Как вдохнуть жизнь в email-рассылку: лучшие примеры AMP-писем
В современном мире внимание пользователей — самый ценный ресурс. Статичные письма уже не вызывают восторга, а долгие переходы по ссылкам раздражают. Но что если ваша рассылка станет интерактивной прямо в почтовом ящике? Это не магия, а AMP-письма — технология, которая меняет представление о том, как можно общаться с аудиторией через email.
В этой статье мы разберем, как бренды используют AMP, чтобы удержать внимание подписчиков и повысить их вовлеченность.
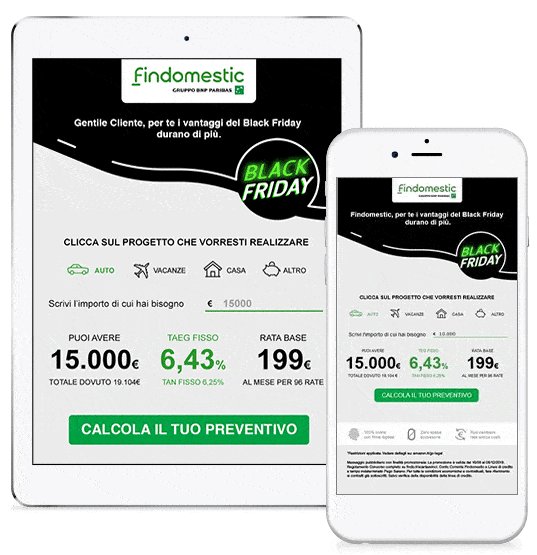
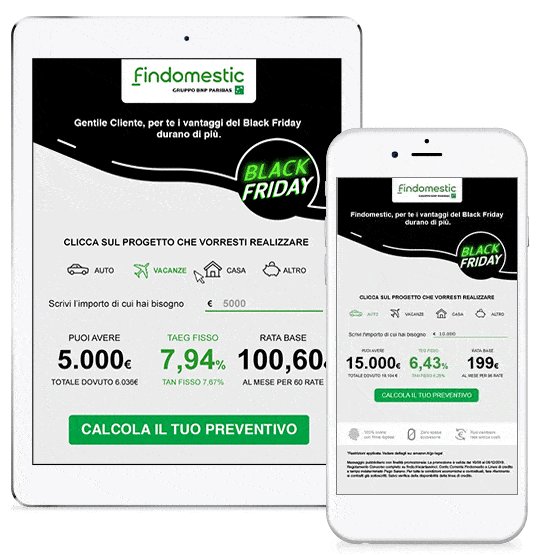
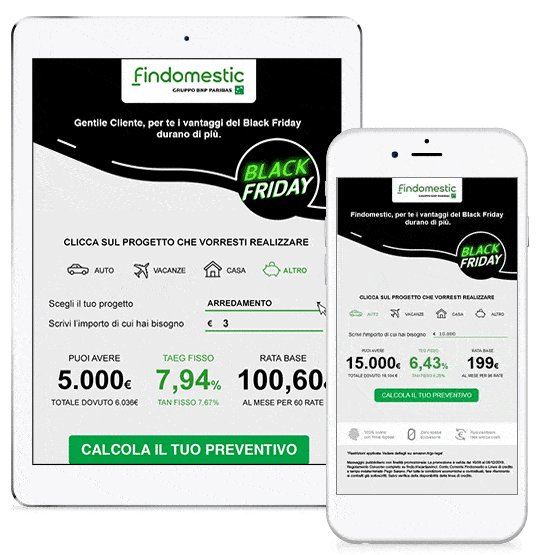
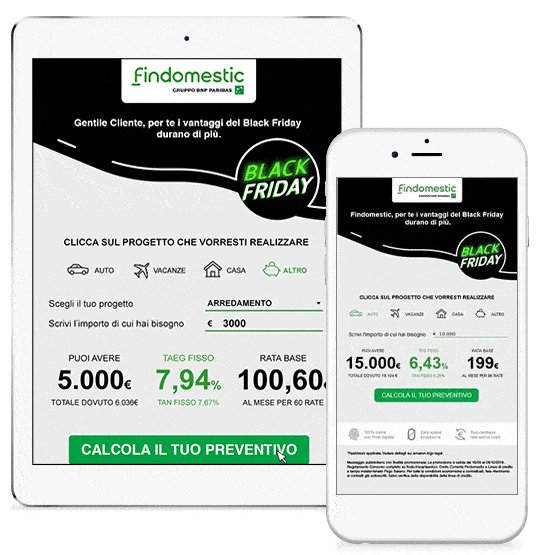
Пример от Findomestic

Findomestic хотели сделать свои рассылки более удобными для пользователей, чтобы повысить конверсии. Они использовали AMP, чтобы выделиться среди конкурентов и добавить интерактивности в свои письма.
Идея была проста: дать пользователям возможность взаимодействовать с письмом прямо в почтовом ящике — например, выбрать банковский продукт или сразу получить расчет, при этом сохраняя привычный стиль и интерфейс Findomestic.
A/b-тестирование AMP- и классических писем на Черную пятницу показало:
- Открываемость выросла на 128% (35,4% против 15,5%).
- Клики увеличились на 133% (1,4% против 0,6%).
Пример от СДЭК

В письме от агентства Kinetica пользователь видит изображение нескольких котов и, чтобы получить совет о зарубежном шопинге, ему нужно нажать на одного из них. При клике на изображение срабатывает механизм AMP-компонента <amp-bind>, который обновляет содержимое письма в реальном времени. Кот «сдвигается», а на его месте появляется полезная рекомендация.
Чтобы сделать механику понятнее, стоит добавить четкую инструкцию, например, «Нажми на меня» — так пользователь точно разберется, как взаимодействовать с емейлом.
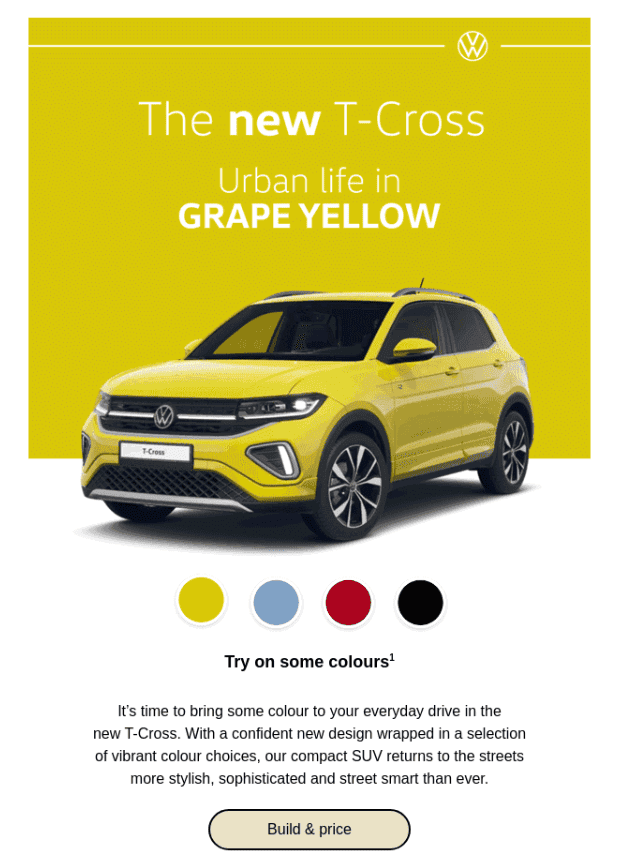
Пример от Volkswagen (дизайн: RRAP)

В этом письме читатель может выбрать цвет машины прямо в почтовом ящике, используя интерактивный селектор, реализованный с помощью технологии AMP. Достаточно кликнуть на понравившийся оттенок, и автомобиль в письме сразу сменит цвет. Это реализуется с использованием AMP-компонентов, которые управляют динамическим обновлением изображений.
Этот подход не только привлекает внимание, но и помогает пользователю увидеть свой выбор в действии, добавляя элемент персонализации и игры.
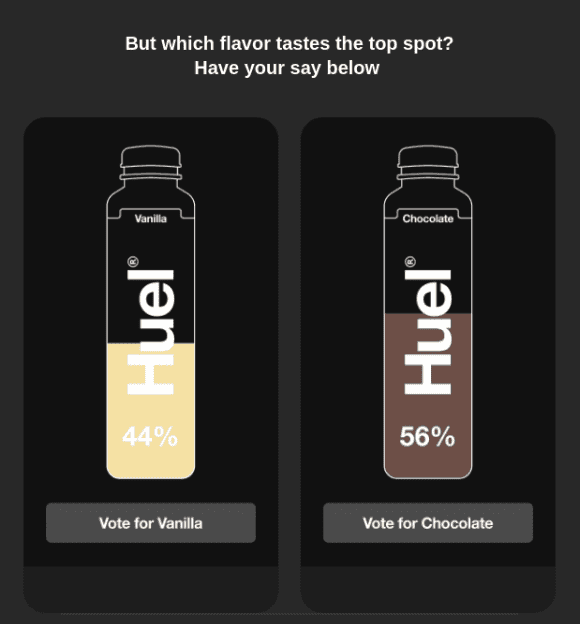
Пример от Huel

В этом письме пользователи выбирают свой любимый вкус напитка через интерактивную голосовалку, реализованную с помощью технологии AMP. Все, что нужно — нажать на один из предложенных вариантов. Данные о голосах пользователей отправляются на сервер с помощью компонента <amp-form>.
Результаты отображаются в реальном времени благодаря <amp-list>, который динамически обновляет содержимое письма. Процентное соотношение голосов за каждый вкус отображается в бутылке уровнем напитка и числовыми процентами.
Эта механика не только вовлекает получателя, но и дает ему чувство участия: пользователи видят, как их выбор соотносится с множеством других голосов.
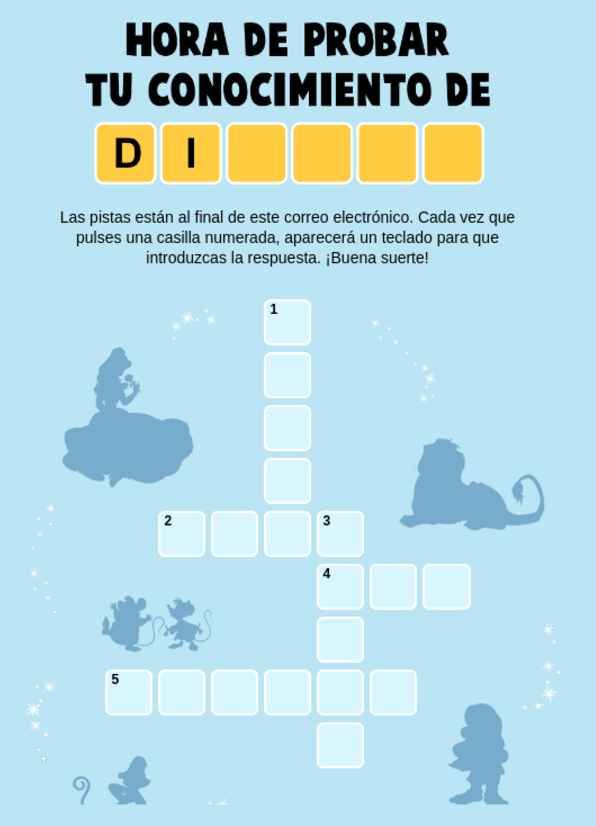
Пример от Disney

В этом письме для детей используется увлекательная игровая механика — кроссворд, который ребенок решает прямо в почтовом ящике. Нужно угадать персонажей, опираясь на силуэты и краткие описания, и ввести их имена в форму внутри письма. Для ввода ответов также используется <amp-form>, который позволяет взаимодействовать с письмом без перехода на внешние страницы.
Вся логика и обновления контента в емейле происходят с использованием AMP-компонента <amp-bind>, который привязывает данные к интерактивным элементам и обновляет их в реальном времени. Информация о правильных ответах и изменяющиеся изображения персонажей также обрабатываются через AMP-теги, что позволяет отображать новый контент без перехода из письма.
Ребенок активно взаимодействует с контентом, а не просто читает его. Это важный фактор для увеличения вероятности выполнения целевого действия.
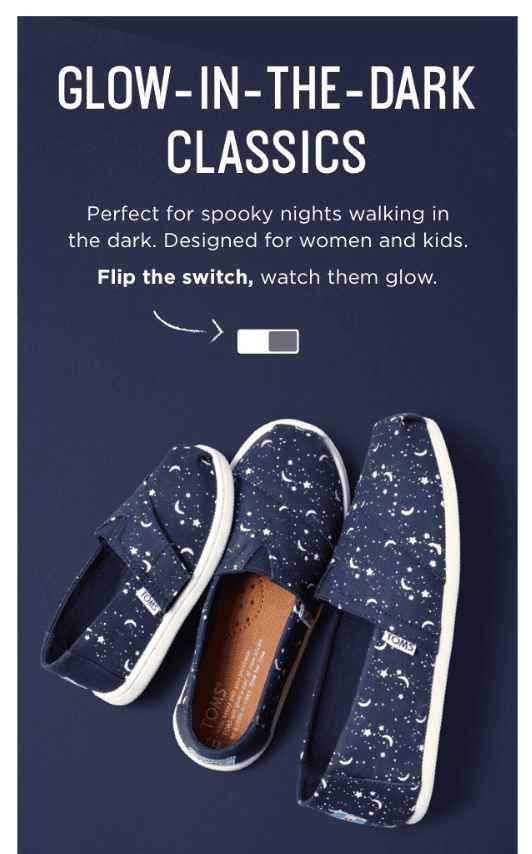
Пример от Toms

В этом письме представлена обувь, которая светится в темноте. В письме используется интерактивный переключатель, который позволяет пользователю управлять эффектом прямо в почтовом ящике.
Для реализации механики применяются состояния и <amp-bind>, которые позволяют динамически менять изображение, а также <amp-img> для отображения светящихся и обычных вариантов обуви. Создается интересный визуальный эффект прямо в почтовом ящике, без необходимости перехода на внешний сайт.
Пример от Mail.ru

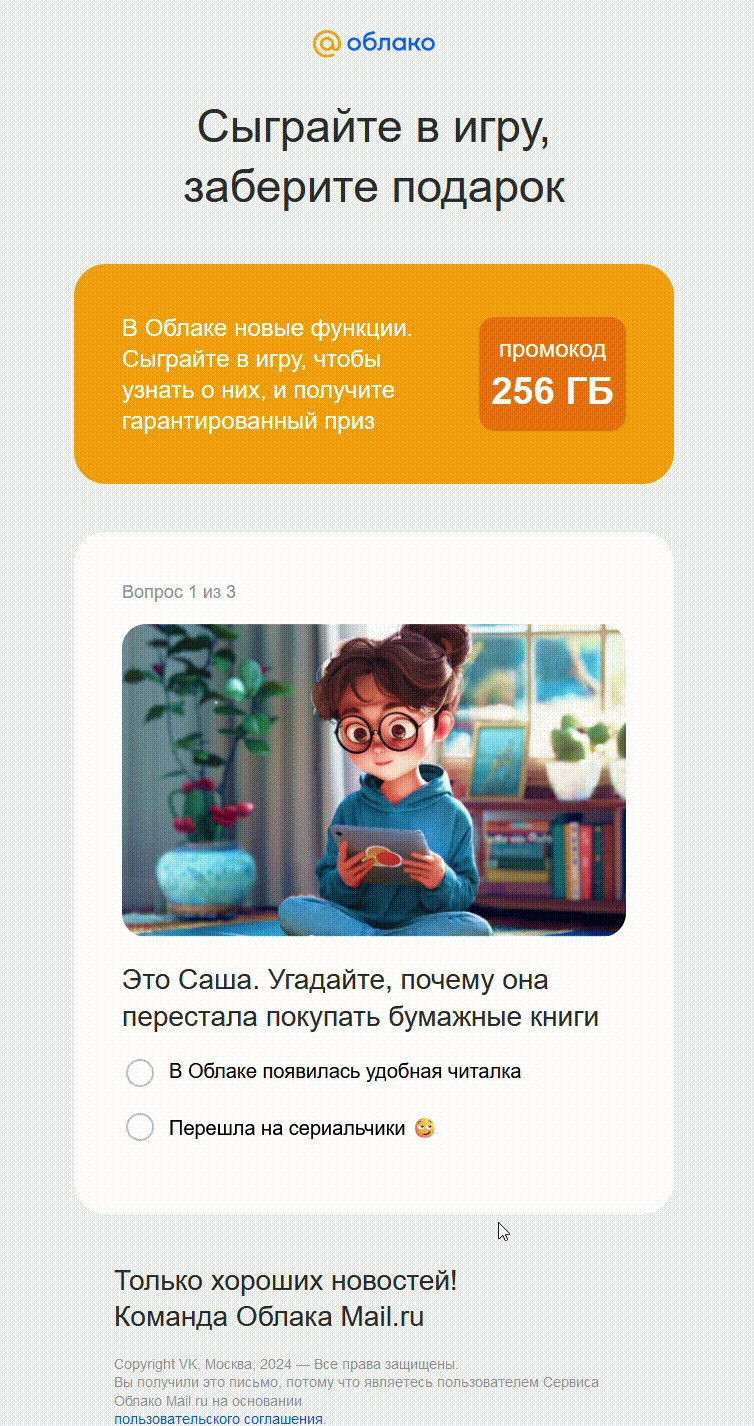
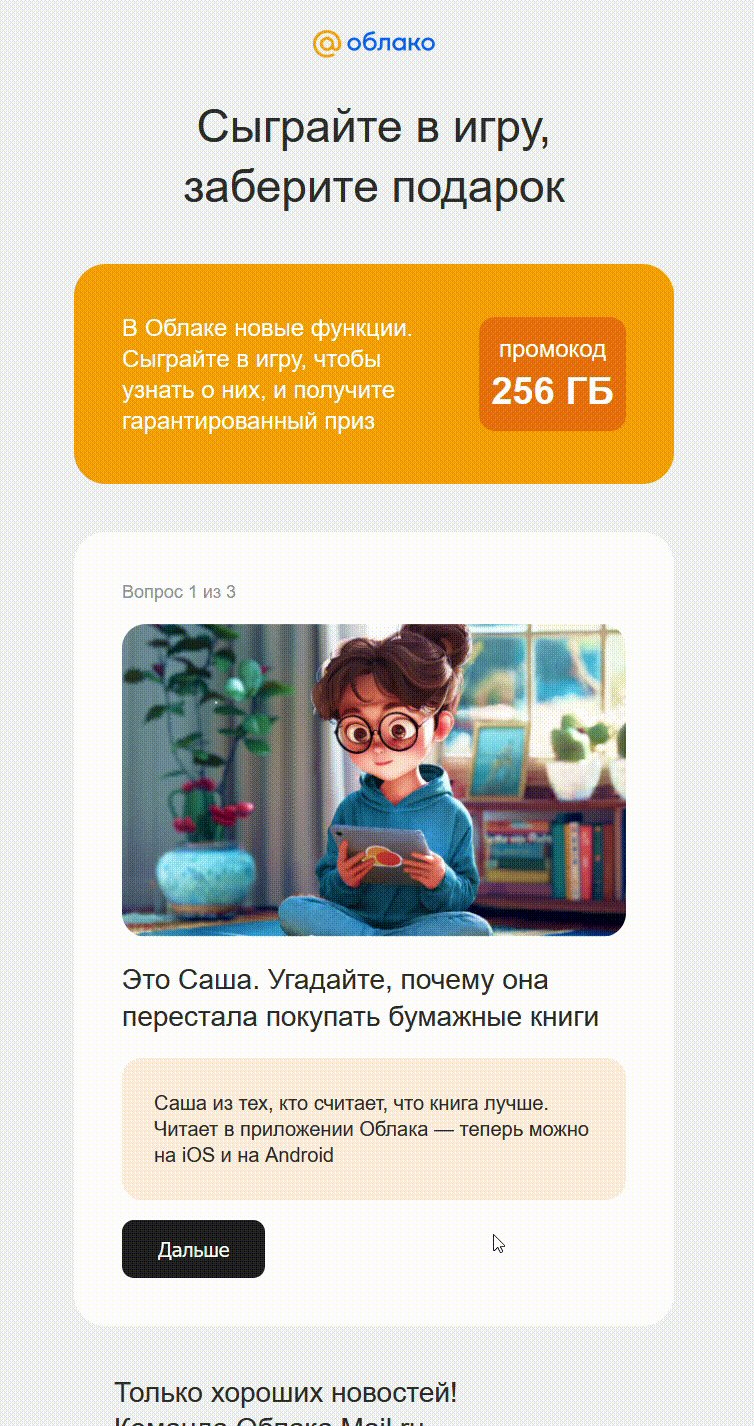
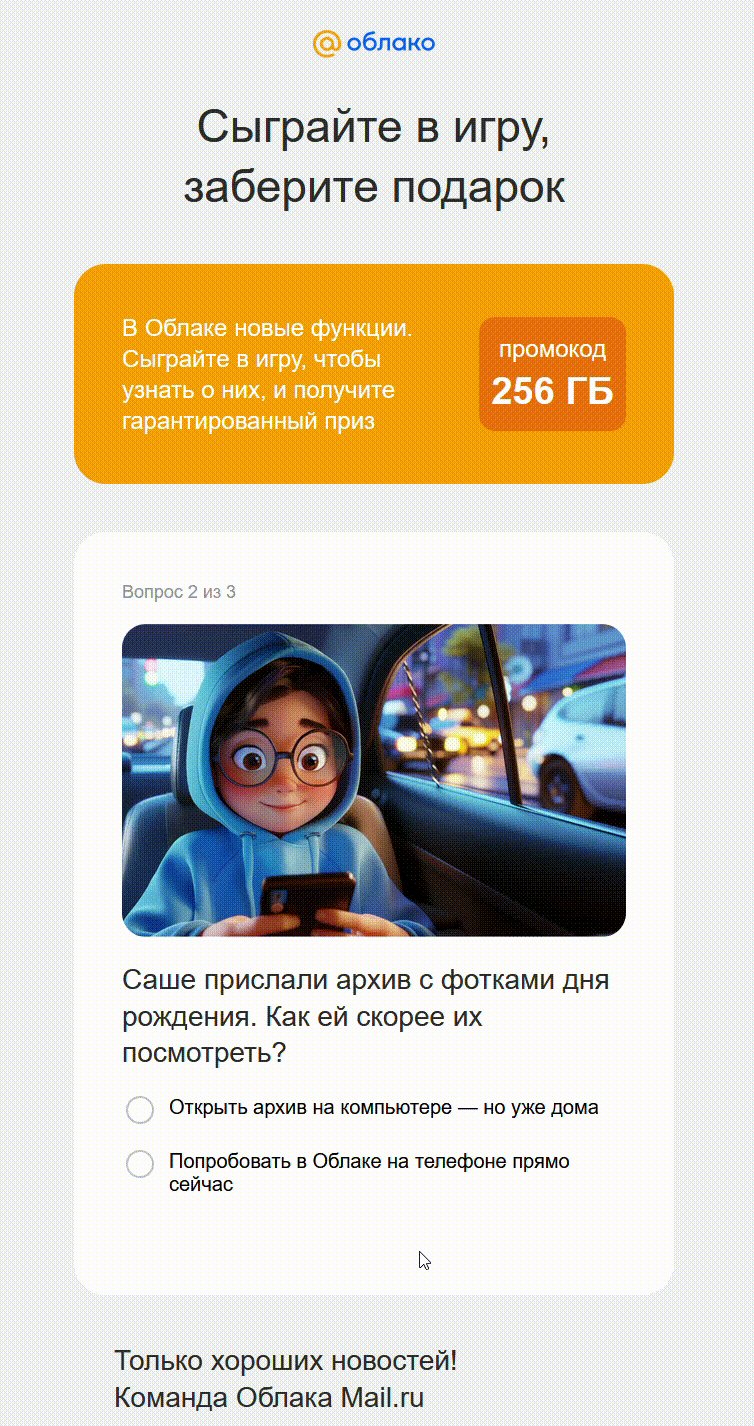
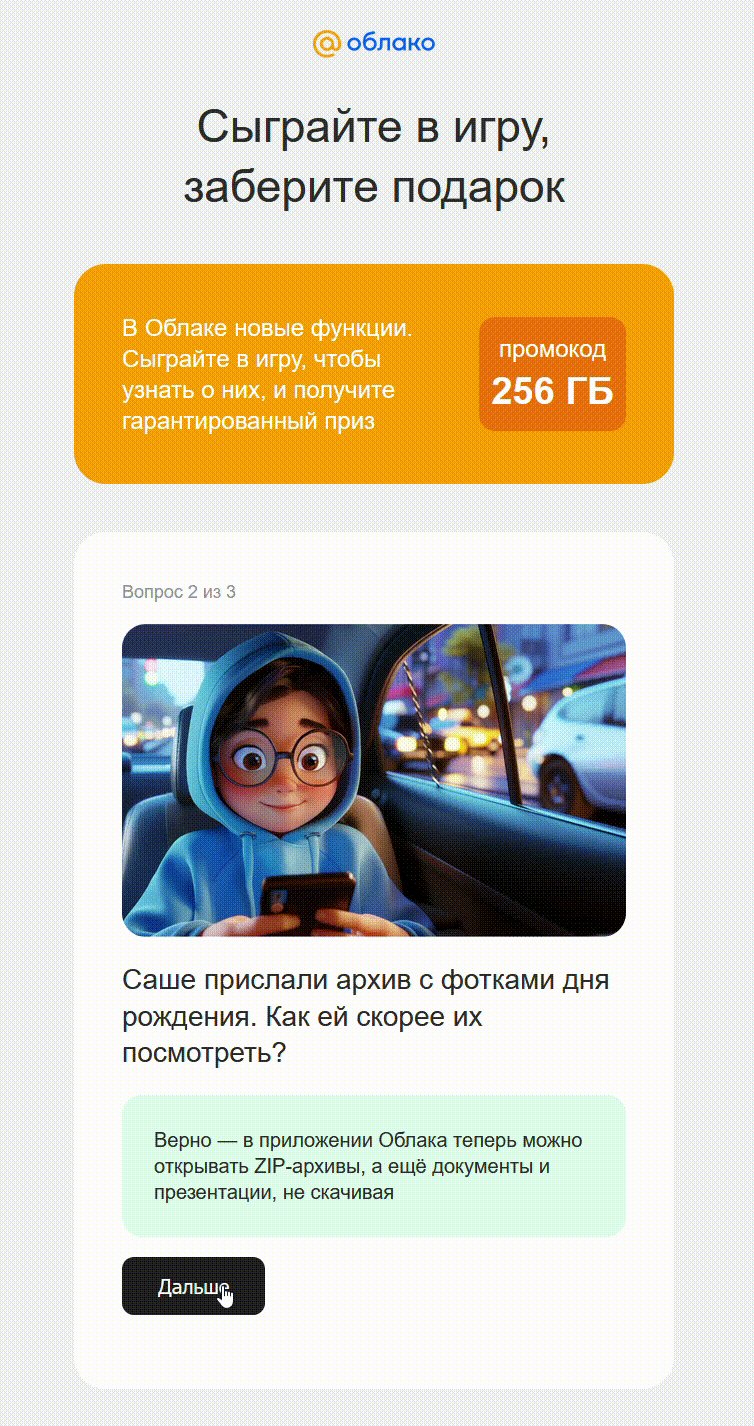
Письмо, созданное Pixcraft для «Mail Облако», делает знакомство с новыми функциями простым и увлекательным благодаря интерактивному формату. Вместо обычного текста пользователю предлагают сыграть в игру: ответить на вопросы и сразу получить развернутую информацию о каждой функции.
Механика реализована с помощью AMP-компонентов. Пользователь выбирает ответы, а результат и дополнительная информация появляются мгновенно благодаря <amp-bind>. Такой подход создает живое взаимодействие прямо в почтовом ящике, делая письмо динамичным, современным и наглядным.
Заключение
AMP для email — это полезный инструмент, который помогает сделать рассылки ярче и интереснее. Интерактивные элементы, мгновенные обновления и возможность взаимодействовать с письмами прямо в почтовом ящике открывают новые горизонты для брендов и маркетологов.
Такие письма не только повышают открываемость и кликабельность, но и создают уникальный опыт для пользователей.
Если вы еще не применяете AMP в своих email-кампаниях — самое время начать. В этом вам помогут конструктор емейлов Pixcraft и наш плагин для Figma.
С Pixcraft вы можете легко разработать как обычные HTML-письма, так и интерактивные AMP-рассылки, существенно увеличивая конверсию и вовлечённость.
