Чеклист: что протестировать перед отправкой письма
Прежде чем отправлять email-рассылку, важно тщательно её протестировать. Даже одна мелкая ошибка в письме может привести к снижению вовлечённости, росту отписок и испортить впечатление о бренде. Мы все хотя бы раз получали письма с битой ссылкой или отсутствующими изображениями — согласитесь, это не добавляет доверия к отправителю.
Email остаётся одним из самых эффективных каналов с впечатляющим ROI — до 264%. Но чтобы письмо дало результат, нужно исключить ошибки на всех уровнях — от визуальной части до технической.
Мы собрали подробный чек-лист всего, что стоит протестировать перед отправкой, чтобы ваши письма выглядели профессионально и приносили результат.
Шаг 1. Визуальная проверка письма
На что обратить внимание:
1. Соответствие дизайн-макету. Первым делом проверьте, насколько готовое письмо совпадает с исходным дизайном. Сравните отступы, шрифты, цвета и выравнивание — самым удобным для этого вариантом будет сделать скриншот верстки и разместить рядом с дизайн макетом. После чего нужно провести горизонтальные направляющие. Они должны пересекать одни и те же элементы на скриншоте верстки и в дизайн-макете. Этот подход очень простой и позволяет сразу заметить неточности, если, вдруг, где-то забыли поменять текст, изображение или разошлись отступы.
2. Отображение без картинок. Многие десктопные почтовые клиенты (особенно корпоративные, например Outlook) по умолчанию блокируют загрузку изображений. Убедитесь, что у всех изображений прописаны alt-тексты. Например, если это кнопка, alt-текст должен повторять её надпись: «Скачать отчёт» вместо «image1». Это поможет пользователю понять суть даже без картинок и сделает письмо более доступным. Самый простой способ проверить, как письмо выглядит без изображений — временно переименовать папку с картинками, которая находится рядом с HTML-файлом.
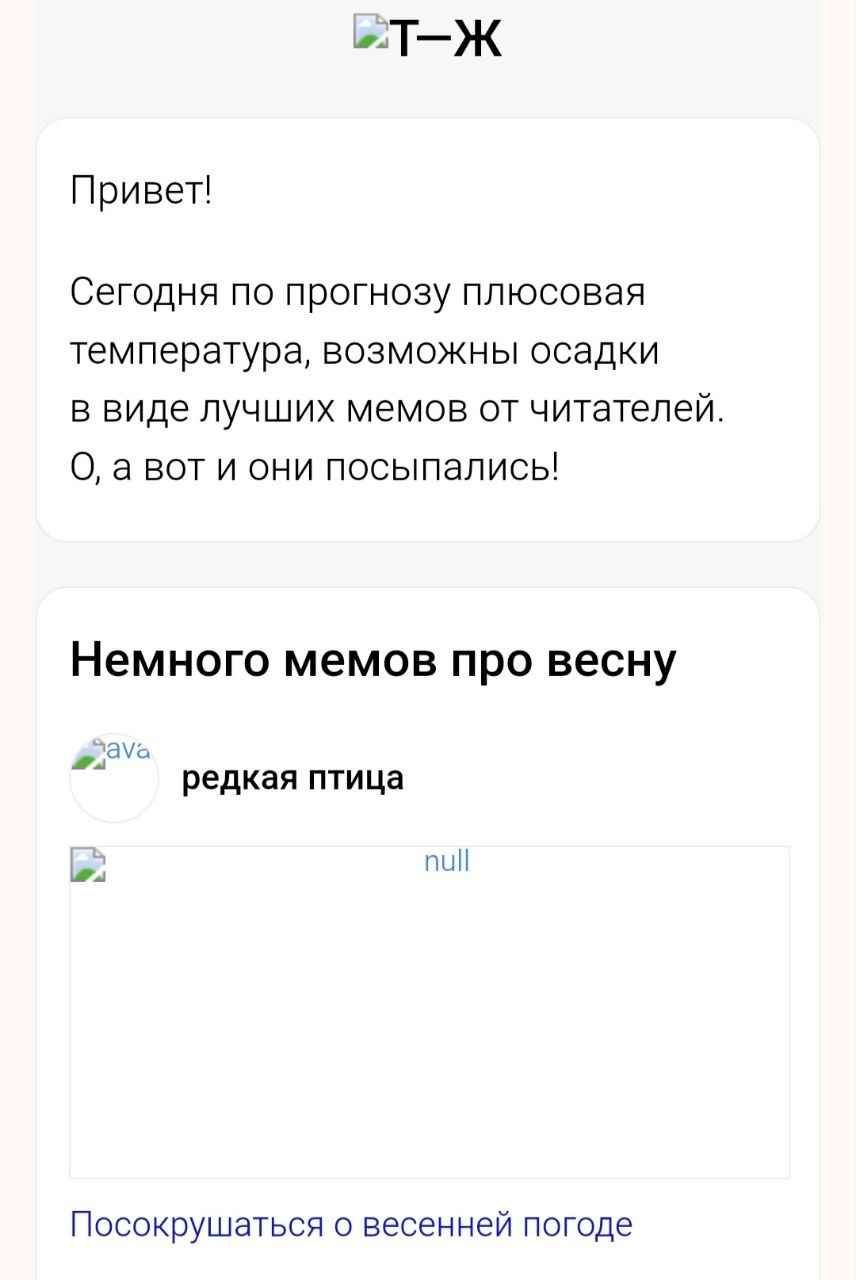
 Здесь картинки не прогрузились — письмо вряд ли оценят по достоинству
Здесь картинки не прогрузились — письмо вряд ли оценят по достоинству
3. Отображение в тёмной теме (Dark Mode). Включенная тёмная тема в приложении часто автоматичсеки перекрашивает письмо, делая светлые письма тёмными, а тёмные оставляет без изменений. Однако не все клиенты ведут себя одинаково.
Наиболее радикально с письмами обращается Gmail на iOS: он полностью инвертирует яркость цветов — светлые письма становятся тёмными, а вот тёмные — наоборот становятся светлыми.
Чтобы избежать сюрпризов, проверьте письмо в тёмной теме на разных клиентах и устройствах. Для проверки тёмной темы подойдёт мобильное приложение «Яндекс.Почты» — у него есть свои нюансы отображения, но их не слишком много, так что это неплохой «средний» вариант для теста.
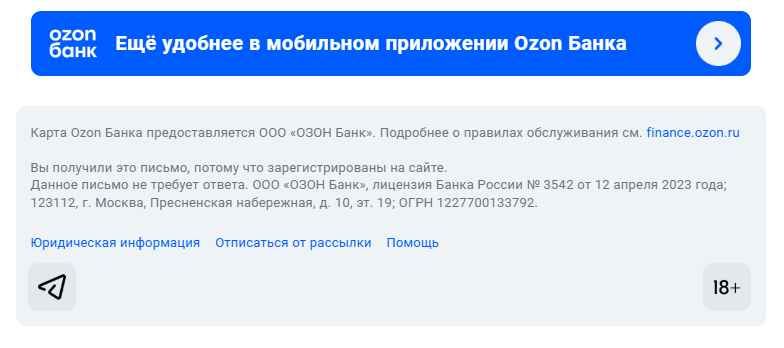
 Отображение емейла в тёмной теме Gmail. Логотип сливается с фоном
Отображение емейла в тёмной теме Gmail. Логотип сливается с фоном
Чтобы не проверять всё вручную, используйте современные инструменты. Блочный конструктор писем от Pixcraft позволяет заранее сверить емейл с дизайном и протестировать его в разных режимах: в светлой и тёмной теме, при отображении на разных разрешения экрана.
Шаг 2. Техническая проверка
Даже если письмо выглядит отлично, оно может не дойти до подписчика или «сломаться» в разных почтовиках из-за технических недочётов. Вот список обязательных проверок, которые стоит пройти перед отправкой:
1. HTML-код написан корректно. Ошибки в разметке — как незакрытые теги или неправильная вложенность — могут испортить отображение письма в отдельных почтовых клиентах. Чтобы не гадать, как письмо поведёт себя у разных получателей, прогоните HTML через валидатор (например, W3C). Он покажет проблемные места и несовместимые элементы. Да, email-верстка допускает некоторые старые теги, но базовая чистота кода всё равно критична — особенно для стабильной доставки и рендеринга.
2. Все ссылки работают правильно. Открываем письмо, кликаем всё подряд — и проверяем, что каждая кнопка, ссылка и якорь ведут туда, куда должны. Битые или неправильные ссылки — одна из самых распространённых и болезненных ошибок: пользователь не будет искать правильный адрес, он просто закроет письмо.
3. UTM-метки проставлены. Если вы отслеживаете эффективность писем в аналитике (а вы точно должны это делать), не забудьте про UTM-метки. Без них переходы с письма сольются с другими каналами, и вы не узнаете, откуда пришли покупатели. Бывает, что всё настроено, но одна ссылка — без меток. Поэтому пробегитесь по всем URL: utm_source, utm_medium, utm_campaign и т.д. — должны быть в порядке.
4. Присутствует ссылка на отписку. Массовая рассылка без ссылки «Отписаться» — прямой путь в спам. Убедитесь, что ссылка действительно работает, ведёт на нужную страницу и что она заметна.

5. Добавлена текстовая (plain-text) версия письма. Письмо должно быть не только в HTML-формате, но и в обычном тексте — это требование «по умолчанию» у хороших сервисов рассылки. Её наличие — плюс к репутации отправителя и один из факторов, по которым спам-фильтры решают, «живое» ли это письмо или просто шаблонная реклама. Главное — сделать текстовую часть читабельной: без кода, с нормальным переносом строк, ссылками и ключевым содержанием.
6. Размер HTML-кода не превышает допустимый лимит. Gmail обрезает письма, если размер HTML превышает 102 Кб. Визуально это выглядит как «[Показана часть сообщения] Показать полностью», а это значит, что важные CTA или финальные блоки просто не увидят. Также в конце письма обычно находится трекинг-пиксель отслеживания открытия, который не подгрузится, а значит мы получим недостоверные данные по OR.
7. JSON-LD и AMP работают без ошибок. Если в письме используется JSON-LD, проверьте его корректность с помощью инструментов валидации. Мы собрали несколько таких инструментов и примеры использования в этой статье.
Если это AMP-письмо, важно убедиться, что в AMP-части нет ошибок. Даже небольшая проблема может привести к тому, что AMP-версия письма не будет интерпретироваться, и получатели увидят обычное HTML-письмо. Для AMP-писем удобно использовать официальный Playground — с ним можно быстро проверить код и отладить ошибки.
Шаг 3. Контентная проверка
1. Тема письма и прехедер. Тема должна быть точной, актуальной и не спамной. Важно: большинство почтовых клиентов обрезают её после 50–60 символов.
Прехедер дополняет тему, раскрывает дополнительную выгоду и мотивирует открыть письмо. Часто он задаётся в отдельном поле в сервисе рассылок, а иногда — как первая строка письма, которую потом скрывают с помощью стилей.
У «Яндекс.Почты» есть особенность: если сразу после прехедера в HTML идут ссылки типа «открыть в браузере» или «отписаться», система может посчитать их техническим мусором и просто вырезать весь прехедер. В итоге вместо нормального текста в превью человек может увидеть, скажем, alt-текст от логотипа или номер телефона. Чтобы этого избежать — отправьте тестовые электронные письма себе на разные ящики: «Яндекс», Gmail, Outlook, Yahoo. Посмотрите, как прехедер отображается. Если в «Яндексе» он подтянул не то — попробуйте переставить технические ссылки ниже, изменить формулировки или добавить пустой раздел между прехедером и остальным контентом.
2. Отображение в разных почтовых клиентах. То, как письмо выглядит в Gmail, может сильно отличаться от того, как оно отображается в Outlook или Apple Mail. Поэтому перед отправкой обязательно проверьте его отображение в разных клиентах и на разных устройствах.
Для этого есть удобные сервисы: Litmus, Email on Acid, Testi@ и другие. Вы сразу увидите, где что-то съехало, какой фон не подтянулся, или где текст плохо читается. Некоторые из этих инструментов также покажут потенциальные ошибки в коде и даже спам-триггеры.
Особенно полезны такие проверки для писем, у которых сложная верстка или нестандартные элементы. Вы можете протестировать, например, старые версии Outlook или специфические мобильные приложения — без необходимости держать у себя целый парк устройств.
3. Тест на реальных устройствах. Ни один эмулятор не заменит реальное открытие письма. Поэтому, если есть возможность, отправьте письмо себе на несколько настоящих устройств.
Посмотрите, как оно отображается на телефоне — например, в Gmail на Android, в Mail на iPhone, в Outlook или Яндекс.Почте. Откройте письмо на ноутбуке или десктопе в браузерах. Обратите внимание на загрузку, адаптацию под маленький экран, масштабирование текста и кликабельность элементов.
Иногда на реальных устройствах «всплывают» нюансы, которых не видно в предпросмотрах: где-то не работает анимация, где-то AMP-блок отказывается загружаться, где-то картинка выглядит мыльной. И если таких устройств у вас под рукой нет — подключите коллег, попросите протестировать и прислать скриншот.
Шаг 4. Проверка динамического контента
Этот этап актуален, если ваше письмо содержит блоки с динамическим контентом, которые меняются в зависимости от получателя (такое часто бывает в триггерных email-рассылках, письмах с рекомендациями, персональными предложениями по сегментам). Тут важно убедиться, что каждый сценарий отображения динамического контента отработает правильно.
Если в письме используются условные блоки, убедитесь, что все условия заданы корректно и отображаются нужным получателям. Проверьте поведение при отсутствии данных — в письме не должно оставаться пустых мест: добавьте fallback-блоки или скрывайте секции.
Протестируйте все ключевые варианты контента — отправьте тестовую рассылку на несколько адресов с разными параметрами (например, VIP, новый клиент, без имени, без интересов). Убедитесь, что у каждого адресата отображается нужная версия письма, нет «чужих» блоков и не остаются незаполненные переменные. Если вариаций очень много и проверить вручную всё нереально, постарайтесь хотя бы покрыть основные и самые критичные случаи. Кроме того, подумайте о нагрузке динамики на письмо: чрезмерно сложный скрипт формирования письма может увеличивать время отправки или вызвать ошибки – иногда лучше упростить логику ради надёжности.
Заключение
Тестирование письма перед отправкой — это не лишний шаг, а базовая практика, которая помогает избежать ошибок, сохранить репутацию и повысить эффективность рассылки. Чтобы ничего не упустить, держите под рукой короткий чек-лист:
- сверка с макетом, проверка без картинок и в тёмной теме.
- валидный HTML, корректные ссылки, UTM-метки, текстовая версия.
- корректная AMP-версия письма (если есть) и JSON-LD (если есть).
- логика письма, корректная тема и прехедер, проверка персонализации.
- тесты отображения в разных клиентах и на реальных устройствах.
- динамический контент: условия, fallback, контроль всех сценариев.
Регулярная проверка экономит время и нервы в будущем. Сделайте её привычной частью подготовки — и каждое письмо будет работать на результат.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
