Как создавать и использовать формы в письме
Email-маркетинг продолжает эволюционировать, предлагая новые способы прямого взаимодействия с аудиторией. Сегодня статичные письма уже не соответствуют ожиданиям пользователей: востребован интерактивный, персонализированный контент, позволяющий решать задачи без выхода за пределы почтового клиента.
Технология AMP для email открывает новые возможности, интегрируя динамические элементы и формы обратной связи прямо в письма. В предыдущих материалах мы рассмотрели базовые принципы работы с AMP-list в email-рассылках. В этой же статье сосредоточимся на компоненте AMP-form — ключевом инструменте для создания форм внутри писем. Он позволяет собирать данные, подтверждать действия и выстраивать полноценное взаимодействие с пользователями в реальном времени. Рассмотрим, как эффективно использовать AMP-form в email-маркетинге, а также как интегрировать его с помощью Pixcraft.
Что такое AMP-form
AMP-form — это компонент AMP, который позволяет создавать формы прямо внутри email без необходимости перехода на другую страницу. С его помощью можно добавить к письму:
- Регистрацию на мероприятие;
- Сбор отзывов;
- Подписку на рассылку;
- Опросы прямо в письме.
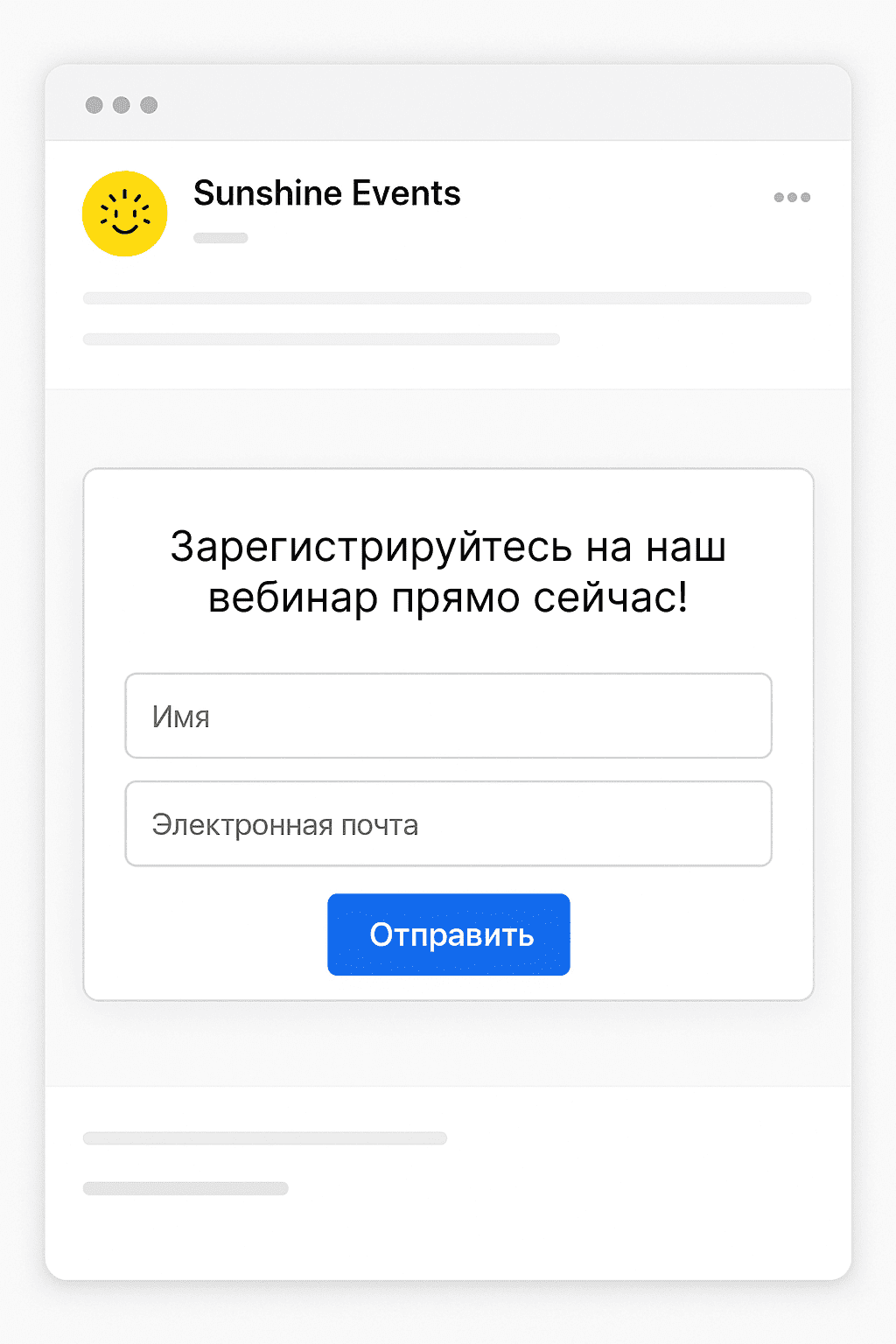
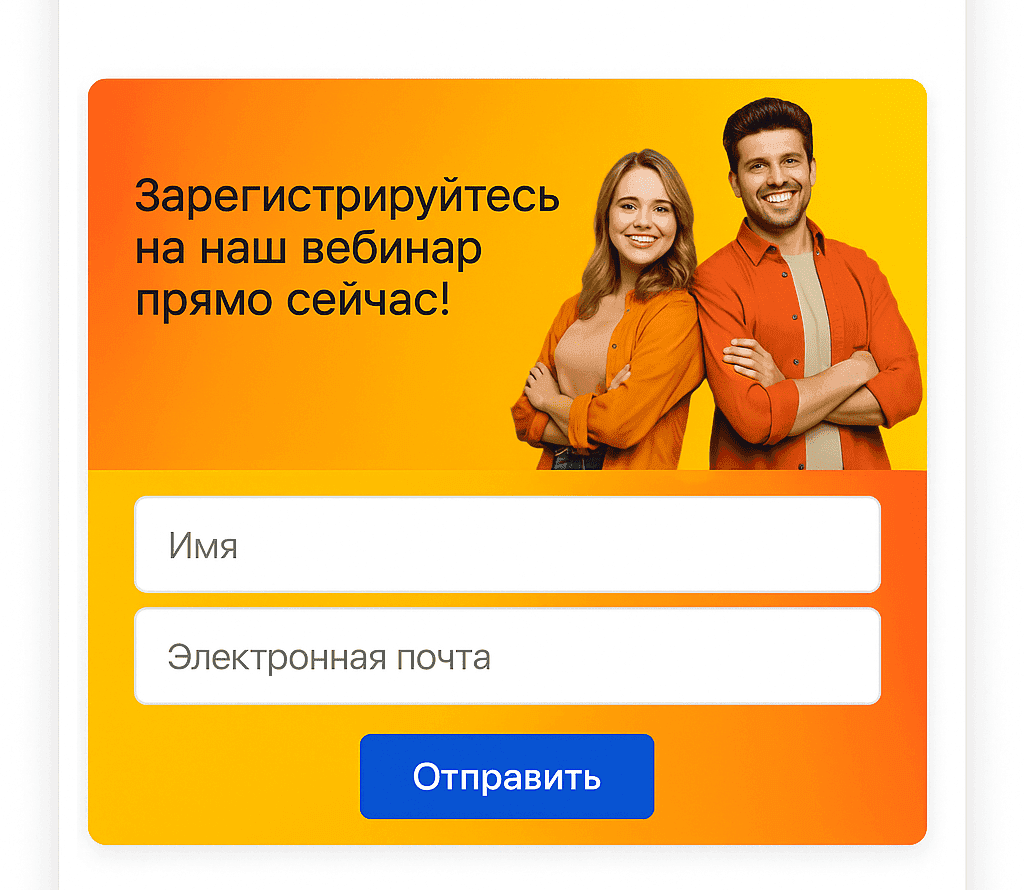
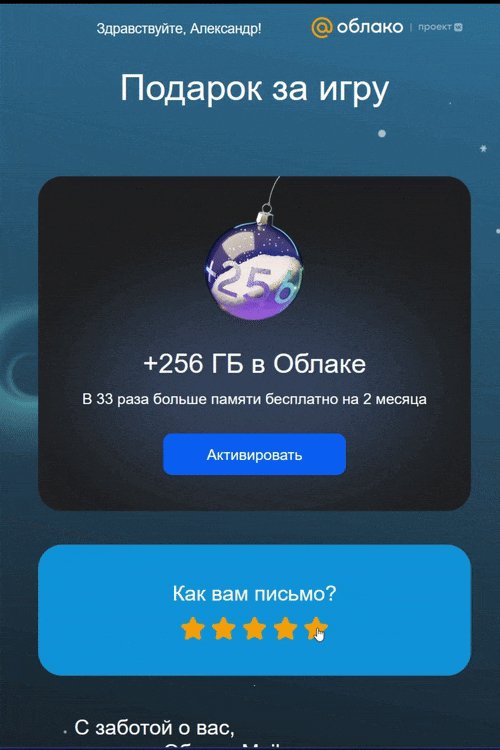
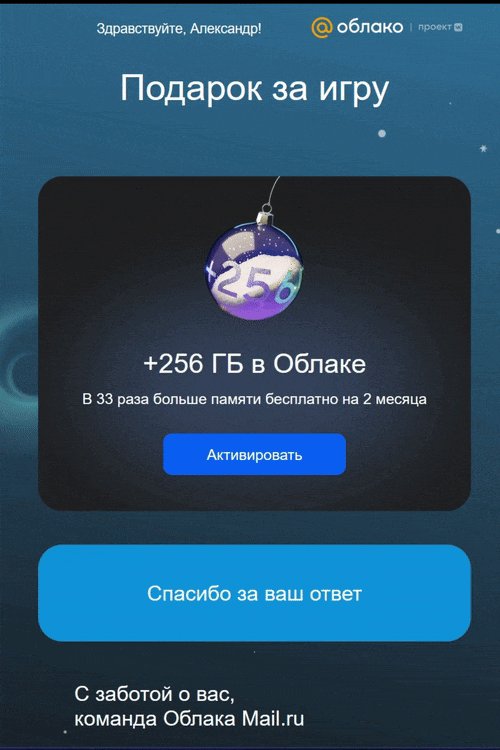
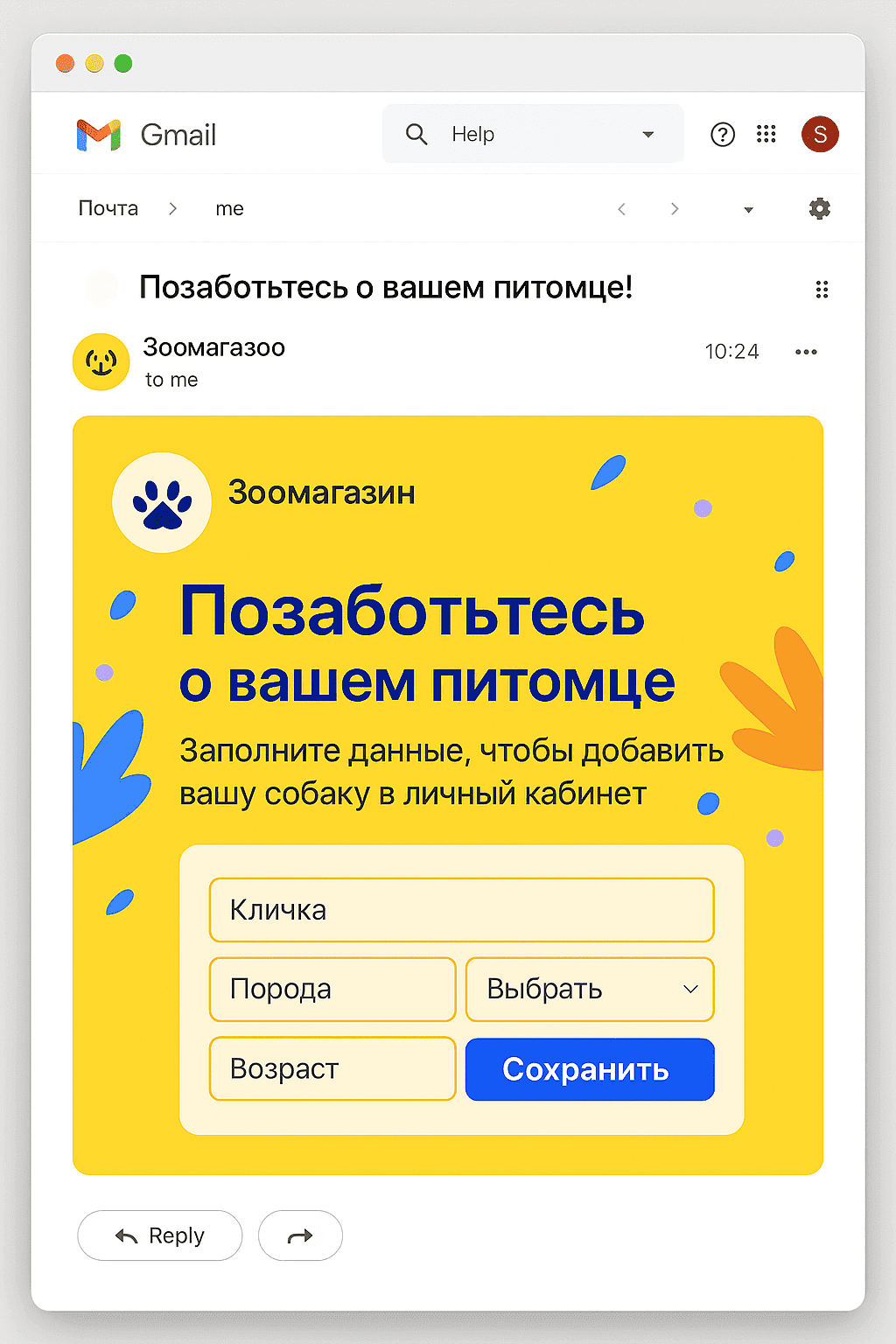
 Пример формы в письме, созданный с AMP-form
Пример формы в письме, созданный с AMP-form
Синтаксис AMP-form
Разметка простейшей формы на AMP выглядит так:
1 2 3 4 5 6 7 8 9 10 11 12 13<form method="post" action-xhr="https://example.com/submit"> <input type="text" name="name" placeholder="Ваше имя" required> <input type="email" name="email" placeholder="Ваш email" required> <button type="submit">Отправить</button> <div submit-success> <template type="amp-mustache"> Спасибо за отправку, {{name}}! </template> </div> <div submit-error> Ошибка: попробуйте ещё раз. </div> </form>
Основными атрибутами здесь являются:
action-xhr: указывает URL для отправки данных формы;
div submit-success: элемент, отображаемый при успешной отправке формы;
div submit-error: элемент, отображаемый при ошибке отправки формы;
Для динамической подстановки ответа используется amp-mustache.
Примеры использования форм
Регистрация на мероприятия и вебинары
С помощью AMP-form можно создать форму для регистрации, которая появится прямо в письме. Пользователь указывает имя и название организации, нажимает кнопку Зарегистрироваться, и его данные мгновенно отправляются на сервер организатора.

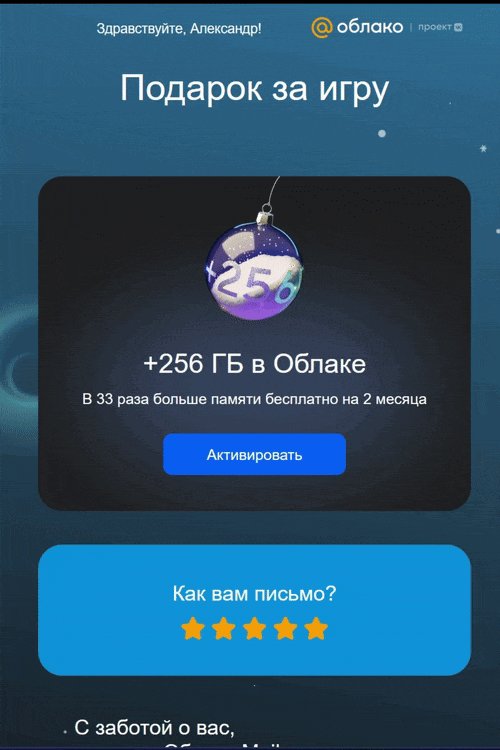
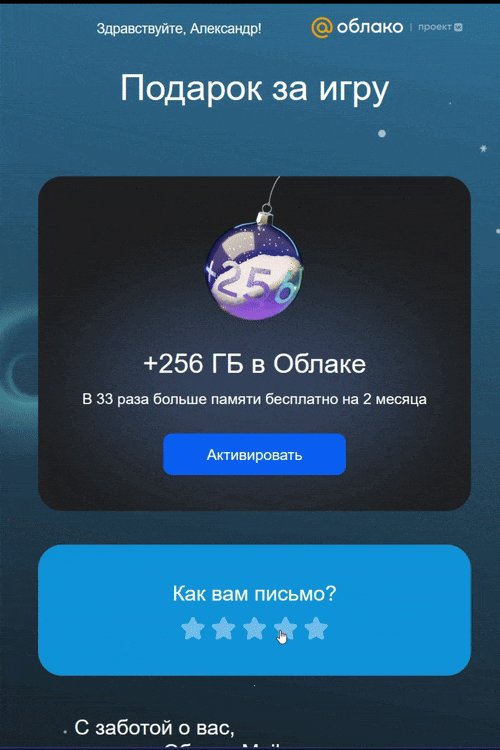
Опросы и сбор обратной связи
В письме можно встроить форму с одним или несколькими вопросами, чтобы мгновенно собрать отзывы, NPS или предложения. Такую форму можно оформить как поле ввода для текста или как шкалу со «звёздочками».

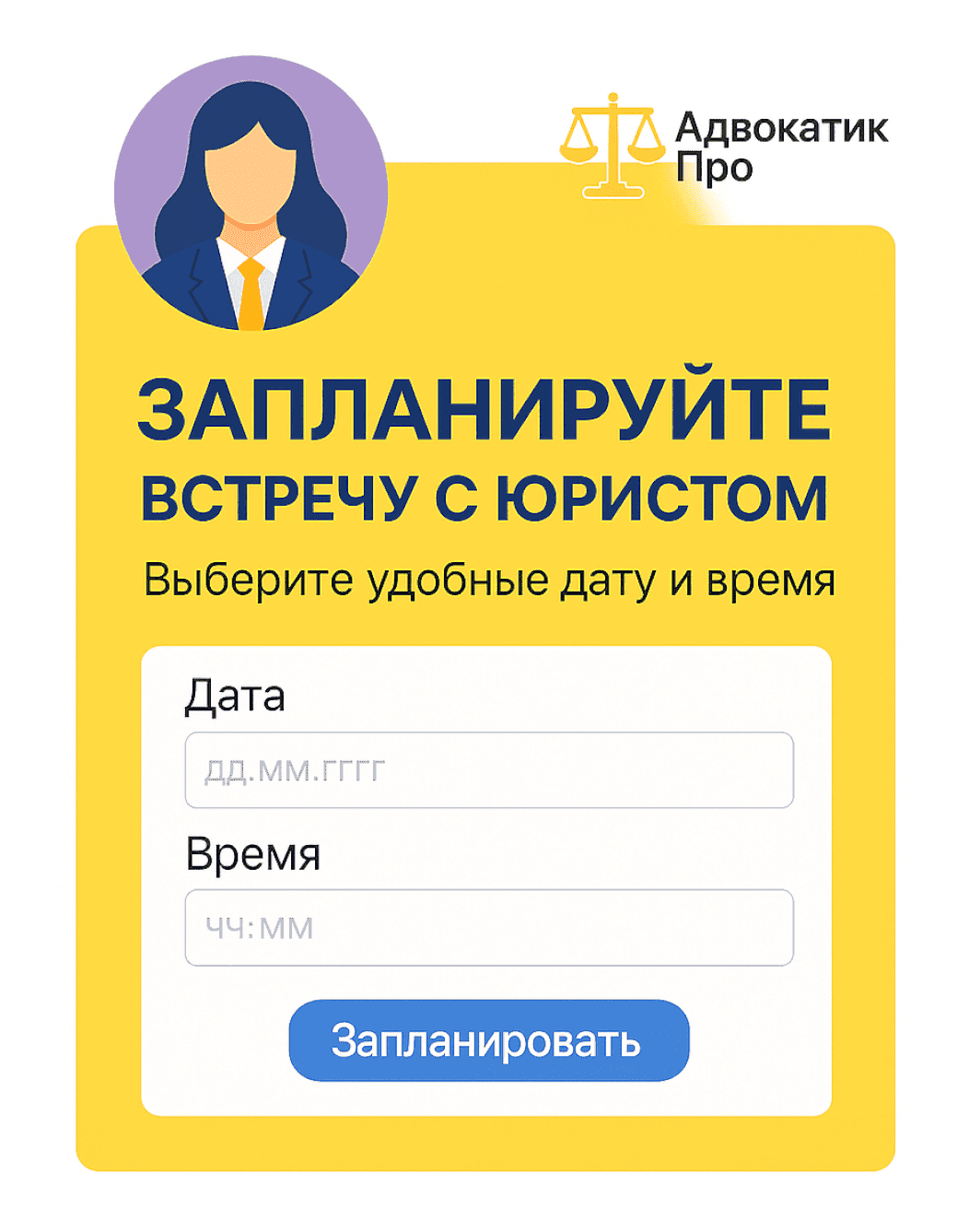
Бронирование встреч и консультаций
С помощью AMP-form клиент может выбрать дату и точное время встречи, а также оставить свои контакты прямо в письме.

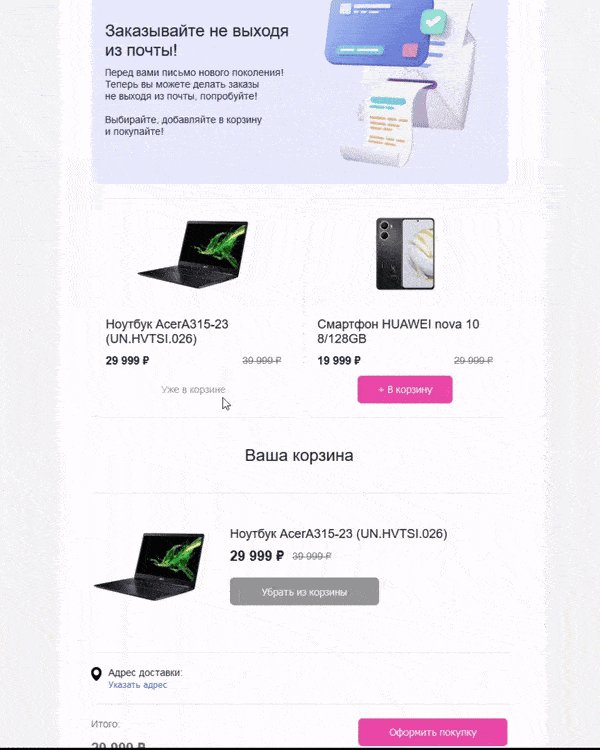
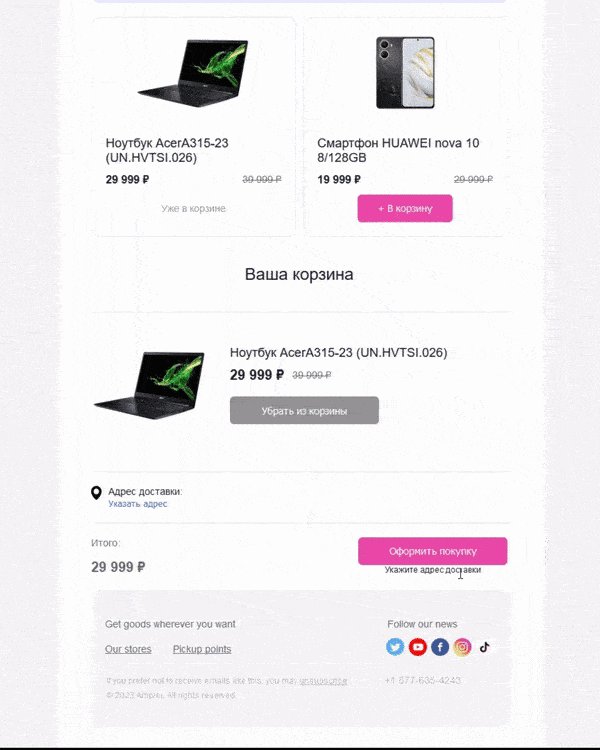
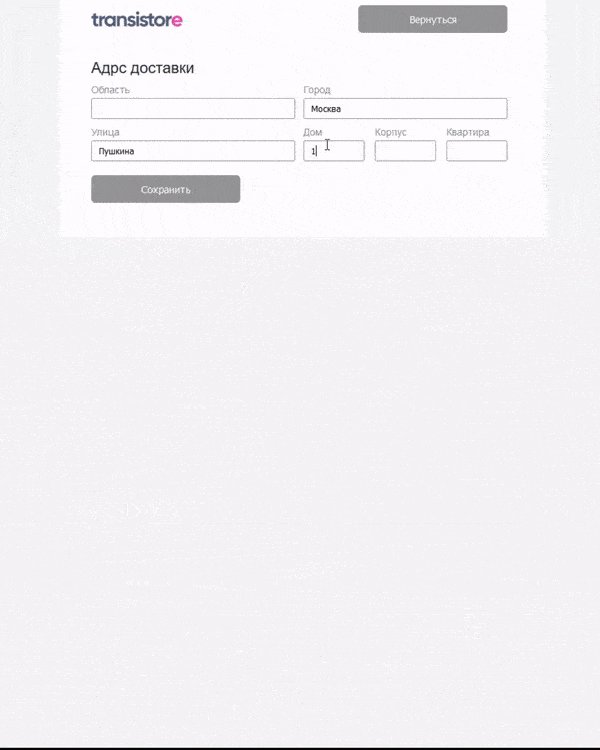
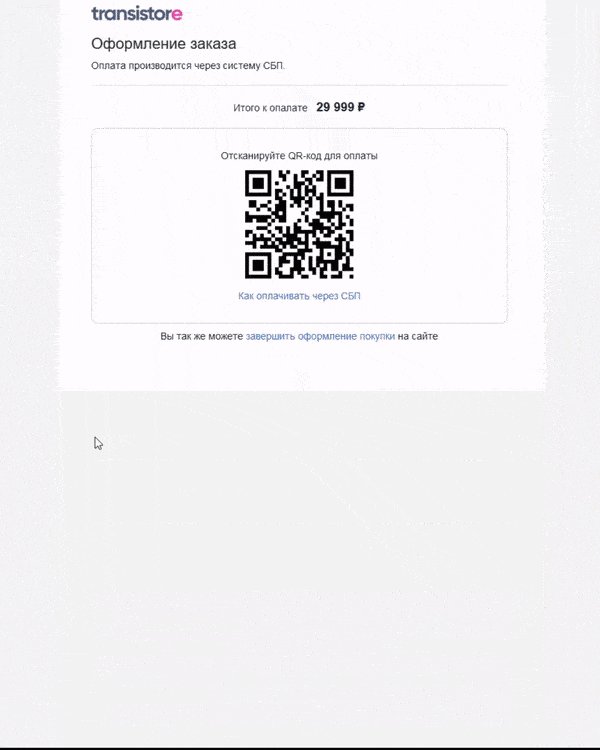
Оформление заказов и заявок
Получатель письма может оформить заказ на товар или запросить услугу без перехода на сайт.

Расширение каналов коммуникации
Если ваш клиент уже получает уведомления по имейл, можно подписать его на рассылку в других каналах, например, по SMS.

Сбор дополнительной информации
С помощью форм можно собирать любую значимую для маркетинга информацию о пользователе. Например, его размер одежды, информацию о питомцах, сферу деятельности и т.д. В дальнейшем эти данные помогут использоваться для персонализированных рассылок и предложений.

Реализация в Pixcraft
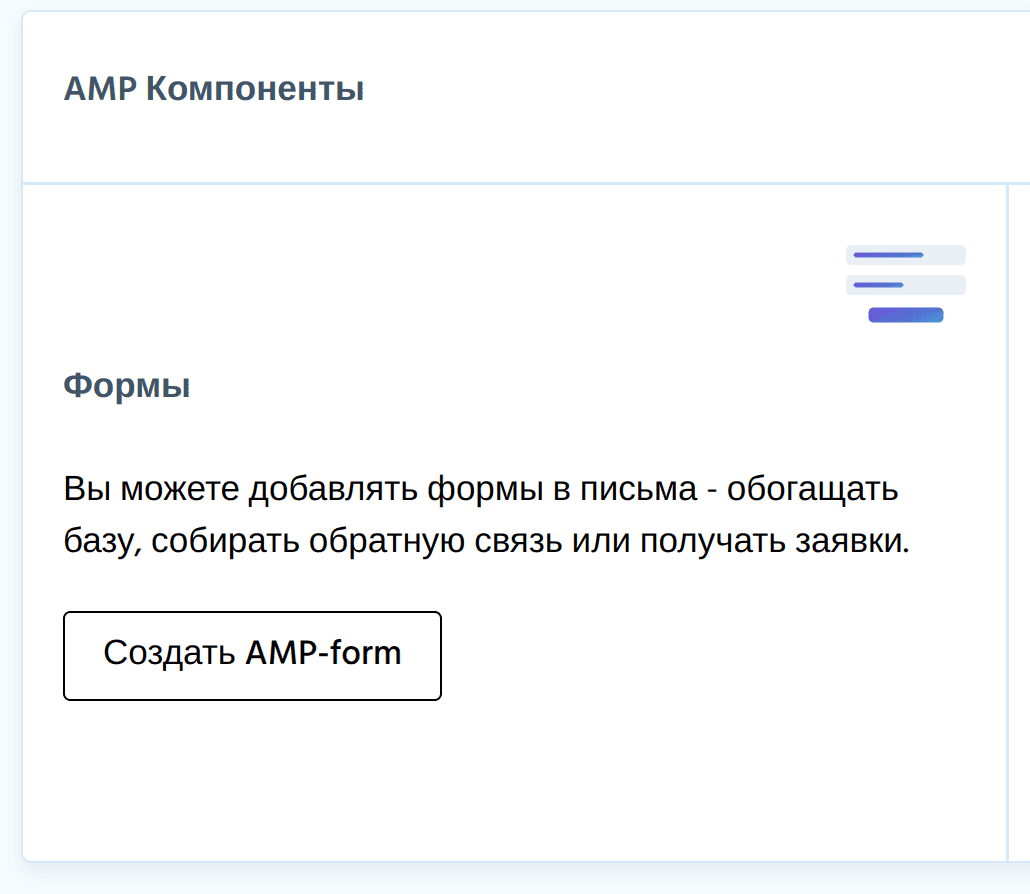
Быстро создать и настроить AMP-форму можно в визуальном конструкторе Pixcraft. Для этого на главной странице сервиса перейдите к разделу AMP-компоненты и нажмите Создать AMP-form.

Назовите форму и добавьте описание. При необходимости выберите заготовку формы, например, шкалу рейтинга или простую форму с текстовыми полями. В дальнейшем вы можете добавить к заготовке другие компоненты.
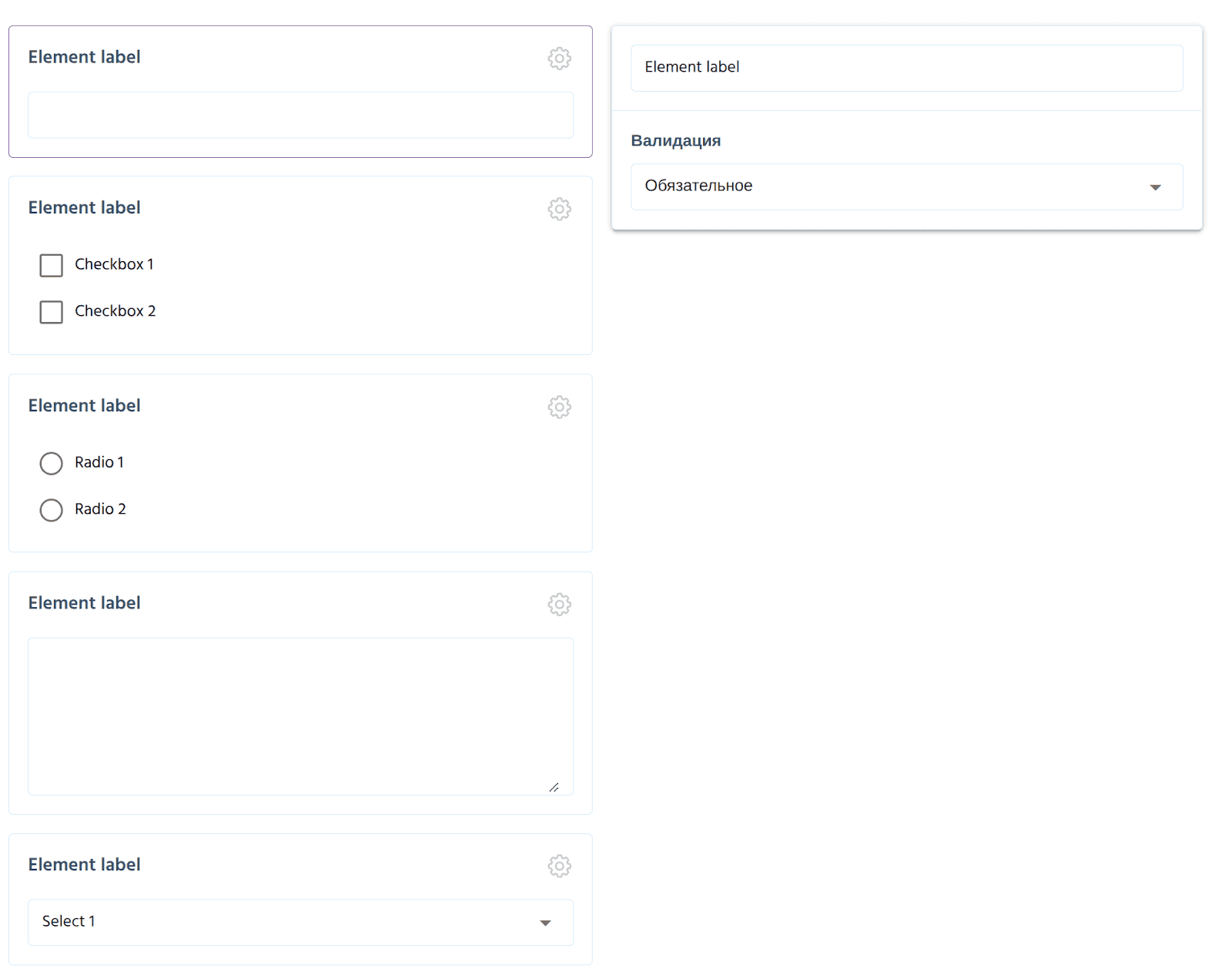
Далее добавьте и расположите в нужном порядке элементы формы. Доступны следующие элементы:
Input — однострочное поле ввода текста;
Checkbox — галочки для выбора нескольких вариантов;
Radio — переключатели для выбора единственного варианта;
Textarea — многострочное поле ввода текста;
Select – выпадающий список, в котором можно выбрать единственный вариант из предложенных;
Также можно добавить сообщение об успешной отправке данных в форме.
Для текстовых полей можно настроить валидацию:
Not Validate — не проверять значение;
Required — поле обязательно для заполнения;
Equal to value — содержимое поля точно соответствует значению (необходимо указать в появившемся поле);
Phone — проверка количества числовых символов. Необходимое количество следует указать в дополнительном поле валидации;
Email — введенное значение должно соответствовать формату имейл-адреса.

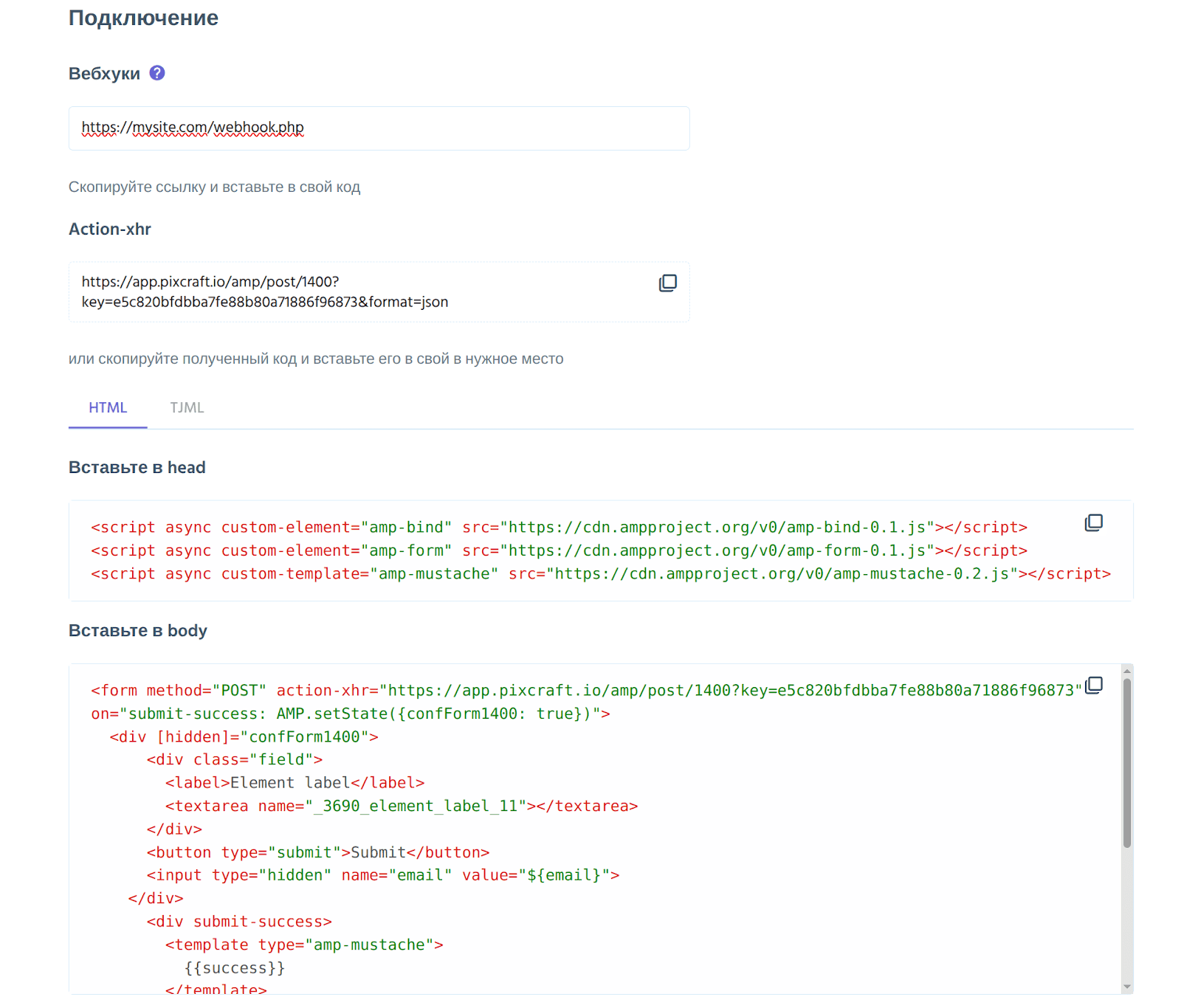
По умолчанию данные из формы сохраняются в Pixcraft, но если вам нужно передать их во внешний сервис или базу, можете добавить ссылку на Webhook. Для этого в соответствующем поле укажите URL для перенаправления и тогда Pixcraft начнет отправлять POST-запросы по заданному адресу. Запрос содержит следующие параметры:
| Параметр | Тип | Пример | Описание |
|---|---|---|---|
| componentId | Number | 123 | ID компонента в Pixcraft. |
| campaignId | Number | 124 | ID кампании, к которой принадлежит компонент. Может оставаться пустым, если компонент не привязан к кампании. |
| String | test@test.com | Емейл-адрес подписчика, отправившего форму. | |
| date | UNIX date | 1648553051 | Время, когда произошло событие. |
| owner | Number | 125 | ID владельца формы в Pixcraft. |
| data | Content-Type: application/x-www-form-urlencoded | {"field0": "testInput", "field1": "radio1", "field2": "checkbox2", "success": "success"} | Данные формы. |
Форма готова. Скопируйте сгенерированный код и вставьте его в шаблон письма.

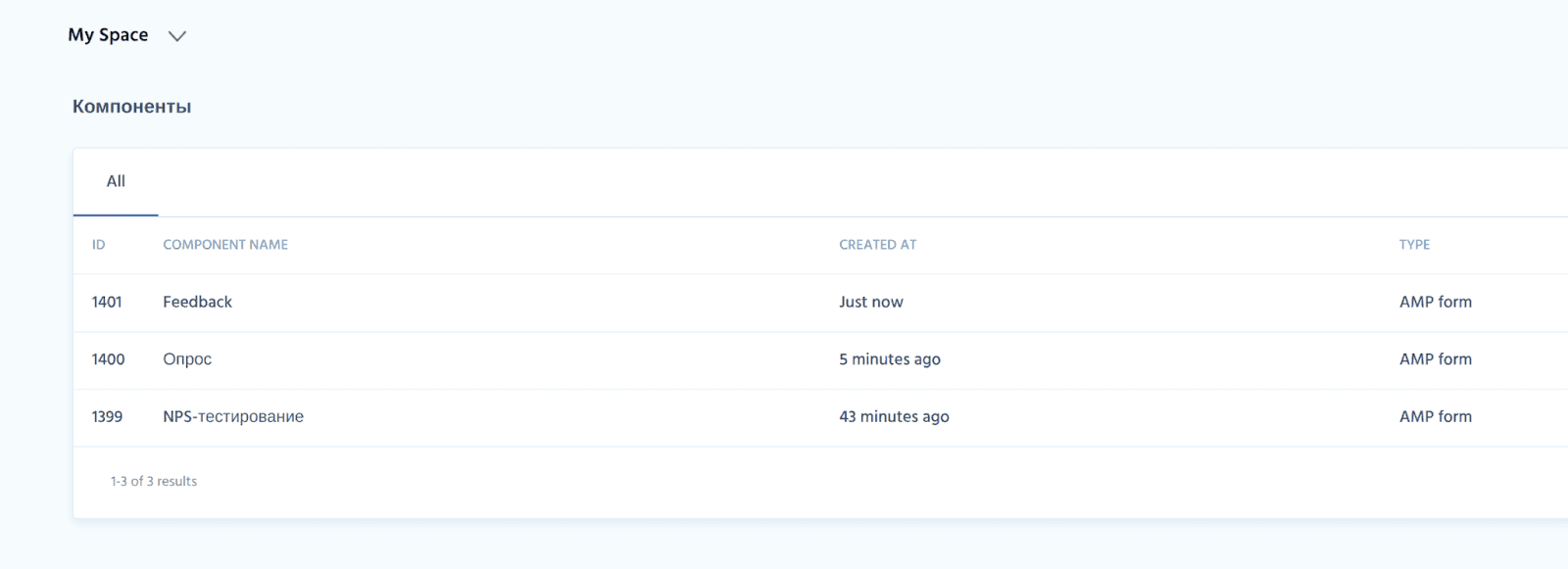
После сохранения форма будет доступна в разделе Компоненты.

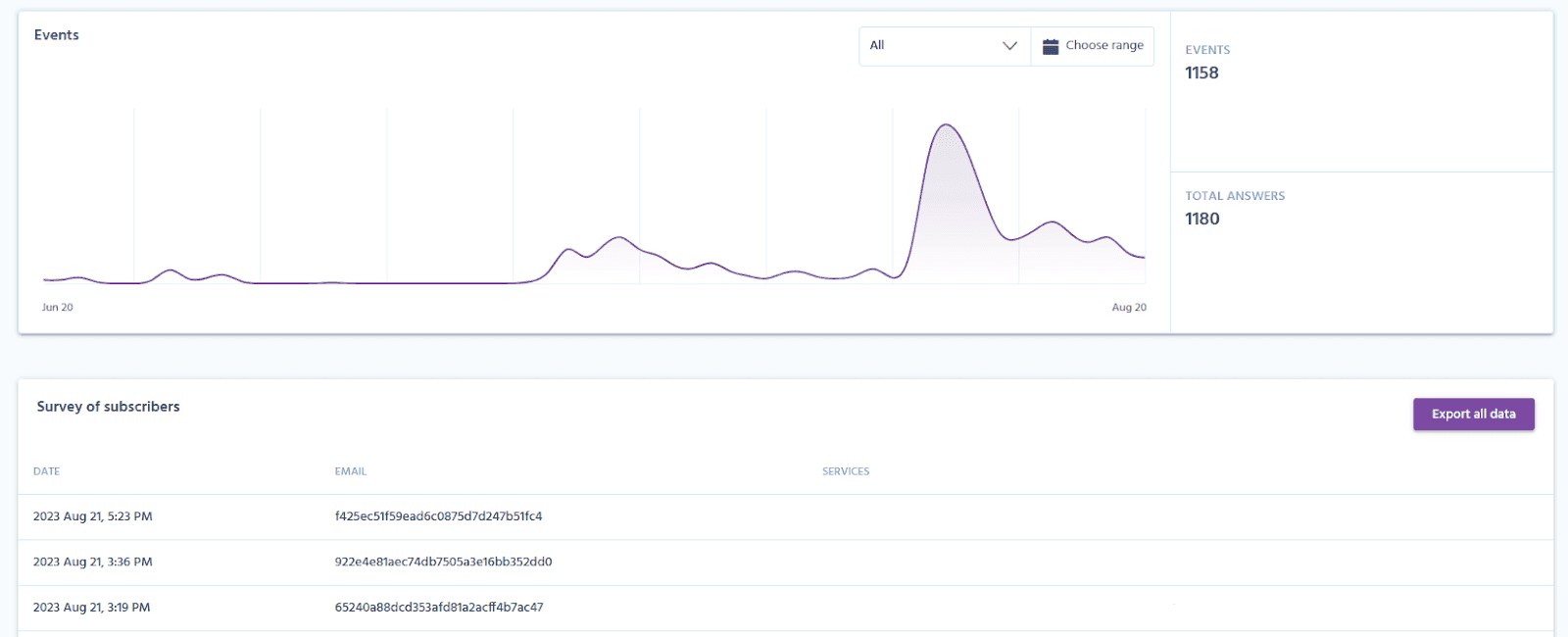
Полученные через формы данные будут храниться в Pixcraft. В разделе Статистика вы найдёте информацию обо всех взаимодействиях с формой.

Эту информацию можно экспортировать в виде CSV-таблицы или выгрузить в Google Таблицы.
Интеграция с Albato
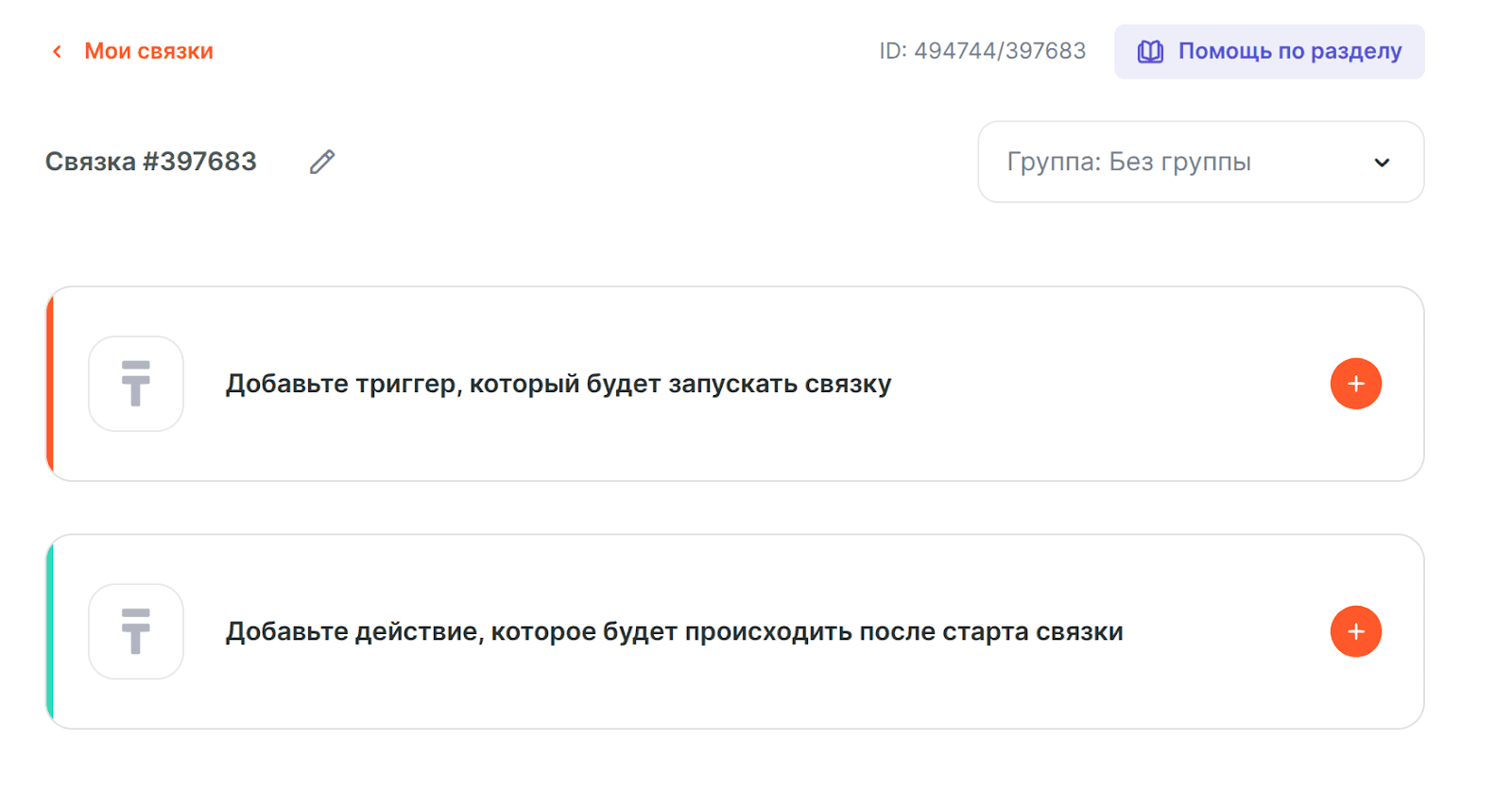
Данные из форм можно автоматически передавать во внешние сервисы с помощью вебхука, а используя сервисы-посредники, вроде, Albato или zapier вы можете настроить любую интеграцию без программирования. В Albato перейдите в раздел Мои связки. Создайте новую связку.

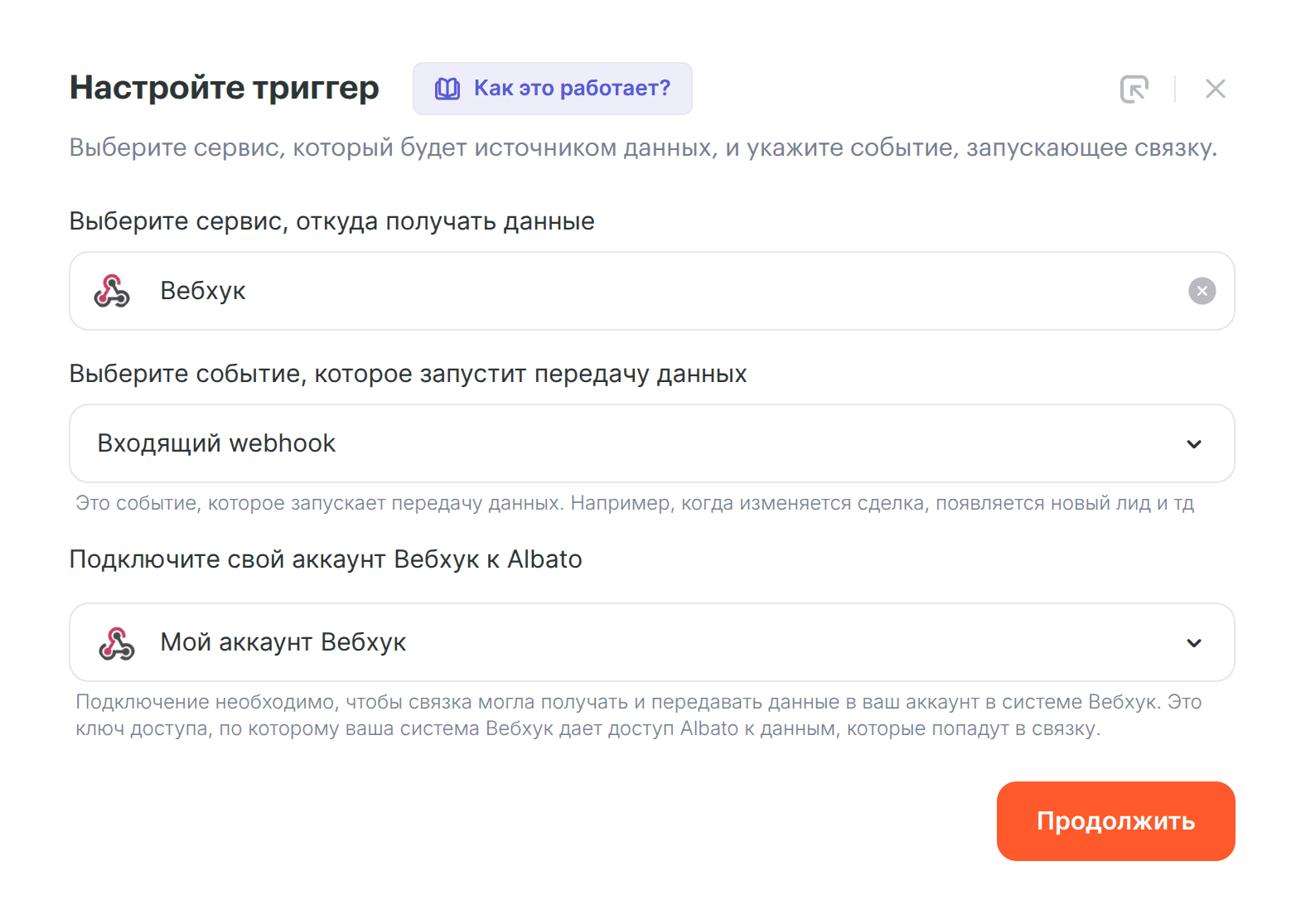
В качестве триггера укажите Вебхук, затем Входящий webhook и подключите вебхук-соединение.

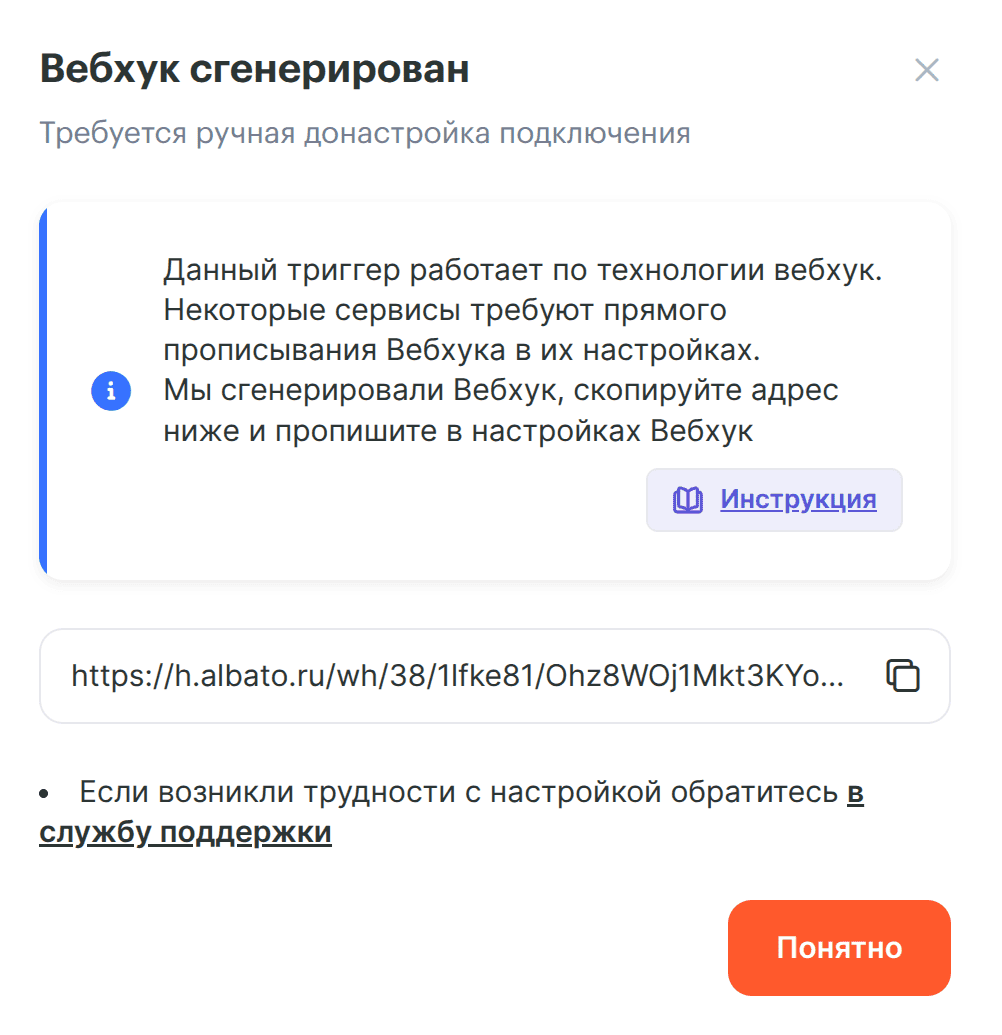
Для подключения соединения нужно нажать кнопку + Добавить подключение и назвать его. После нажатия на кнопку Далее перед вами появится адрес вебхука.

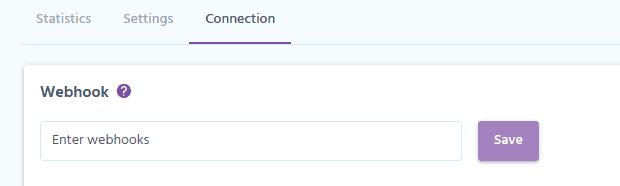
Скопируйте адрес, укажите его в поле Webhook в настройках формы в Pixcraft и сохраните изменения.

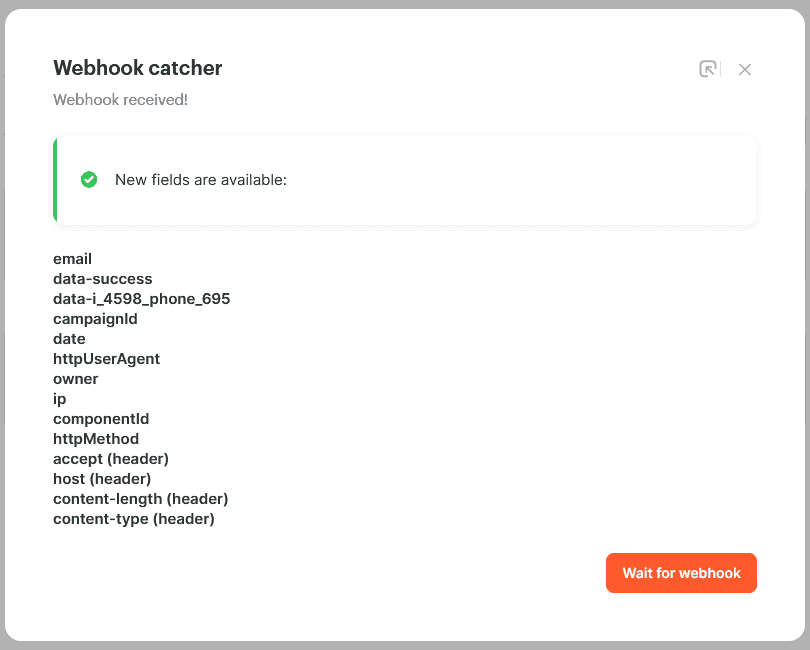
Вернитесь в Albato и нажмите Ожидать вебхук. Теперь необходимо отправить форму, чтобы отработал запрос. Для этого вставьте код формы в ваше письмо или воспользуйтесь плейграундом от Google.
После отправки формы окно в Albato изменится, оно отобразит поля полученного вебхука.

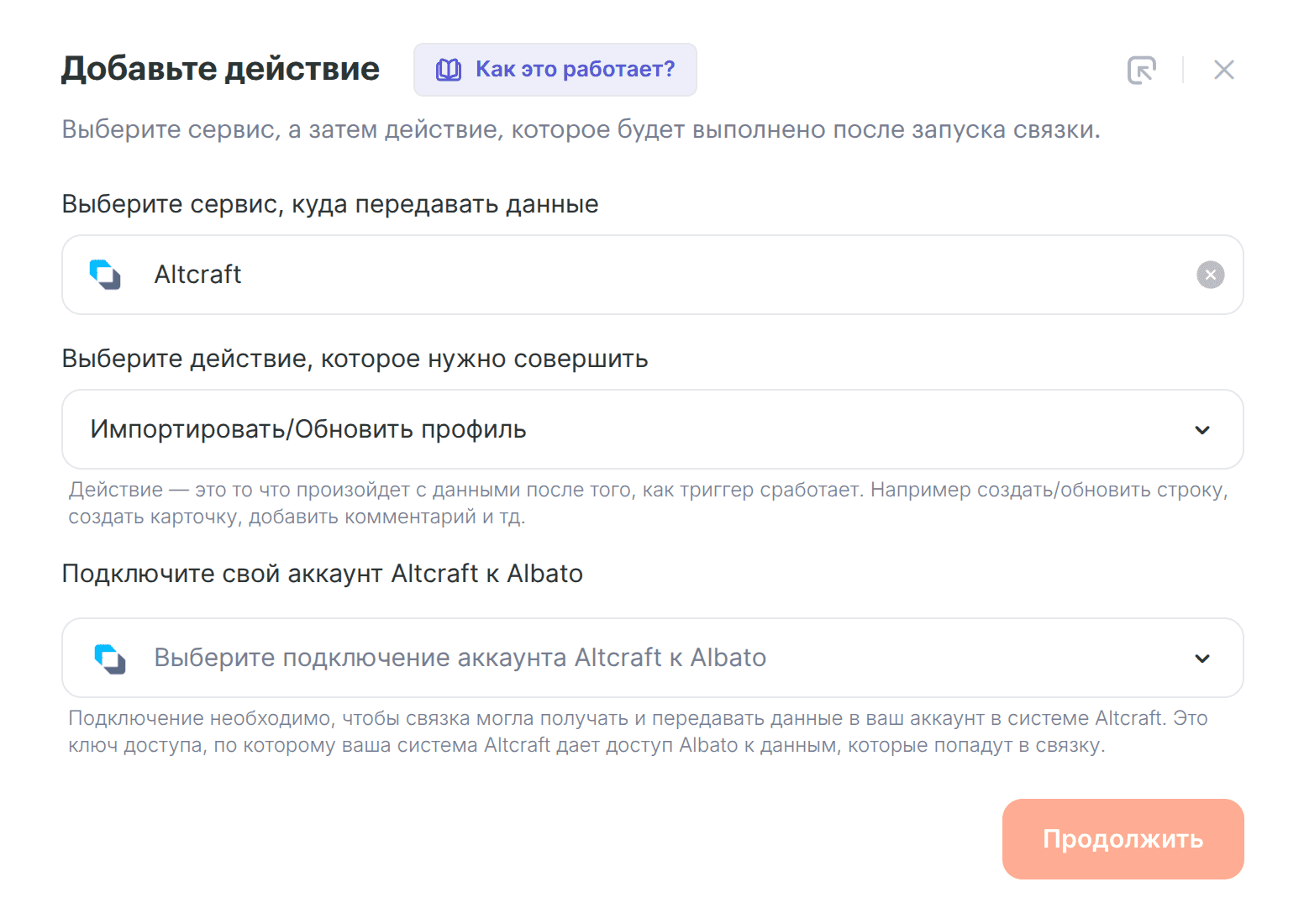
Далее необходимо решить, что делать с полученными данными: отправить данные в ESP, CDP, CRM-систему и т.д. — вы можете выбрать любую интеграцию из списка. Например, можно отправить данные в CDP Altcraft: для этого при настройке действия после старта связки выберите Altcraft, укажите нужное действие и подключите ваш аккаунт в сервисе.

Для завершения и запуска автоматизации нажмите Запустить.
Заключение
Используя AMP-формы, вы экономите время ваших клиентов, поскольку для её заполнения не нужно переходить в окно браузера и ждать загрузки отдельной страницы. Это сильно упрощает сбор данных, а также значительно повышает лояльность и вовлеченность аудитории.
А если вы создаёте формы в визуальном конструкторе Pixcraft, вам не придется разбираться в особенностях синтаксиса AMP-form. Вместо этого вы сможете использовать это время для разработки наиболее креативных маркетинговых кампаний для вашей компании.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
