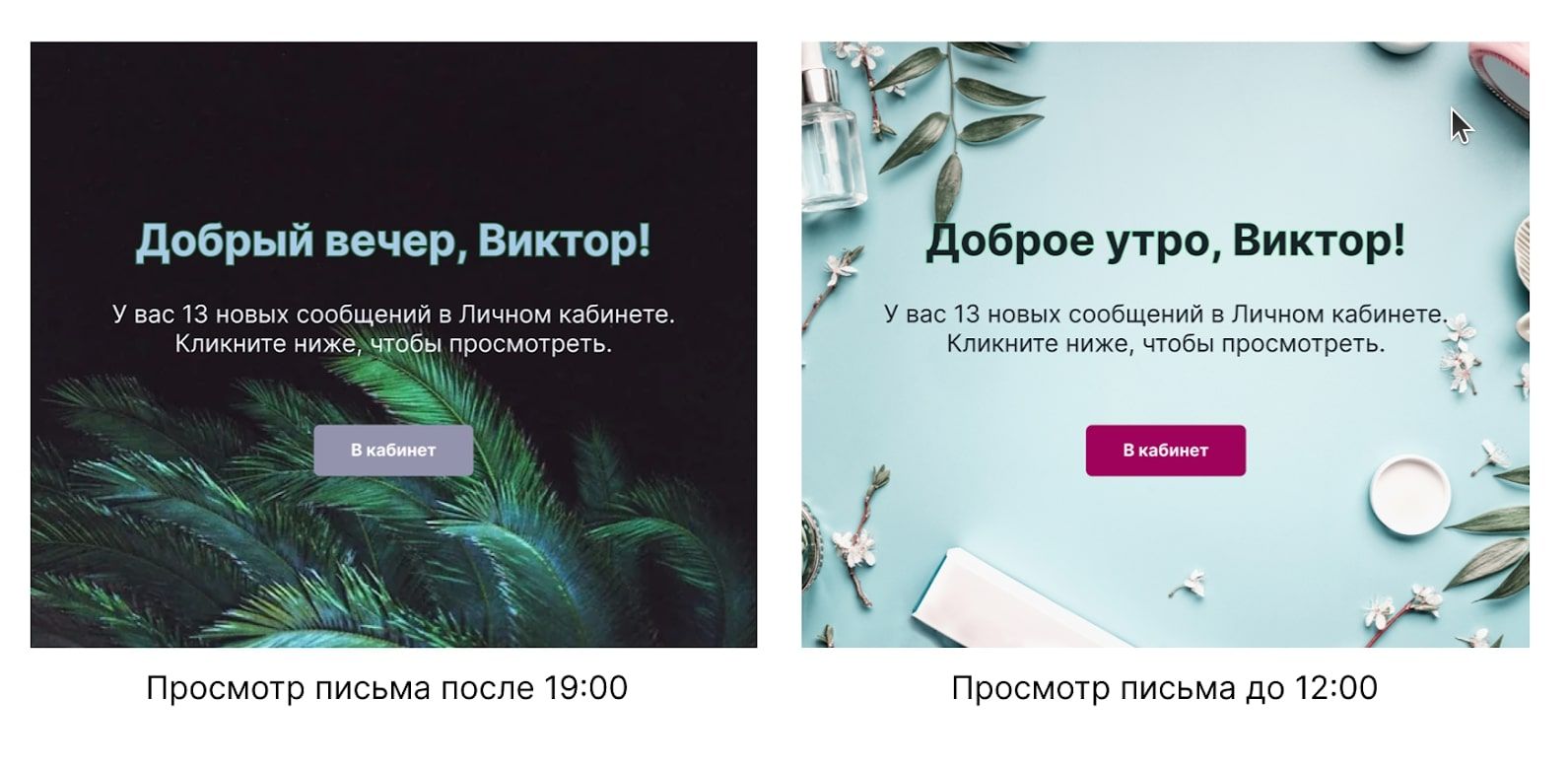
Стилизация по времени суток или дате
При помощи AMP-list можно настроить динамическое отображение элементов, зависящее от того, в какое время суток получатель читает письмо:

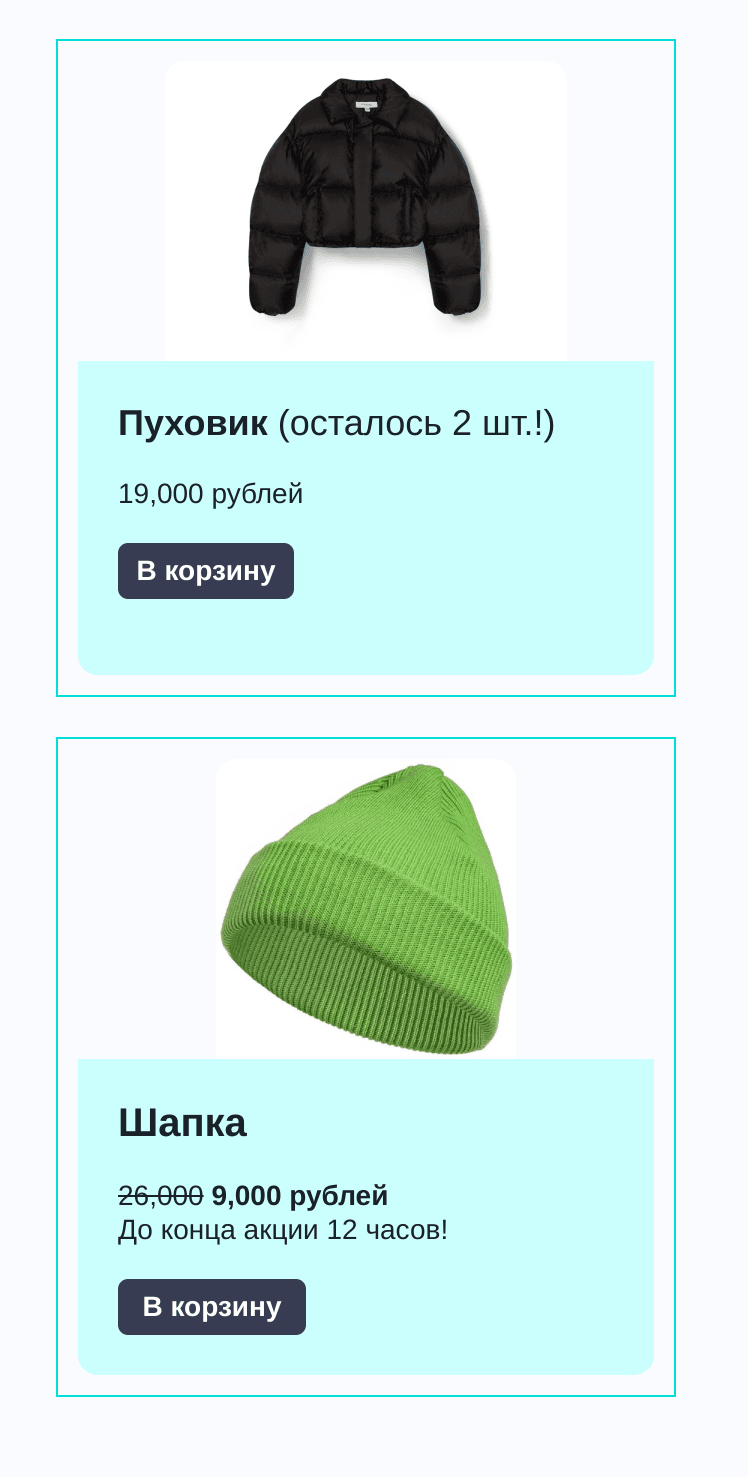
Акции и специальные предложения
Один из самых главных стимулов к приобретению того или иного товара является ограниченность предложения по времени. Эксклюзивная цена, поступление редкого продукта, а также актуальная информация о наличии может стать решающим фактором для покупки:

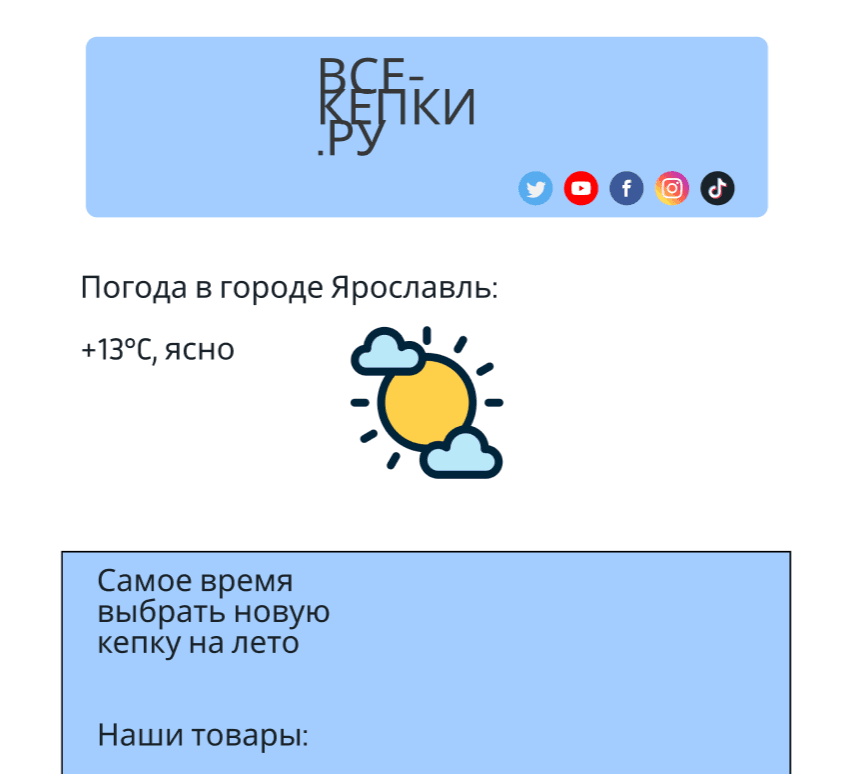
Прогноз погоды
Клиент приятно удивится, если обнаружит внутри своего письма небольшую сводку о том, какую погоду ему стоит ждать в ближайшие дни. Настроить подобный прогноз также поможет компонент API-list:

Реализация в Pixcraft
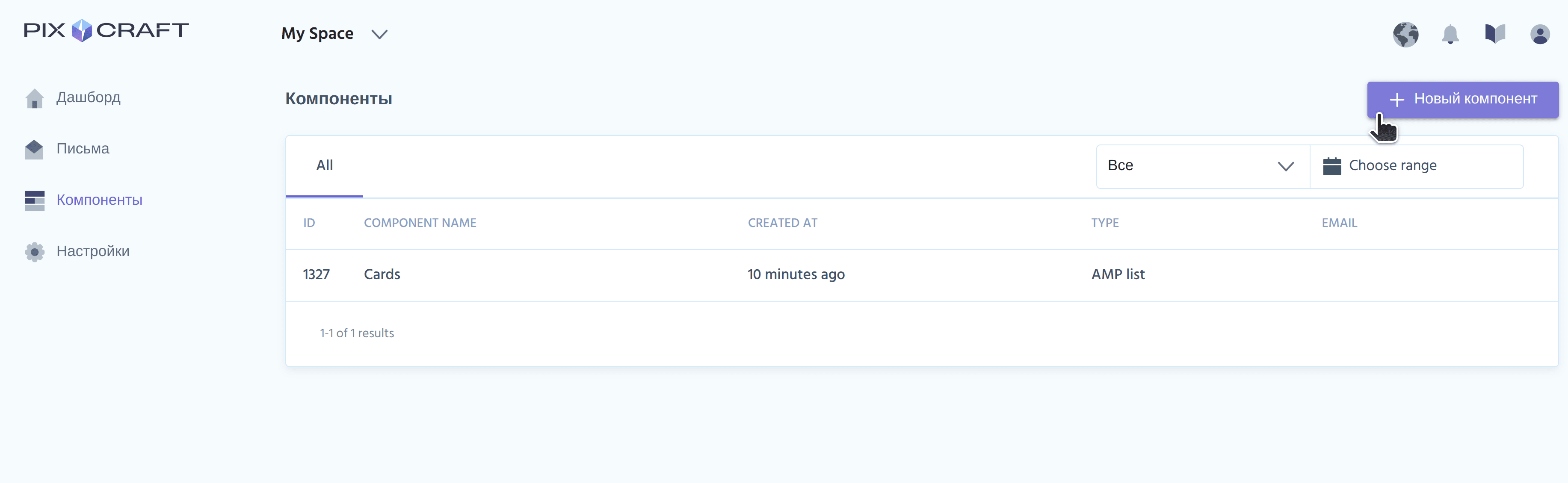
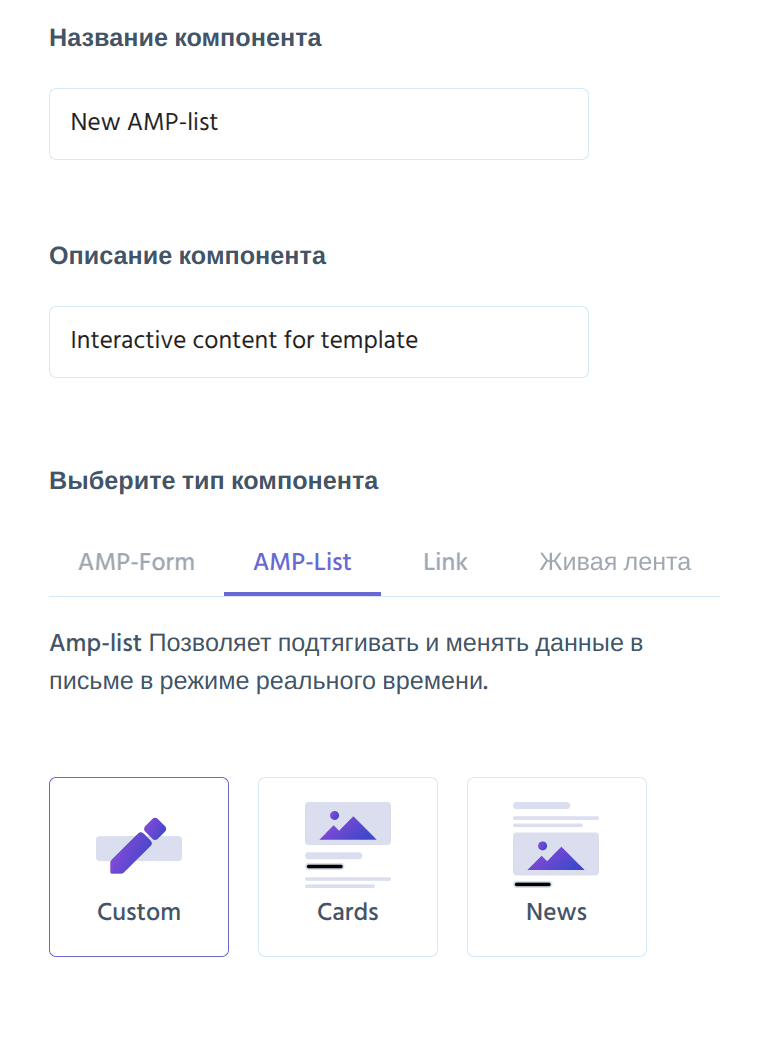
AMP-list можно легко встроить в ваше письмо при помощи Pixcraft. Для этого создайте новый компонент в соответствующем разделе меню:

Укажите название и описание, выберите тип AMP-List:

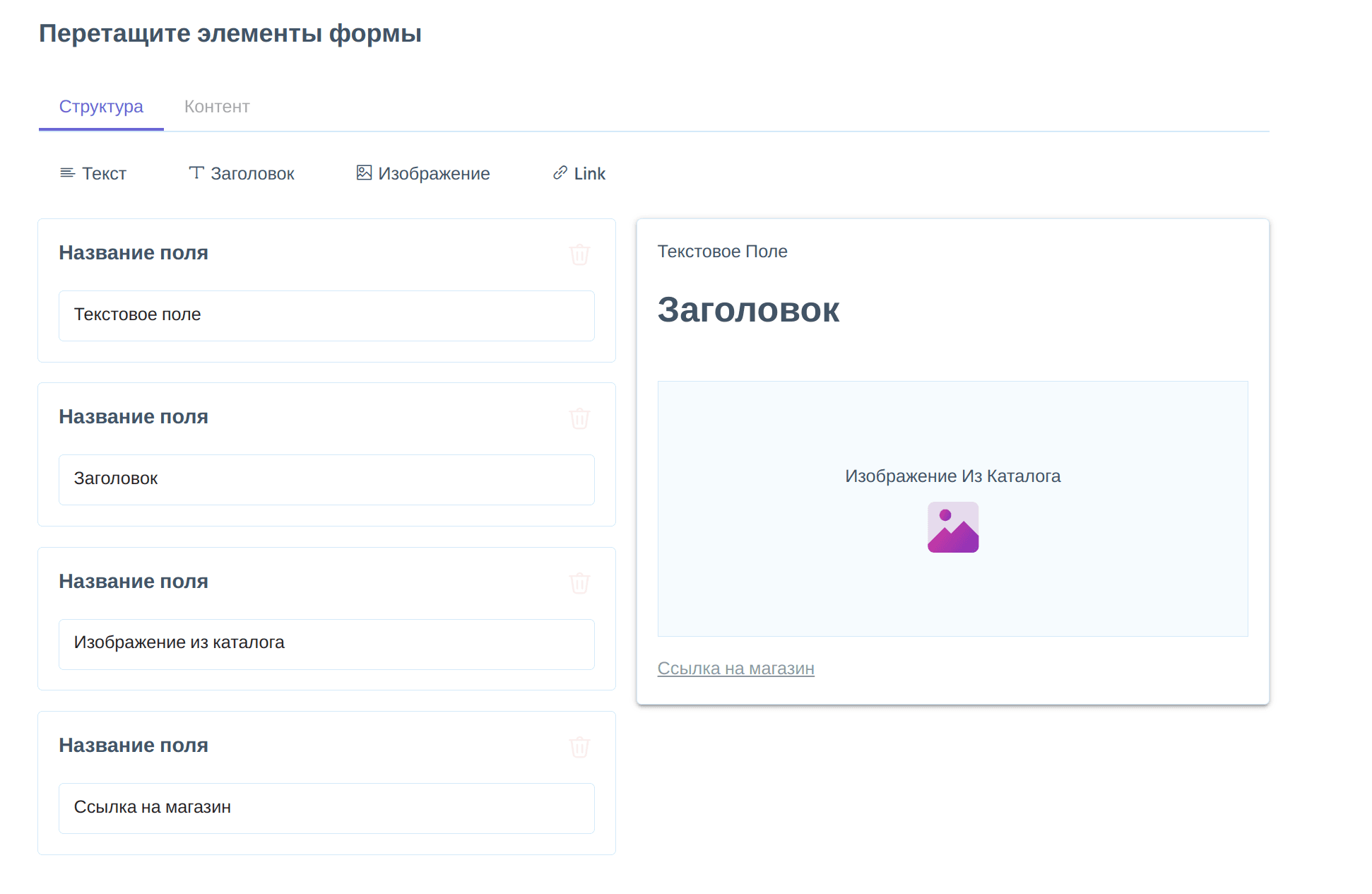
На следующем этапе необходимо настроить структуру элемента. Можно добавить текстовое поле, заголовок, изображение или ссылку:

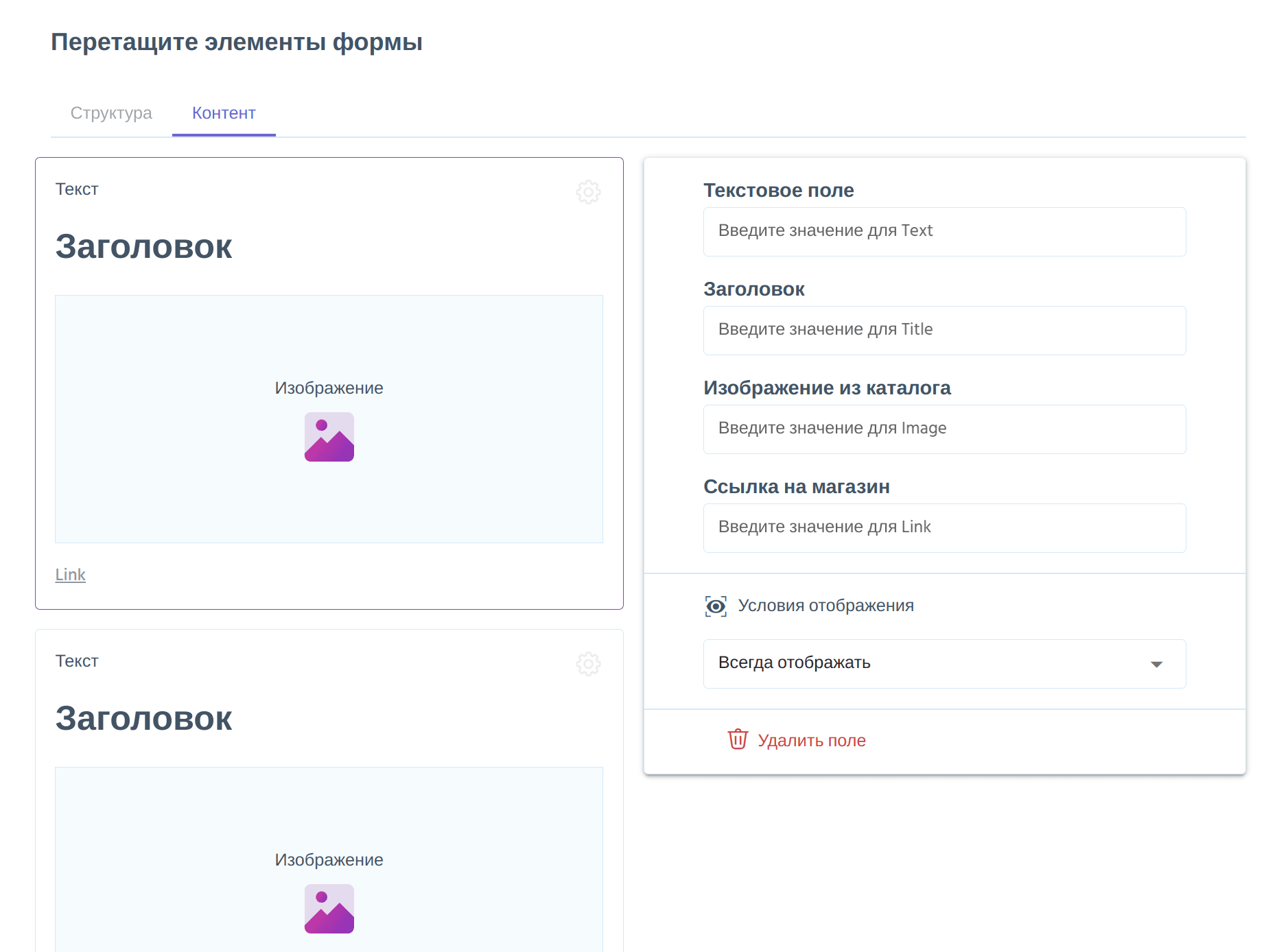
На вкладке «Контент» можно настроить содержимое получившихся «карточек» и добавить необходимое количество:

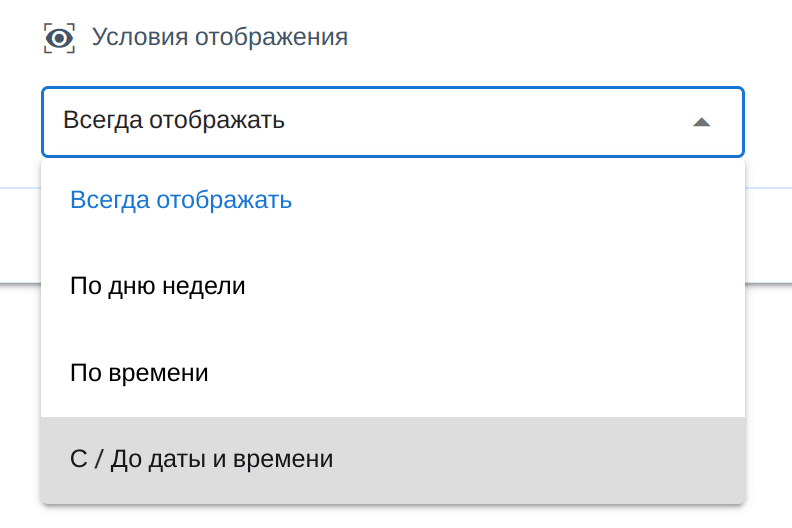
Также вы можете указать условия отображения блока. В качестве условия укажите время, день недели или конкретную дату:

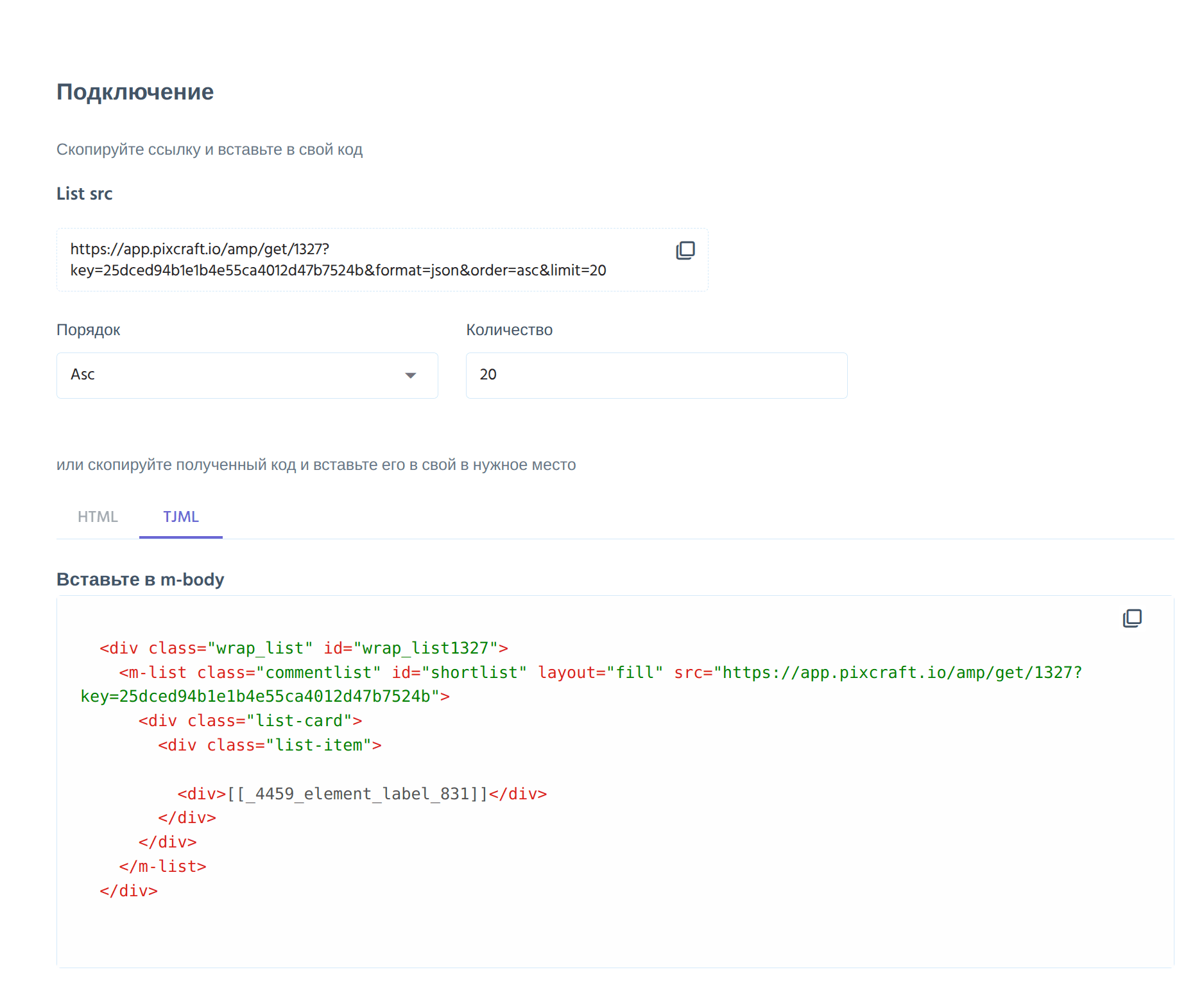
После сохранения элемента перед вами появится подробная инструкция по подключению AMP-list к вашему письму. Pixcraft сформирует готовый код как на HTML, так и на TJML.

Интерактивный элемент для вашего шаблона готов! Обязательно проверьте письмо перед массовой рассылкой, а также помните о том, что не все почтовые провайдеры поддерживают AMP-контент.
Заключение
Использование AMP-list в email-маркетинге открывает новые возможности для персонализации, динамического обновления контента и повышения вовлеченности пользователей. Благодаря этому компоненту письма становятся не просто статичными рассылками, а интерактивными инструментами, которые могут адаптироваться к контексту и поведению получателя.
При этом важно учитывать, что AMP поддерживается не всеми почтовиками, поэтому нужно будет подготовить и классическую HTML-версию письма без актуального контента.
Если вы еще не используете AMP в email, самое время протестировать его с Pixcraft и вывести свои рассылки на новый уровень!
