Проверка совместимости email-шаблонов: Как избежать ошибок на разных устройствах и почтовых клиентах
Совместимость электронных писем с почтовыми клиентами является ключевым аспектом при создании эффективных email-рассылок. Каждый почтовый клиент — будь то Gmail, Outlook, Яндекс Почта или Mail.ru — использует свой движок рендеринга, что приводит к появлению различных особенностей, которые влияют на отображение писем. Неправильно заданные стили, нюансы поддержки CSS почтовым клиентом или специфические баги верстки могут привести к тому, что письмо будет выглядеть совсем не так, как задумано.
В этой статье мы рассмотрим, какие инструменты можно использовать для тестирования шаблонов. Разберём технические особенности популярных почтовых клиентов, а также уделим внимание адаптивности писем для десктопных и мобильных устройств, отображению AMP и проблемам, связанным с тёмной темой.
Инструменты
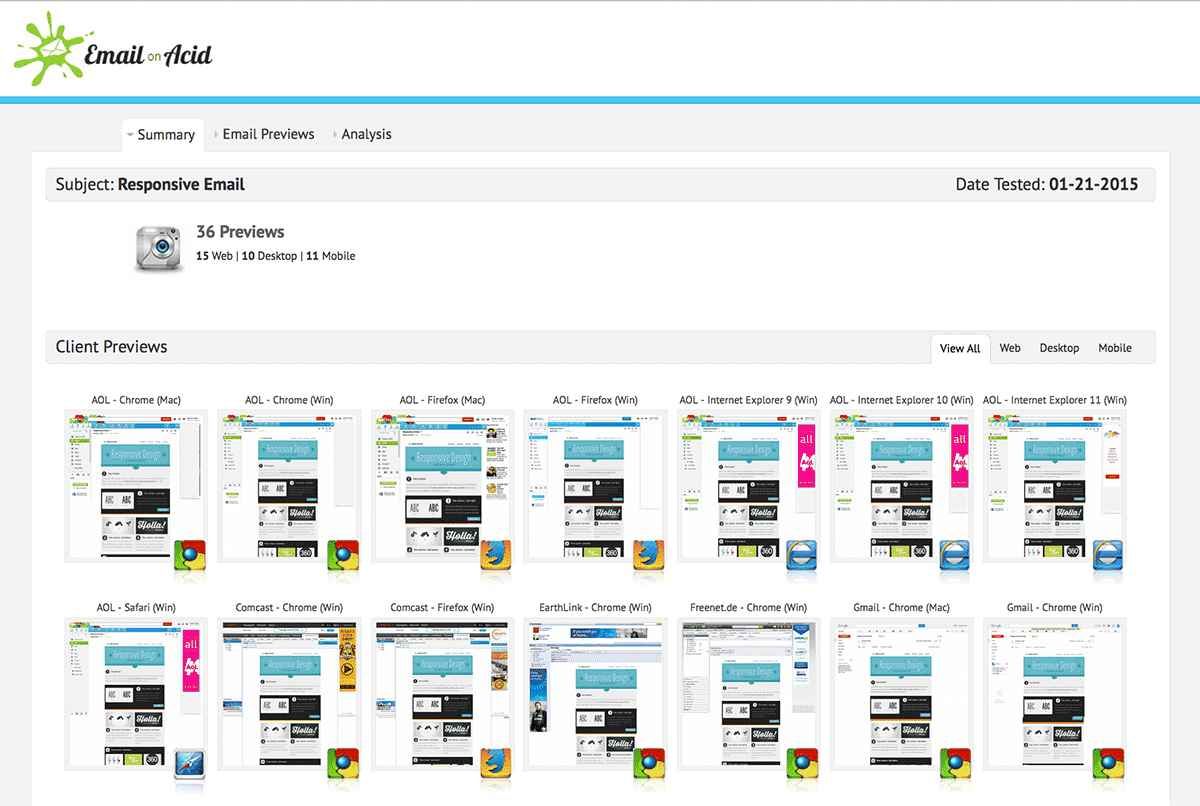
Чтобы минимизировать риск ошибок при отправке рассылки, важно протестировать шаблон во множестве почтовых клиентов. Одним из сервисов для такой проверки является Email on Acid. Он предоставляет комплексное тестирование шаблонов, позволяющее просмотреть, как письмо отображается в разных почтовых клиентах и на различных устройствах.
 Сервис Email on Acid
Сервис Email on Acid
Альтернативой может стать Email Testing от Litmus, также предоставляющий детальные отчеты о рендеринге шаблонов.
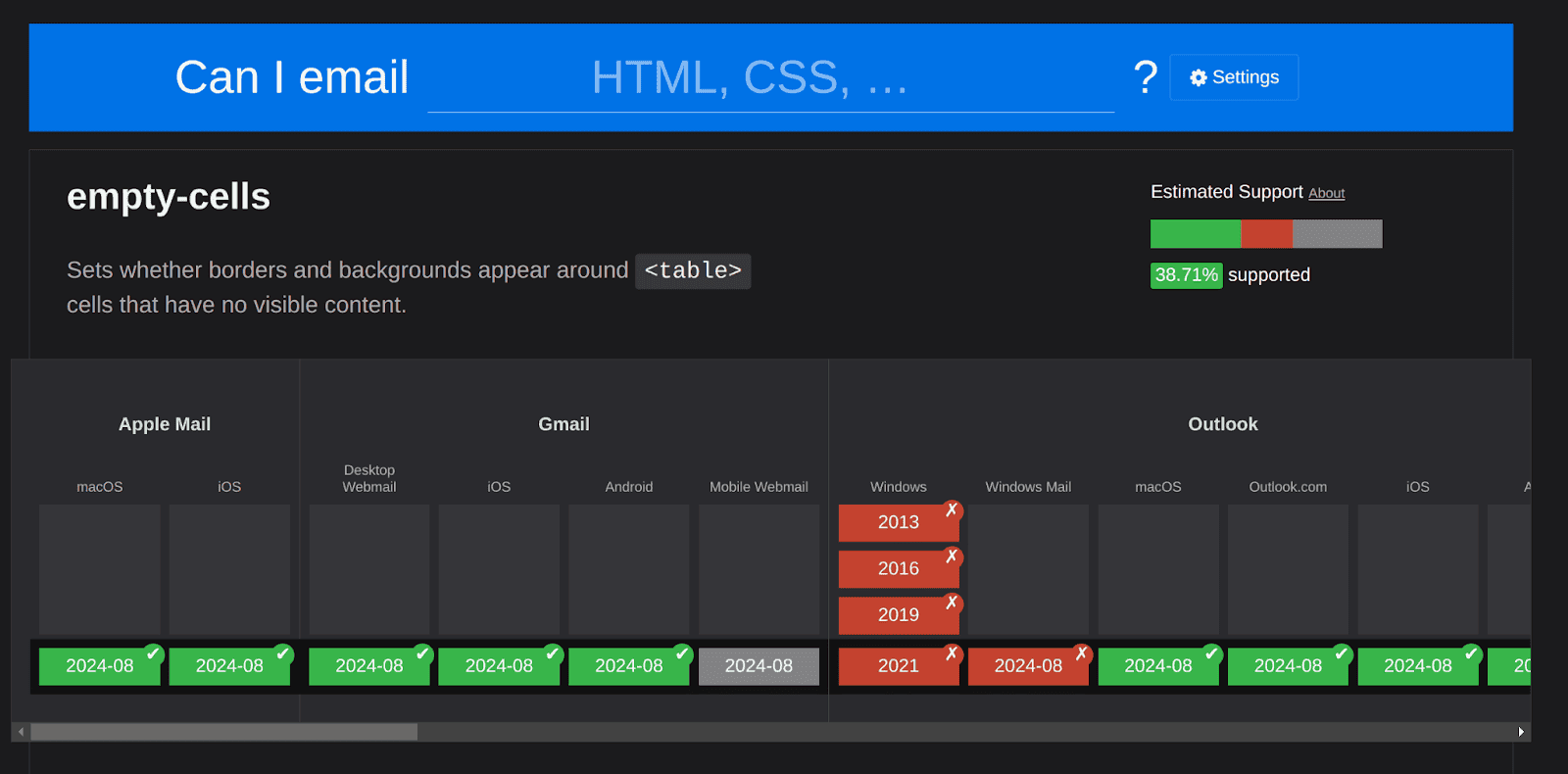
Чтобы избежать ошибок еще на этапе верстки, стоит воспользоваться Caniemail.com – аналитическим инструментом, который информирует о поддержке различных HTML- и CSS-свойств в почтовых клиентах. Сервис позволяет быстро понять, какие возможности можно использовать в шаблоне, а какие – нет.
 Сервис Can I email?
Сервис Can I email?
Использование этих сервисов помогает заранее выявить и исправить ошибки до отправки письма подписчикам.
Виды почтовиков и их технические особенности
Разные почтовые клиенты обладают своими особенностями, которые нужно учитывать при разработке шаблонов. В этой статье рассмотрим основные почтовики, такие как Gmail, Outlook, Яндекс Почта и Почта mail.ru.
Gmail
Несмотря на то, что Gmail является одним из самых популярных почтовиков, особенности рендеринга этого почтового клиента зачастую могут вызывать проблемы с отображением писем:
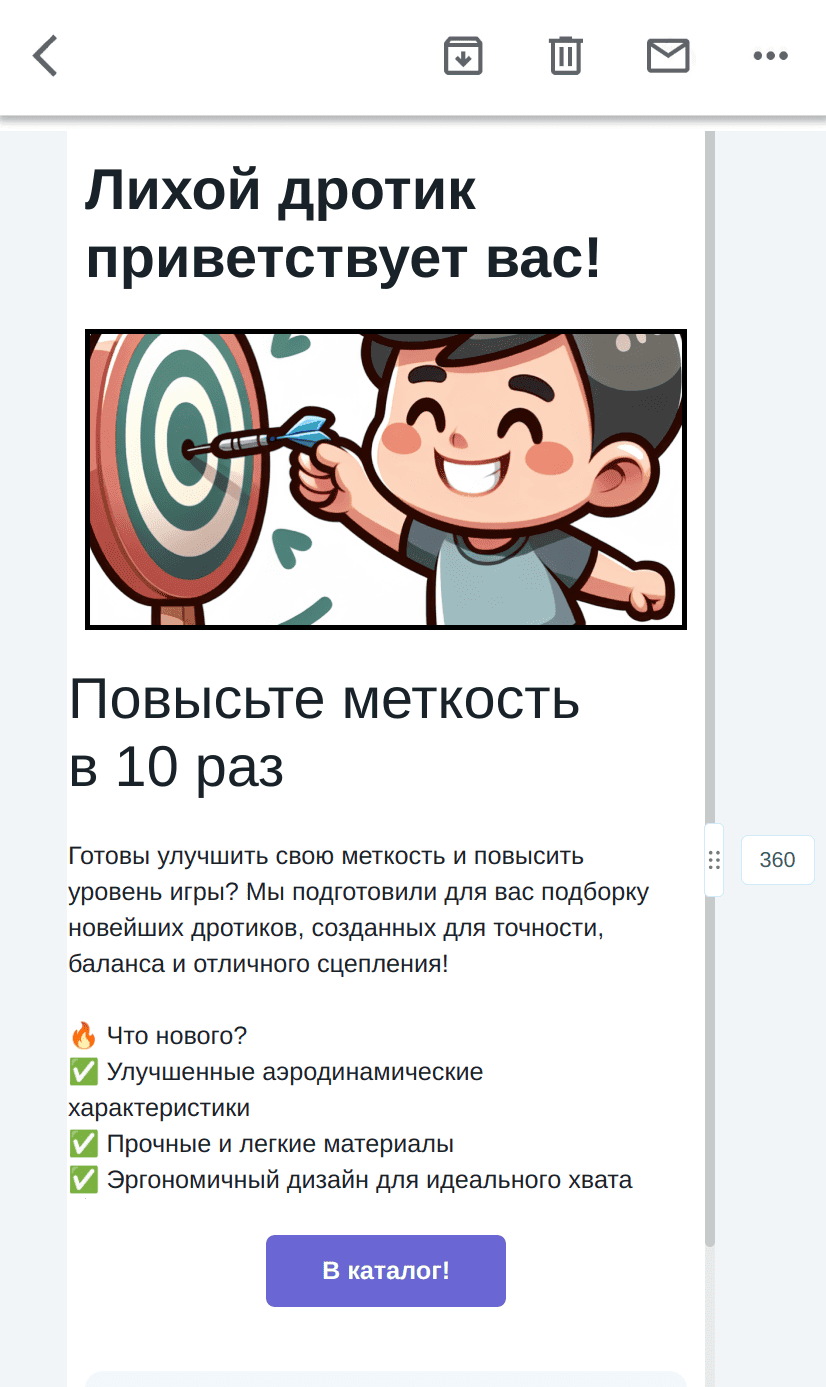
- При неадаптивной верстке на iOS можно столкнуться со схлопыванием ширины блоков, когда элементы письма сжимаются до минимально возможных размеров. Это приводит к тому, что логотипы и иконки «прижимаются» к тексту, а боковые отступы исчезают. Ситуацию можно исправить, добавив хотя бы одно изображение, ширина которого соответствует общей ширине письма.
- Похожие проблемы возникают и с высотой блоков в письме. В результате таких ошибок ваше письмо может стать нечитабельным для пользователей на iOS. Для исправления укажите div-элемент разделения контента, который будет содержать значение минимальной высоты.
- Почтовик ограничивает поддержку ряда современных CSS-свойств и медиа-запросов. В результате стили, отвечающие за фоновые изображения, градиенты или специфические отступы, могут не применяться должным образом.
 Блок текста “прижался” к боковой границе письма
Блок текста “прижался” к боковой границе письма
Outlook
Outlook — один из наиболее проблемных почтовиков при вёрстке email-рассылок. При этом он является важным корпоративным почтовым клиентом, поэтому отображением письма в нём нельзя пренебречь. Среди типичных ошибок можно выделить:
- Произвольное появление горизонтальных или вертикальных линий, связанное с особенностями обработки размеров шрифтов и отступов. Решением может стать изменение размеров шрифта и\или высоты строки.
- Баг, при котором рамки блоков исчезают в некоторых версиях Outlook, может помешать корректному отображению письма. Для обхода проблемы рекомендуется оборачивать проблемные элементы в дополнительную таблицу с корректно заданными стилями.
- Outlook не поддерживает свойство background-image, поэтому для реализации фона часто используется язык разметки VML. Однако нельзя просто вложить один VML-фрагмент в другой. Наложение фоновых изображений требует использования альтернативных подходов.
 Нежелательная полоса у рамки в письме
Нежелательная полоса у рамки в письме
Яндекс Почта
Некоторые email-фреймворки используют подход “mobile first”, при котором изначальная структура соответствует мобильной, а макет преобразуется в десктопный при помощи медиа-запросов. Яндекс Почта не поддерживает медиа-запросы и поэтому при просмотре мы увидим “мобильную” версию такого письма:

Отметим еще несколько проблем Яндекс Почты:
- Текстовые надписи в письме (например, даты или номера телефонов) могут превращаться в ссылки. Чтобы избежать этого, приходится вручную оборачивать эти надписи в тег
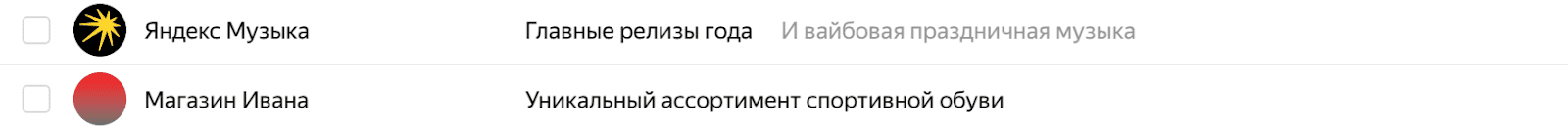
<a>без атрибута href. - Яндекс Почта анализирует текст письма, чтобы еще до открытия вывести рядом с темой какой-то полезный контент. Но зачастую это приводит к обратному эффекту — пропадает прописанный прехедер письма. Иногда даже неочевидные комбинации символов или слов могут вызвать подобное поведение, поэтому требуется тестирование и корректировка текста.
 В верхнем письме прехедер есть, а в нижнем — нет. Почтовик скрыл его из-за наличия в нем стоп-слов
В верхнем письме прехедер есть, а в нижнем — нет. Почтовик скрыл его из-за наличия в нем стоп-слов
Решением может стать переформулирование или замена некоторых букв на визуально схожие латинские символы. Яндекс не предоставляет список запрещенных слов, и, к сожалению, подобные проверки формулировок и поиск фраз из «теневого списка» занимают большое количество времени.
Почта mail.ru
Несмотря на то, что mail.ru поддерживает кастомизацию дизайна и для светлой, и для темной темы при помощи медиа-запроса @media (prefers-color-scheme: dark), иногда рамки некоторых блоков отображаются некорректно. Чтобы избежать этой проблемы, всегда следует явно указывать цвет фона данного блока, даже если он совпадает с цветом фона всего письма.
Тёмная тема
Многие пользователи используют тёмную тему на системном уровне, поэтому корректное отображение писем в ней крайне важно. Особенности тёмной темы проявляются по-разному в зависимости от почтового клиента.
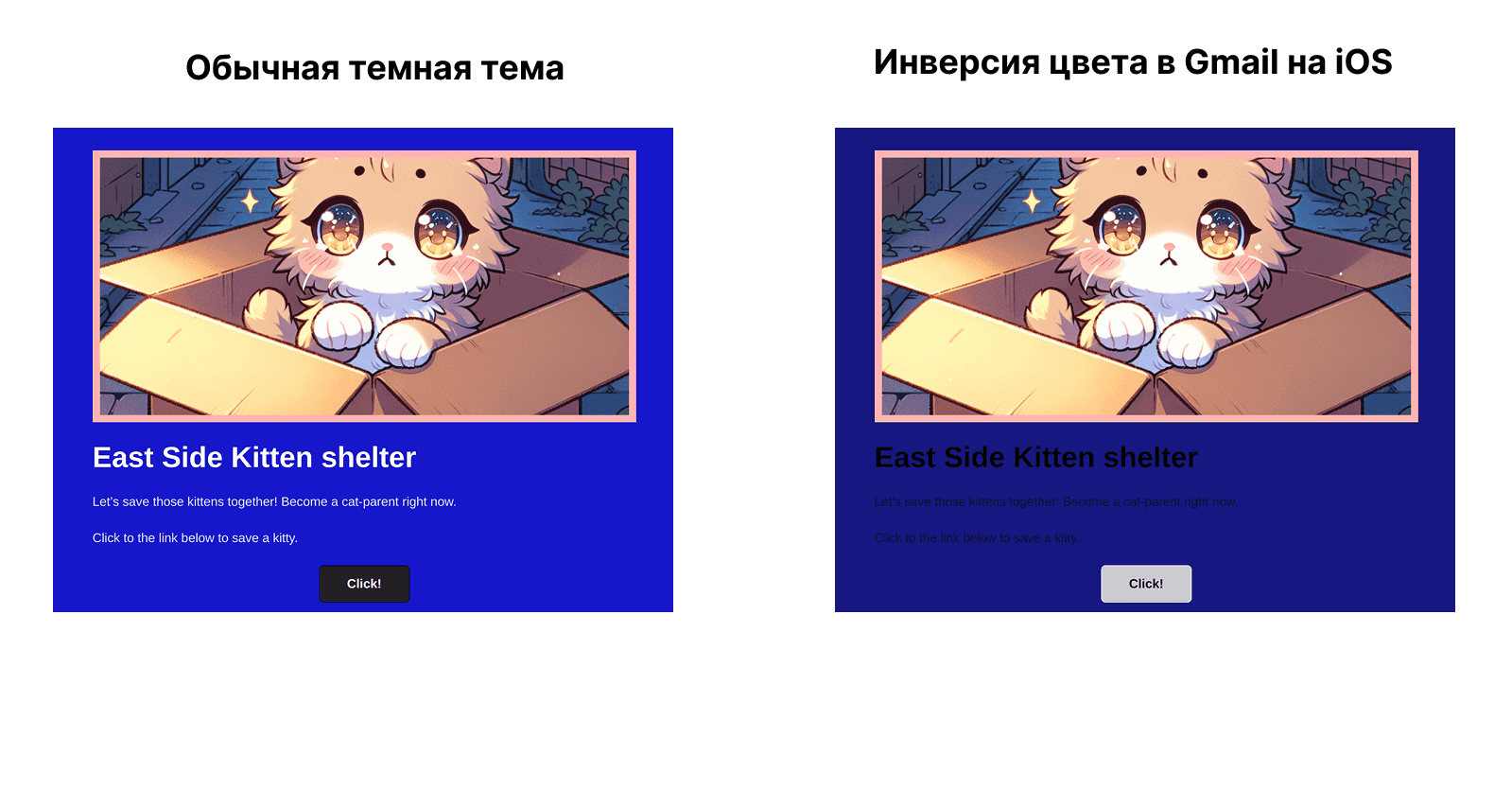
Одной из наиболее известных проблем Gmail является инверсия цветов в тёмной теме на iOS. Дело в том, что почтовик инвертирует значение "светлоты" цвета вне зависимости от его текущего цветового баланса — то есть изначально тёмное письмо станет светлым. Исправлять подобные проблемы приходится вручную, и это отнимает значительное количество времени у верстальщика.

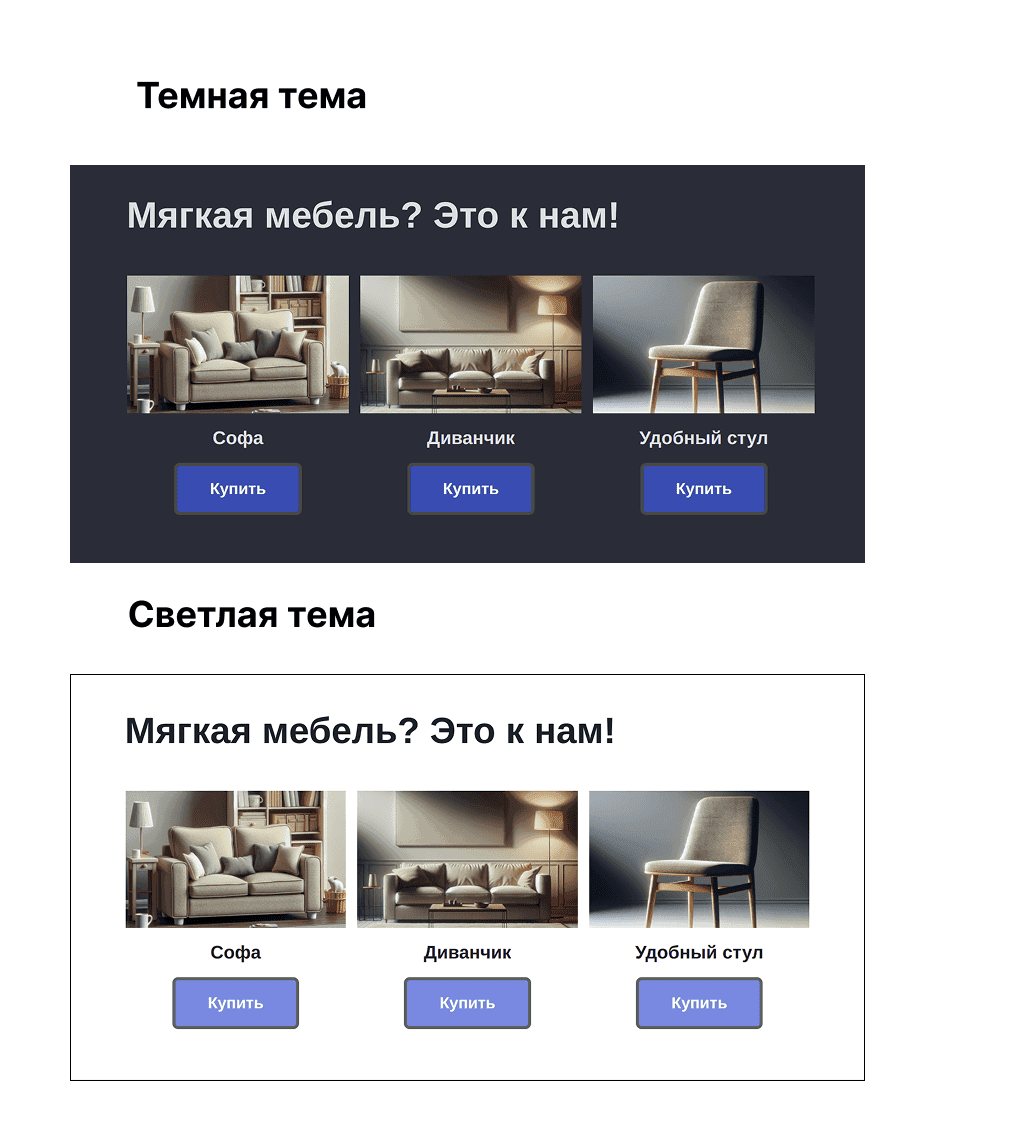
Важно помнить, что инверсия цвета фона и инверсия цвета рамок работают по-разному. Например, выделяющаяся рамка тёмного цвета в светлой теме может оказаться едва заметной в тёмной теме и наоборот:

При создании шаблона в редакторе Pixcraft вы сможете одним кликом переключить цветовую тему в режиме предпросмотра и проверить, корректно ли отображается ваше письмо:

Подробнее о том, как работает темная тема мы писали в нашей статье.
Поддержка AMP
AMP-письма позволяют сделать рассылки более интерактивными и динамичными, добавляя функциональные элементы непосредственно в тело письма. Однако данная технология поддерживается не всеми почтовыми клиентами. Отображение AMP-контента доступно у провайдеров mail.ru, Gmail, Yahoo и AOL.
Возможны ситуации, когда AMP-письмо не отобразится у получателя. Причиной может быть:
- Ошибка валидности AMP-кода.
- Отсутствие в white-листе почтовика. Как получить разрешение мы уже рассказывали в этой статье.
- AMP-версия письма отображается лишь 1 месяц с момента получения, поэтому при повторном просмотре клиент может не увидеть интерактивный контент.
- Подписчик принудительно отключил показ динамического контента у себя в настройках.
Для тех случаев, когда получатель не увидит AMP-элементы в письме, необходимо предусмотреть замену таких компонентов в HTML-версии этого шаблона.
Поддержка JSON‑LD
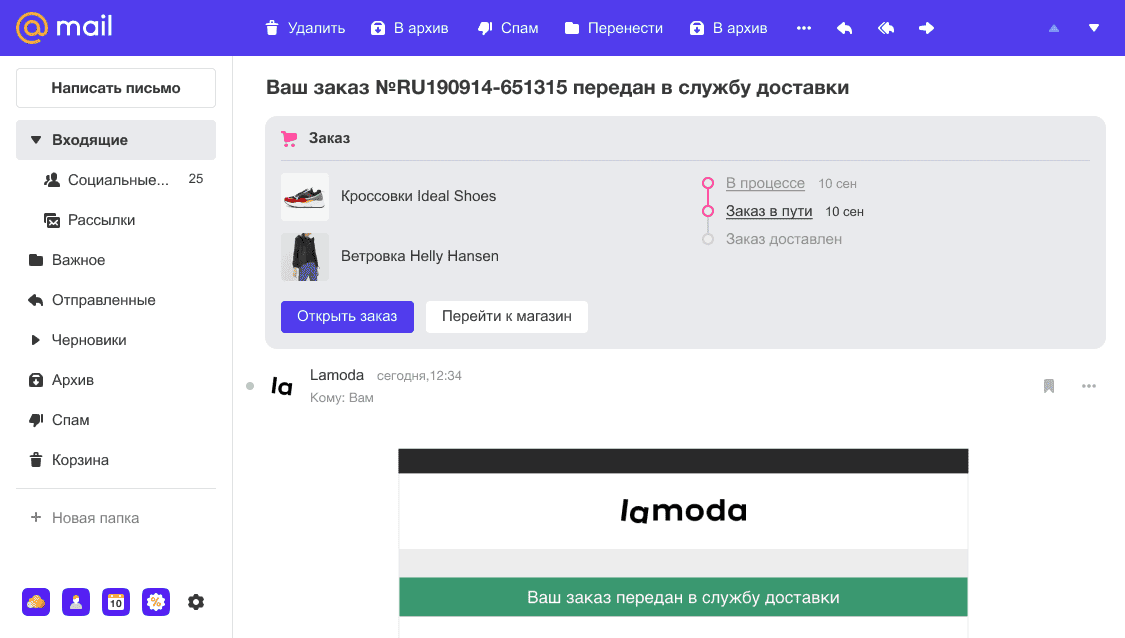
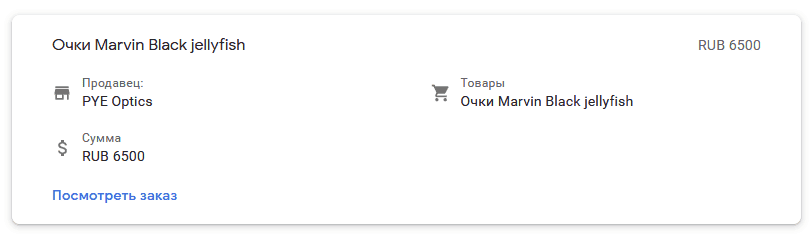
Поддержка JSON-LD также сильно зависит от почтового клиента и провайдера. Например, mail.ru поддерживает только блок “Информация о заказе” (order) и смарт-карточки для оплаты внутри письма:

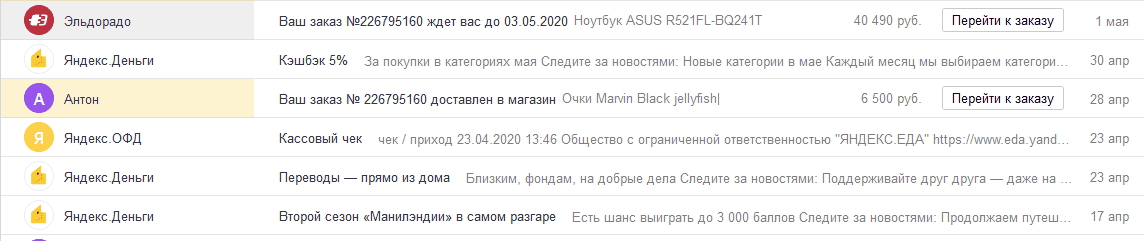
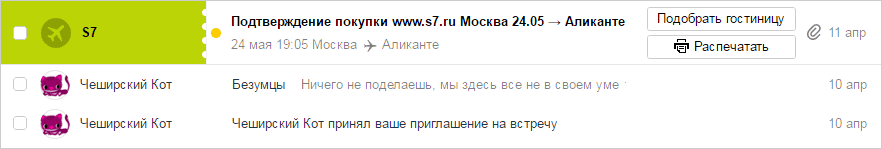
Яндекс также отобразит элемент “Информация о заказе” (order), помимо этого доступен показ информации по авиабилетам (FlightReservation). Однако почтовик не показывает карточки, а лишь добавляет ключевую информацию в список писем до их открытия:


Gmail же поддерживает отображение самой разной информации: автобусные и железнодорожные билеты, бронирование гостиниц, аренда автомобилей, доставка посылок, счета, бронирование ресторанов, а также данные о билетах на мероприятия:

JSON-LD также применяется в Gmail для быстрых действий из письма (переход по ссылке или подтверждение действия без открытия письма), а также для аннотаций (промо-карточки и информация о скидках, которые отображаются до открытия письма).
Заключение
Современный рынок email-маркетинга диктует высокие требования к качеству и адаптивности рассылок. Как видно из примеров, каждая ошибка в вёрстке может привести к тому, что письмо будет отображаться некорректно на разных почтовых клиентах и устройствах. Однако при использовании современных инструментов тестирования и учете специфики работы почтовых клиентов, можно заранее выявить и устранить большинство проблем.
В результате, если учитывать все технические нюансы и проводить тщательное тестирование, каждый шаблон сможет безупречно отображаться у подписчиков, независимо от используемого почтового клиента или режима работы устройства. Создать адаптивное письмо, наполненное интерактивным контентом, вам помогут продукты Pixcraft: фреймворк, блочный редактор или плагин для Figma.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
