Смарт-карточки и статус заказа: использование JSON-LD в email-рассылках
Сегодня электронная коммерция должна не только предоставить клиенту качественный продукт, но и обеспечить удобство взаимодействия на всех этапах, включая коммуникацию через электронную почту. Использование микроразметки JSON-LD в email-рассылках позволяет выделиться среди конкурентов и упростить клиенту получение ключевой информации.
Микроразметка JSON-LD
JSON-LD — это формат передачи связанных данных. В контексте email-рассылок JSON-LD позволяет преобразовывать данные в элементы интерфейса почтового клиента. Для этого необходимый код вставляется в раздел head HTML-кода email-письма, предоставляя почтовым сервисам структурированные данные для отображения.
Формат JSON-LD используется не только в коде электронных писем, но и при создании сайтов и страниц в интернете. Не следует путать их между собой, поскольку применение формата в этом случае направлено на SEO-оптимизацию.
JSON-LD в письмах использует словарь schema.org. Его базовая структура выглядит примерно так:
1 2 3 4 5 6 7<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "..." … } </script>
Особенности в разных почтовиках
Каждый почтовый провайдер поддерживает лишь небольшой набор схем. Остановимся подробнее на каждом и разберем на примерах.
Gmail
Именно Google первым начал использовать JSON-LD в своих письмах и продолжает добавлять варианты его применения. Функционал формата можно разделить на:
1. Действия — это кнопки быстрых действий, которые появляются в списке входящих и позволяют совершить целевое действие вообще не открывая письмо. Они бывают 2 типов:
One Click Actions — подходит для подтверждения чего-либо без перехода на сайт. Отлично подойдет для подтверждения подписки, например.
Go to action — для перехода по ссылке в один клик
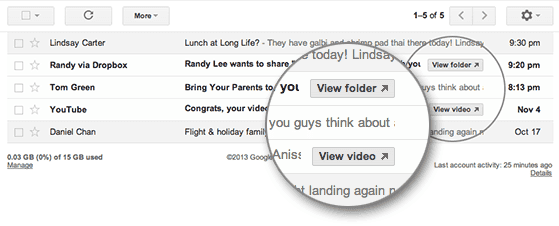
 Пример использования Go to Action
Пример использования Go to Action
- Заказы — информация о заказах и все, что с ними связано. Сюда входит: главная информация о заказе, информация о доставке, платежная информация.
- Бронирование, включает в себя: билеты на автобус, билеты на поезд, авиаперелет, событие/мероприятие, бронирование гостиниц, бронирование ресторанов, аренда автомобиля.
- Аннотации — это информация, которая отображается до открытия письма, если оно попало в список «Промоакции». Она может включать в себя карточки товаров, информацию о скидке и промокод. Яркие карточки в списке «Промоакций» точно привлекут внимание подписчика, сократят путь до перехода на сайт, а также предотвратят автоматическое формирование карточек с неудачными изображениями.
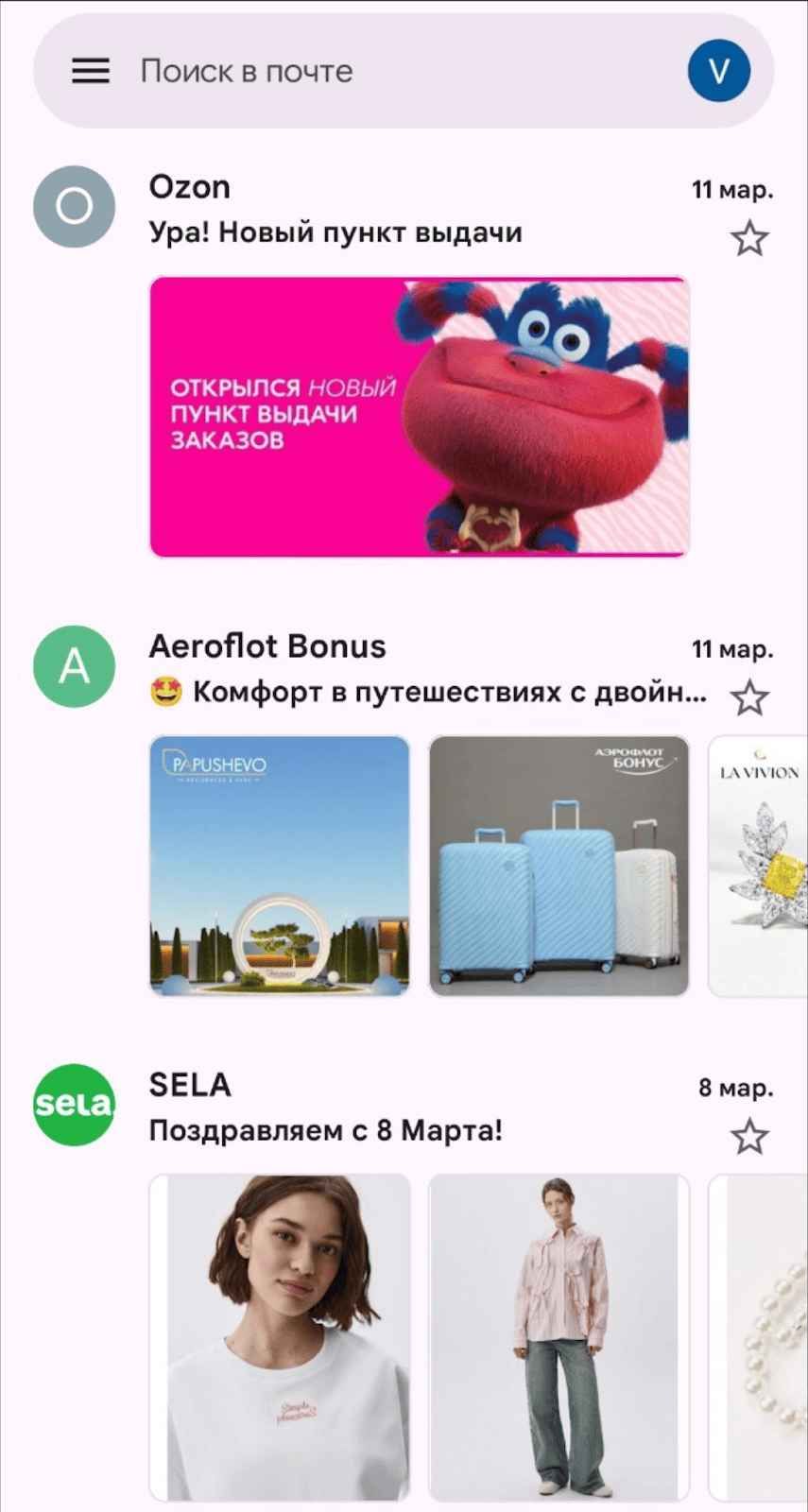
 JSON-LD в письмах с аннотациями
JSON-LD в письмах с аннотациями
Широкие возможности формата в Gmail позволяют создать удобные для клиента email-рассылки. Для использования всех возможностей JSON-LD в Gmail необходимо пройти процедуру регистрации, практически как для отправки AMP-писем. Во-первых, ваш домен должен соответствовать требованиям Google. Во-вторых, нужно отправить пример письма с JSON-LD на специальный почтовый ящик (schema.whitelisting+sample@gmail.com). В-третьих, нужно заполнить специальную форму. Только после этих действий можно ожидать одобрения от почтовика.
Подробнее об условиях одобрения ваших писем можно прочесть в официальной документации, а полная информация+ по использованию JSON-LD в Gmail доступна на этой странице.
Для тестирования работы вы можете отправить себе письмо с того же ящика Gmail. Самым удобным вариантом для этого будет воспользоваться сервисом Google Scripts. Основной скрипт будет иметь примерно следующий вид:
1 2 3 4 5 6 7 8 9function testSchemas() { var htmlBody = HtmlService.createHtmlOutputFromFile('Email.html').getContent(); MailApp.sendEmail({ to: Session.getActiveUser().getEmail(), subject: 'JSON LD', htmlBody: htmlBody, }); }
А рядом необходимо добавить файл с тестовым шаблоном, в нашем случае Email.html.
Mail.ru
Mail.ru поддерживает использование JSON-LD в виде карточек заказов и смарт-карточек для оплаты прямо в письме.
Карточки заказов — во многом похожие на те, что в существуют в Gmail — блок в письме, внутри которого содержится информация о заказе клиента. Такая шапка может содержать информацию о продавце, номер и статус заказа и изображения товаров. Наличие подобной информации внутри письма позволяет быстро увидеть всю необходимую информацию и при необходимости перейти на страницу магазина из шапки.
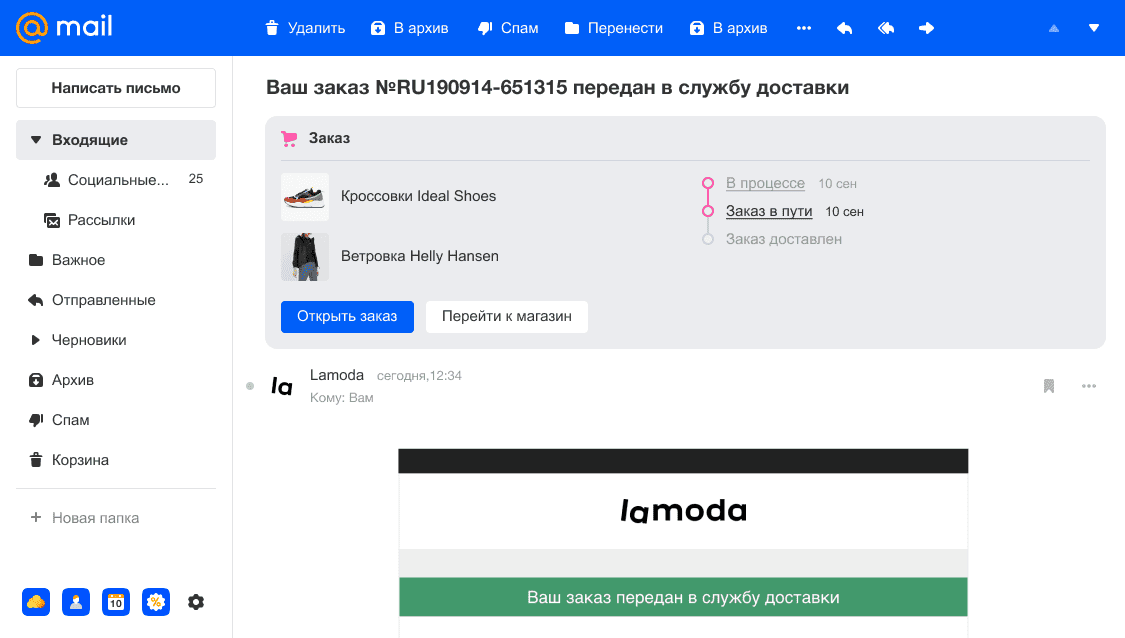
 JSON-LD с карточкой заказа
JSON-LD с карточкой заказа
Смарт-карточки — Mail.ru позволяет произвести оплату заказа или квитанции прямо из письма.
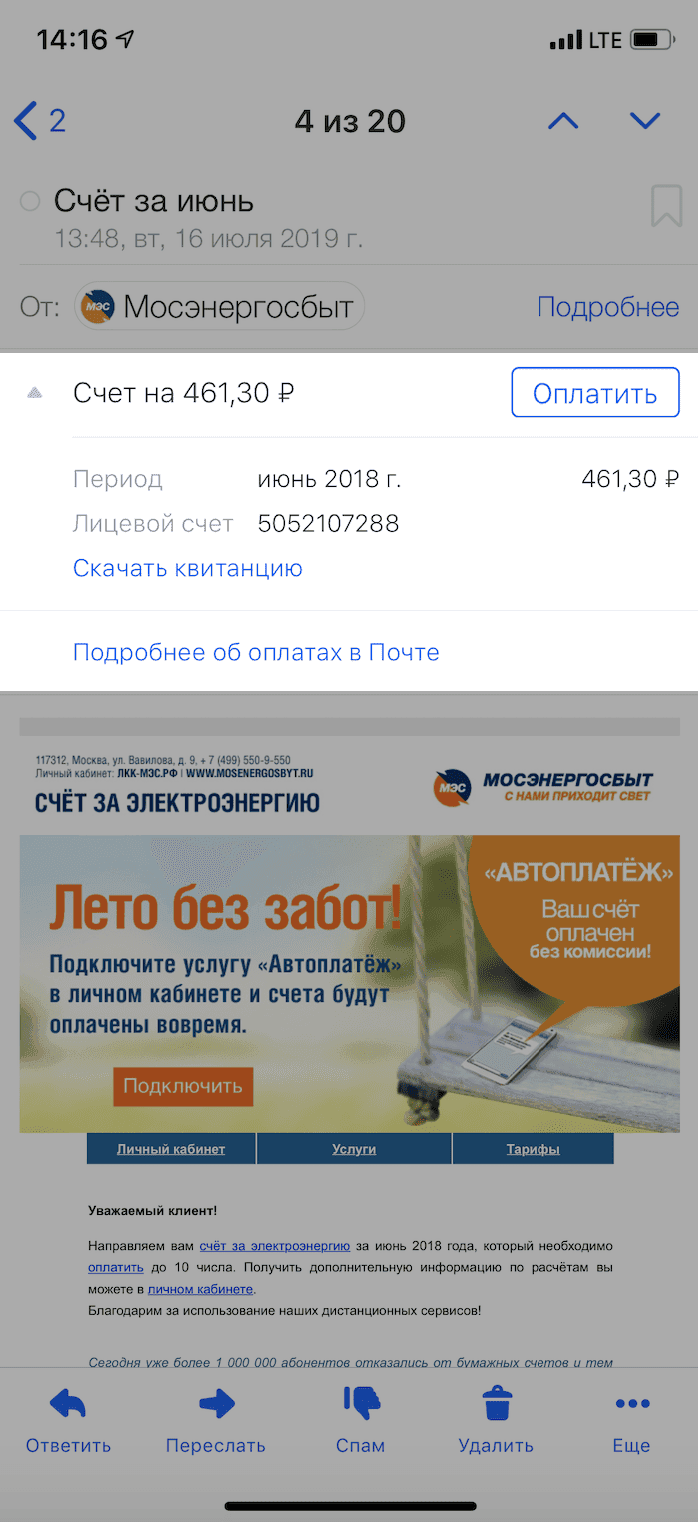
 JSON-LD со счетом
JSON-LD со счетом
Смарт-карточки отображаются как в веб-версии почтового клиента, так и в мобильном приложении.
Имейте ввиду, что для использования смарт-карточек необходимо согласовать уникальный идентификатор отправителя. Полная документация Mail.ru по JSON-LD находится на этой странице.
Яндекс.Почта
Яндекс.Почта выделяет письма, содержащие JSON-LD, специальным образом в общем списке входящих сообщений. Поддерживается:
показ информации по заказу, отображая рядом с темой список товаров, стоимость и кнопку быстрого перехода в магазин;
вывод информации об авиабилетах.
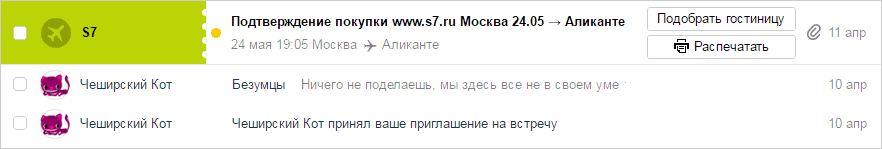
 Вывод информации о билете
Вывод информации о билете
Условие для использования JSON-LD только одно: соблюдения требований Яндекса к массовым рассылкам и домену отправителя.
Подробнее информацию об использовании JSON-LD в почтовике Яндекса можно найти здесь.
Тестирование шаблонов с JSON-LD
Мы рекомендуем всегда проверять ваши email-шаблоны с JSON-LD (как и с любыми другими интерактивными элементами). Существует несколько способов проверки:
При помощи специальных валидаторов, например, Schema Validator. Некоторые почтовые провайдеры имеют собственные сервисы, например, Инструмент проверки разметки от Google.
Можно воспользоваться валидаторами, изначально ориентированными на проверку микроразметки сайтов. Однако при использовании таких сервисов надо помнить, что код письма обладает своими особенностями, отличающими его от кода сайта.
Запуск тестовой рассылки. Самый надежный способ, который поможет быстро проверить отображение JSON-LD сразу в нескольких почтовиках.
Заключение
Все описанные в статье почтовики в своей сути отображают информацию о заказах, несмотря на то, что представлена она в разной форме. Наличие таких карточек выделяет письма на фоне обычных рассылок и формирует у клиентов положительное впечатление о бренде. Важно помнить, что при использовании JSON-LD необходимо тщательно проверять корректность отображения писем в популярных почтовых клиентах, используя специализированные инструменты.
Клиентоориентированность, наряду с другими трендами email-маркетинга, является одним из главных условий успешной коммуникации с клиентом. Внедряя JSON-LD в свои письма, вы не просто улучшаете, а создаете качественно новый пользовательский опыт, значительно повышая лояльность к вашей компании.
Кстати, если вы хотите прокачать навыки в email-маркетинге, загляните в наш Telegram-канал. Там делимся полезными материалами, лайфхаками и идеями для работы.
