Топ-10 полезных плагинов для Figma
Figma — это мощный инструмент для дизайнеров, а с помощью плагинов его возможности можно расширить ещё больше.
В этой статье собрали для вас топ-10 самых полезных плагинов, которые помогут сэкономить время, повысить эффективность работы и создать более качественные проекты.
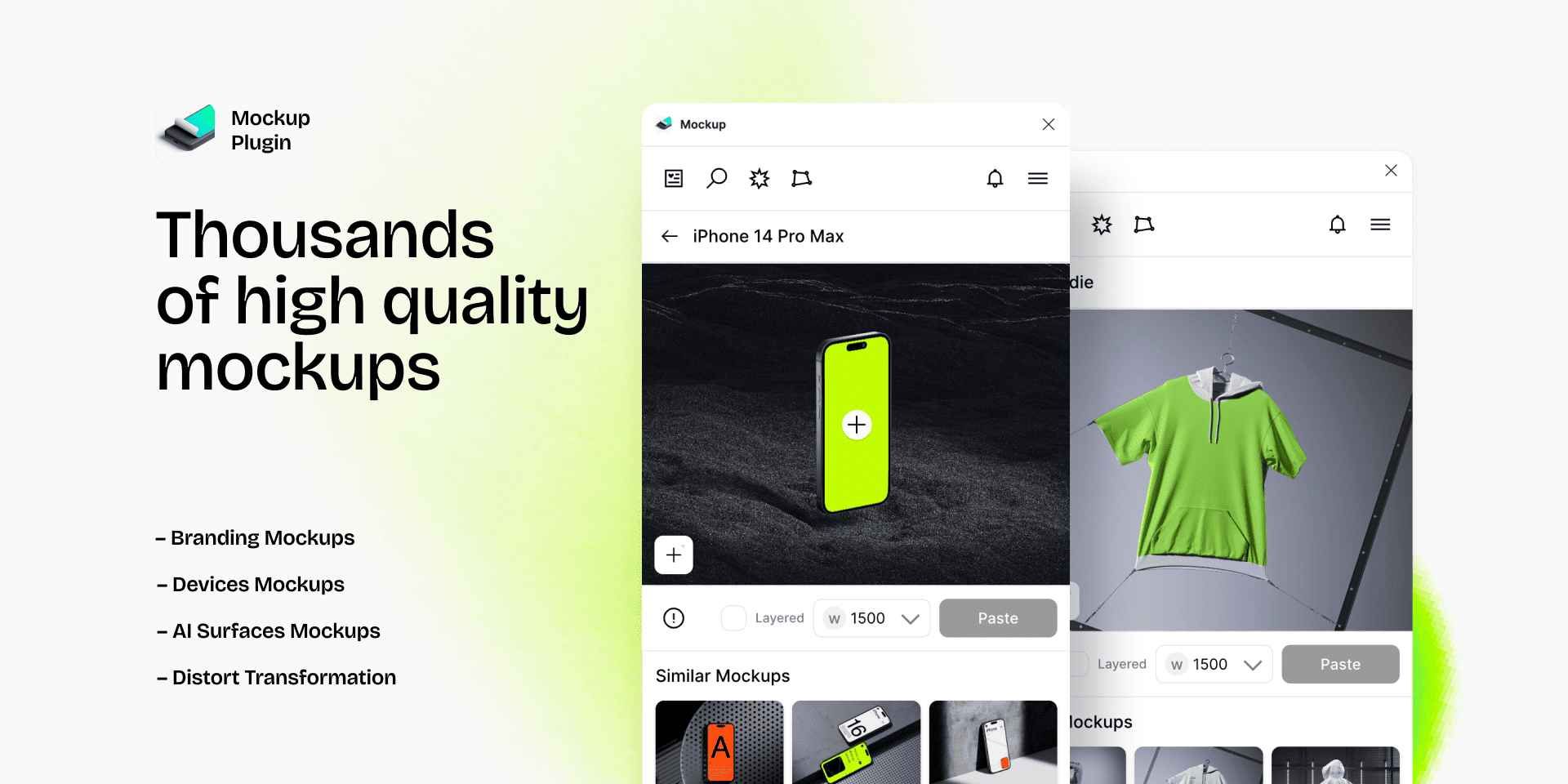
Mockup Plugin

Инструмент для создания мокапов.
- Большая библиотека. В ней вы найдёте макеты устройств, брендовые элементы и другие уникальные решения. - У некоторых мокапов есть варианты — можно менять размер или цвет. Также есть возможность создавать свои макеты.
- Есть ИИ. После загрузки лого или ввода текста генерируется готовое решение.
- Можно редактировать уже готовые мокапы.
- Установка бесплатная. Подписка с безлимитным доступом ко всей библиотеке за $10 в месяц.
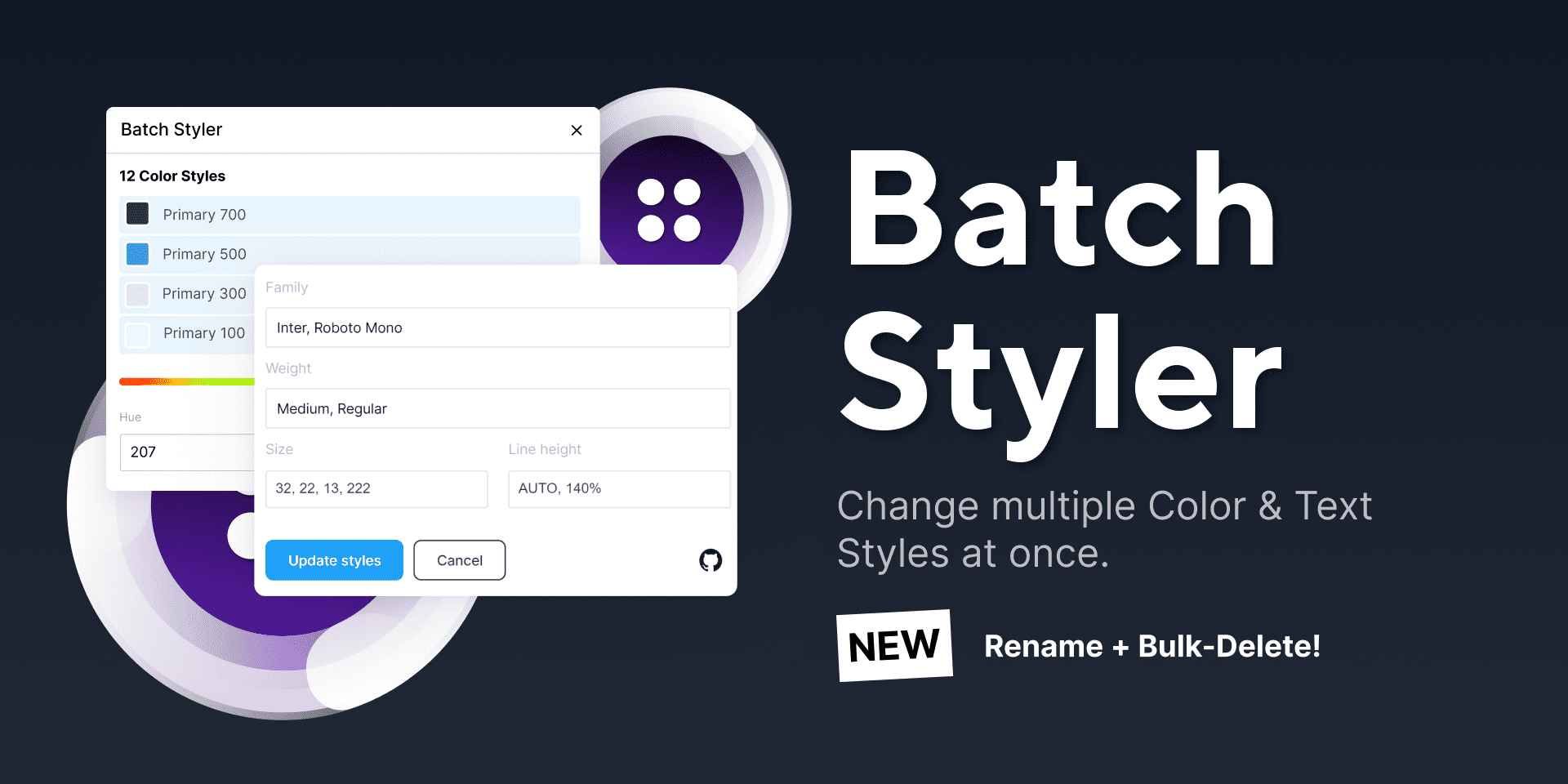
Batch Styler

Бесплатный плагин для изменения цвета и стилей.
- Можно менять одновременно несколько текстовых и цветовых стилей, включая шрифты, размеры, оттенок, насыщенность, яркость, семейство шрифтов, прозрачность и HEX-код цветов.
- Есть возможность удалять, корректировать и редактировать описания стилей для удобной организации библиотеки.
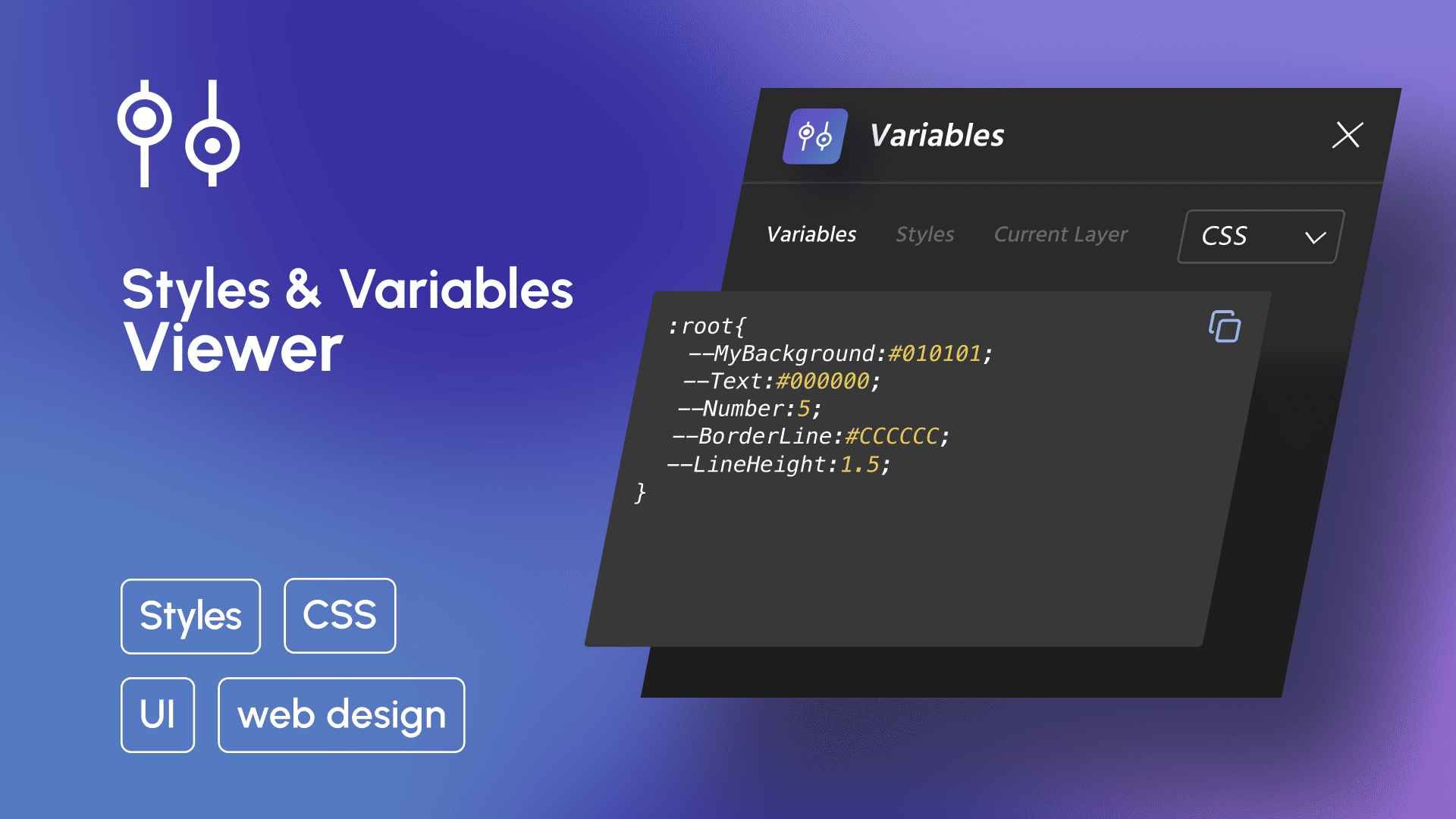
Styles & Variables Viewer

После того как вы обновили стили, можно приступить к их выгрузке в CSS. В этом поможет наш плагин styles&variables viewer. Он позволит заменить dev-режим Фигмы, а в чем-то он даже значительно удобнее.
Отображает все переменные и стили из всех коллекций в удобном для разработчиков формате — в JSON, в виде переменных или классов CSS.
Существует 3 доступных режима работы:
- Вывод всех переменных Figma.
- Вывод всех стилей Figma.
- Вывод стилей для выбранного элемента.
Причем при выделении будут отображены:
- Все его CSS-стили;
- Если слой текстовый, то текст для удобного копирования;
- Если у слоя есть фоновое изображение, то кнопка для экспорта оригинального изображения;
- Если выбрано 2 слоя — размеры слоёв и расстояние между ними.
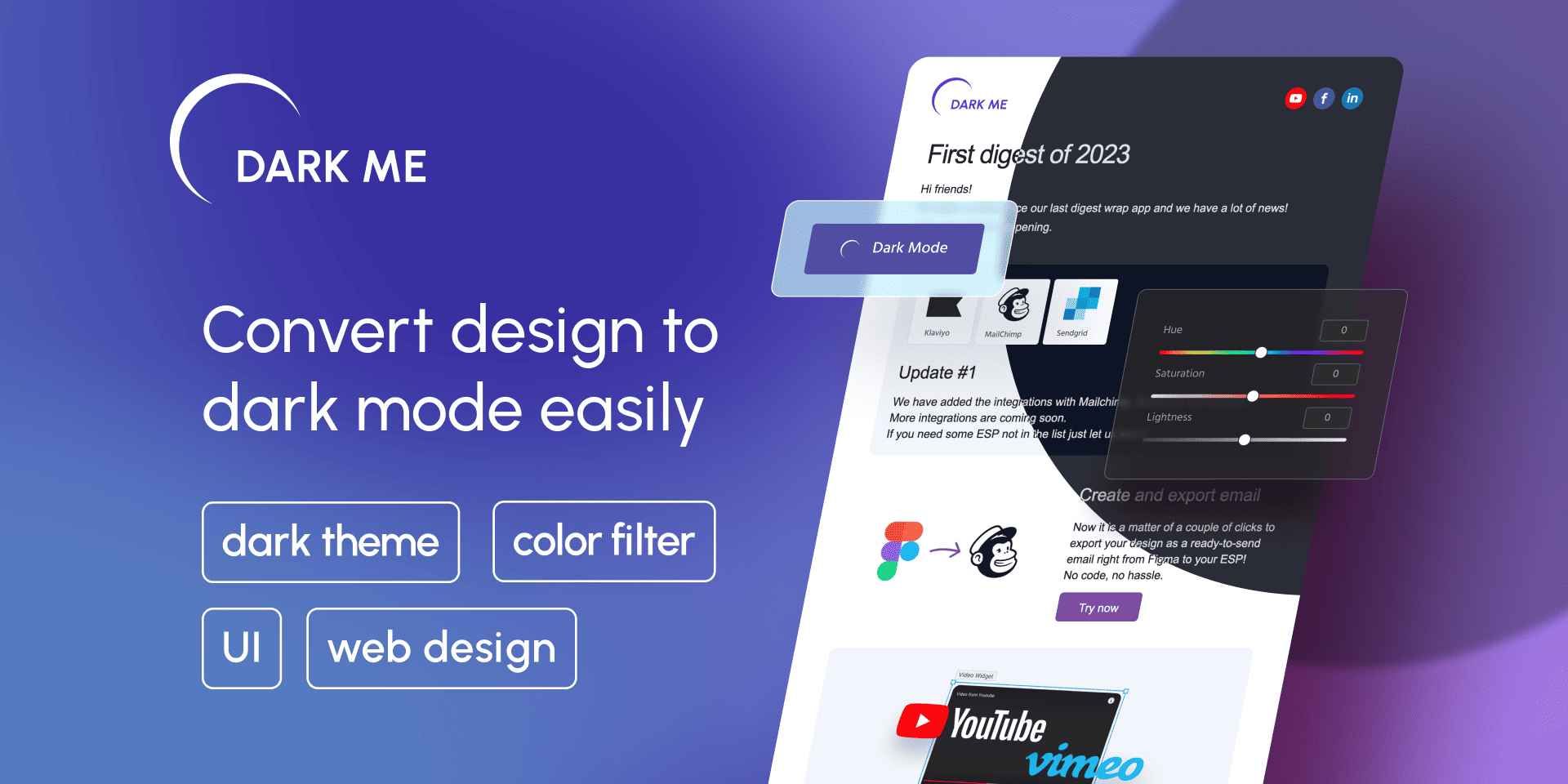
Dark Me

Плагин для создания тёмной темы для пользовательского интерфейса или электронного письма.
- Автоматически изменяет цвета элементов, чтобы фон стал тёмным, а текст на нем был светлым. Также доступна опция полной инверсии яркости.
- Есть фильтры для оттенка, насыщенности и яркости — всё делается буквально двумя кликами.
- Плагин полностью бесплатный.
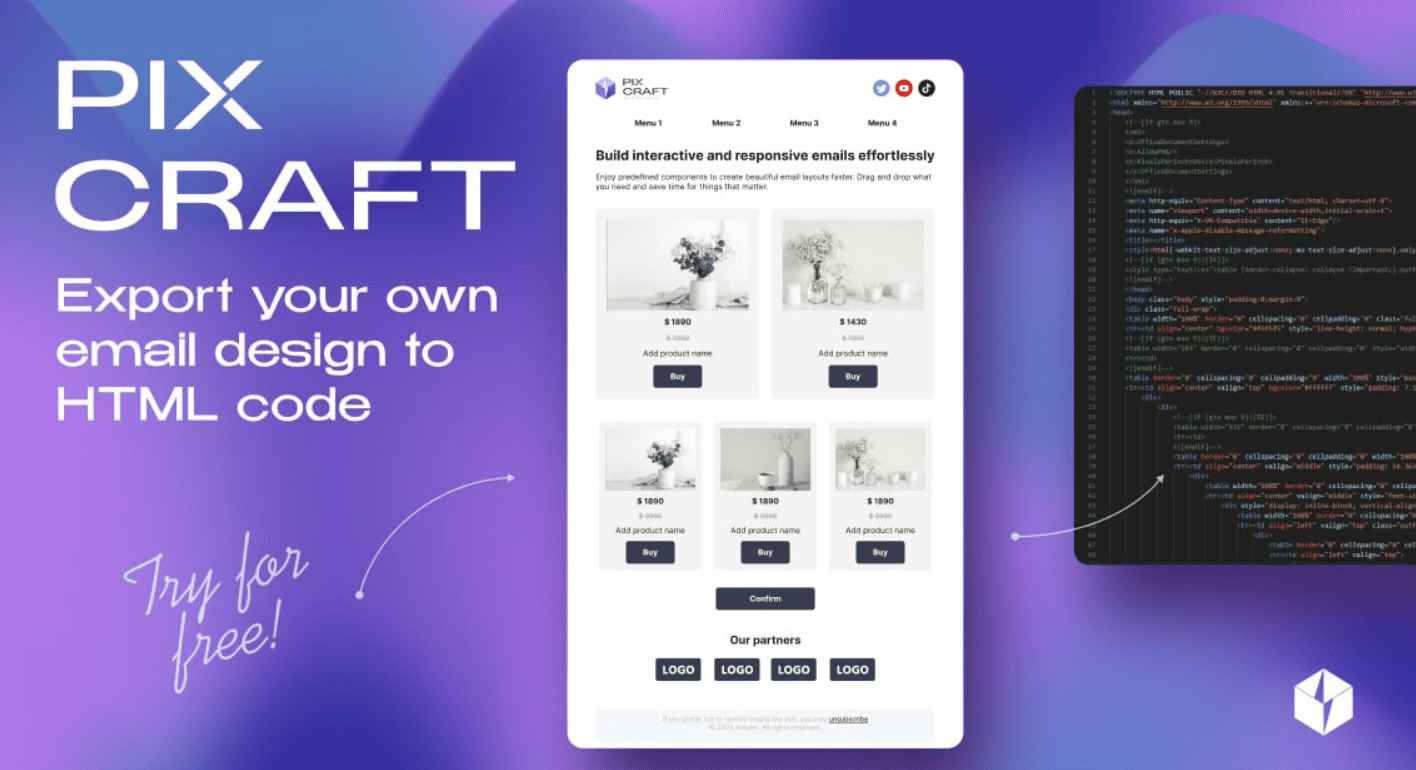
PixCraft Email Generator

Плагин для создания писем.
- Позволяет легко создавать готовые к отправке HTML электронные письма. Плагин обеспечивает корректное отображение в любых почтовых клиентах, включая мобильные и все версии Outlook. Помимо этого, мобильную адаптацию можно гибко настраивать.
- Много готовых ассетов. Библиотека содержит более ста готовых компонентов, включая блоки контента, шапки и подвалы писем, кнопки, изображения, текстовые блоки, разделители и AMP-компоненты. Также можно создавать свои собственные ассеты и разбивать их на категории.
- Есть возможность предпросмотра. Не выходя из плагина, вы можете проверить, как письмо отображается на мобильных устройствах различной ширины, а также в тёмном режиме.
- Экспорт. Вы можете экспортировать макет прямо из плагина в Altcraft, Unisender, Sendsay, Enkod, Dashamail, Mailganer и другие. Если же в списке нет подходящей ESP, то можно выгрузить в виде zip-архива.
- Поддерживает AMP. Можно экспортировать не только стандартный HTML, но и AMP HTML. Вставляйте в письма формы, карусели и другие интерактивные элементы.
Iconify
![]()
Библиотека векторных иконок.
- Более 200 тысяч иконок и 150 наборов.
- Можно импортировать иконки или просто перетаскивать их из плагина в Figma.
- Легко заменять выбранные иконки.
- Иконки всегда импортируются в формате SVG без дополнительной оплаты.
- Сохраняется последняя посещённая вами страница — легко продолжить поиск.
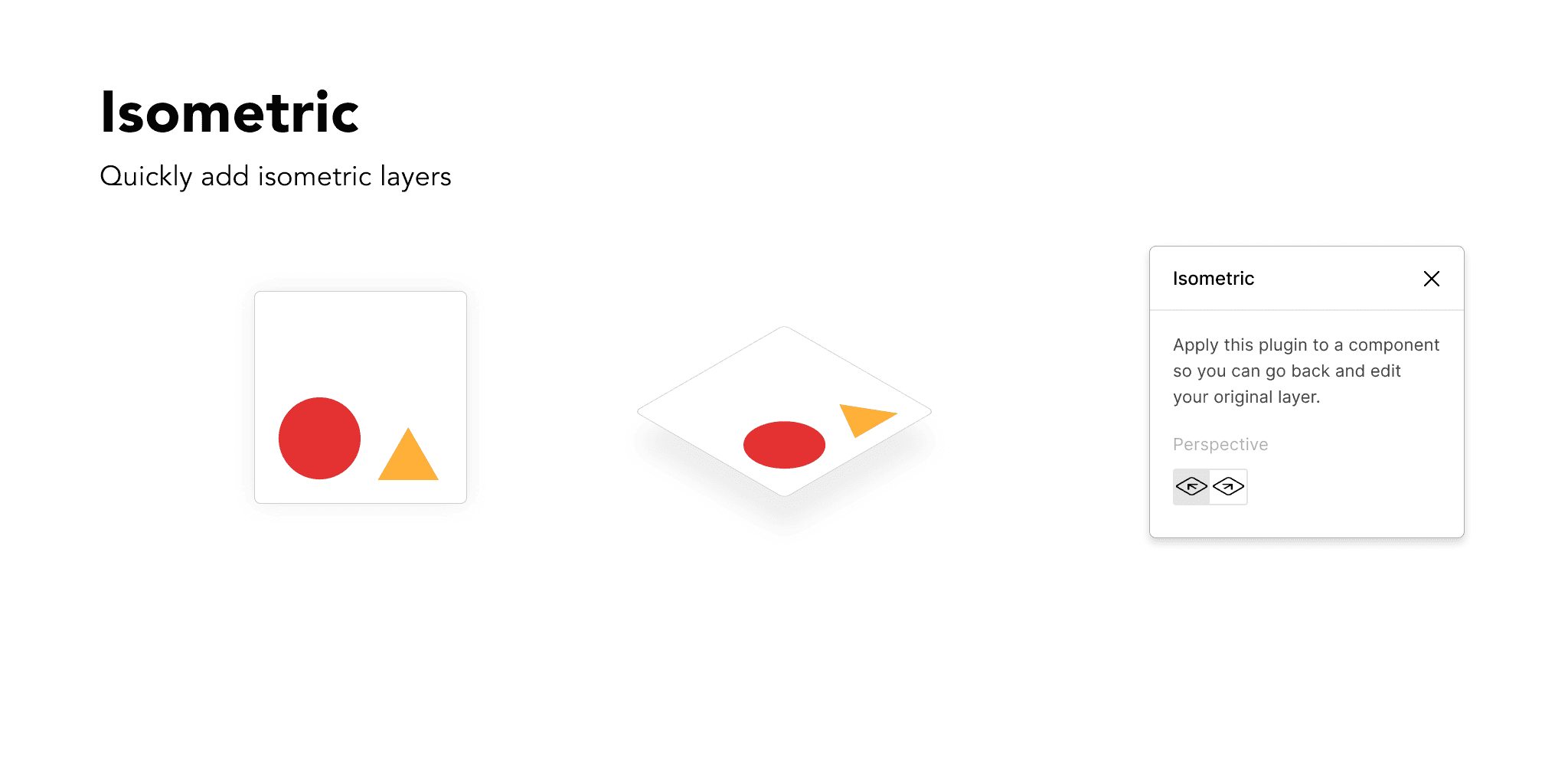
Isometric

Простой плагин для Figma для создания изометрических слоёв.
- Есть диалоговое окно, через которое можно одним щелчком мыши преобразовать макет в изометрический вид.
- Проект открыт для использования и распространяется под лицензией MIT.
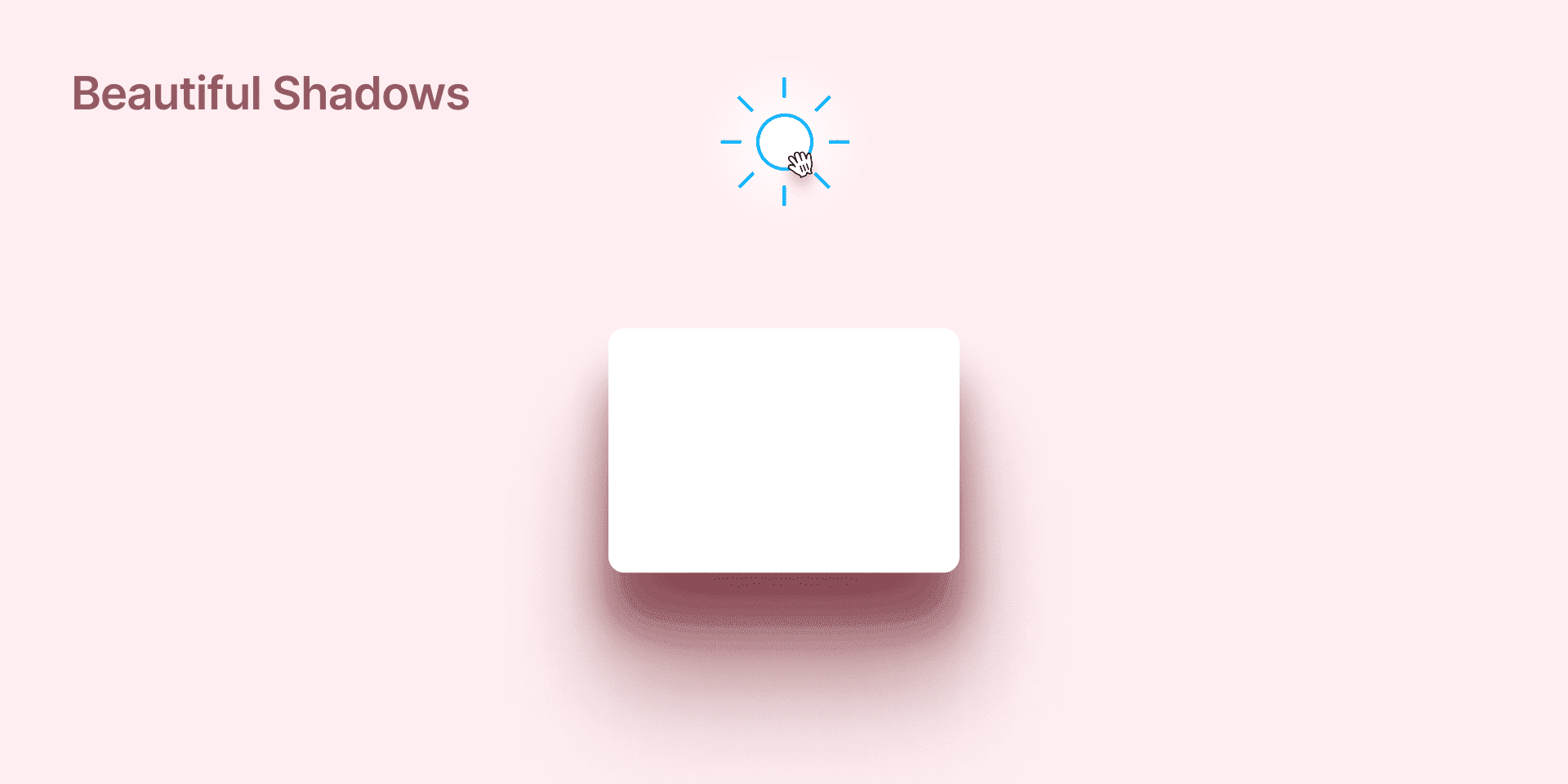
Beautiful Shadows

Инструмент для создания и настройки теней.
- Прост в использовании — достаточно перетащить источник света в окне плагина относительно центрального элемента.
- Цвет тени настраивается.
- Имеет открытый исходный код и распространяется по лицензии MIT.
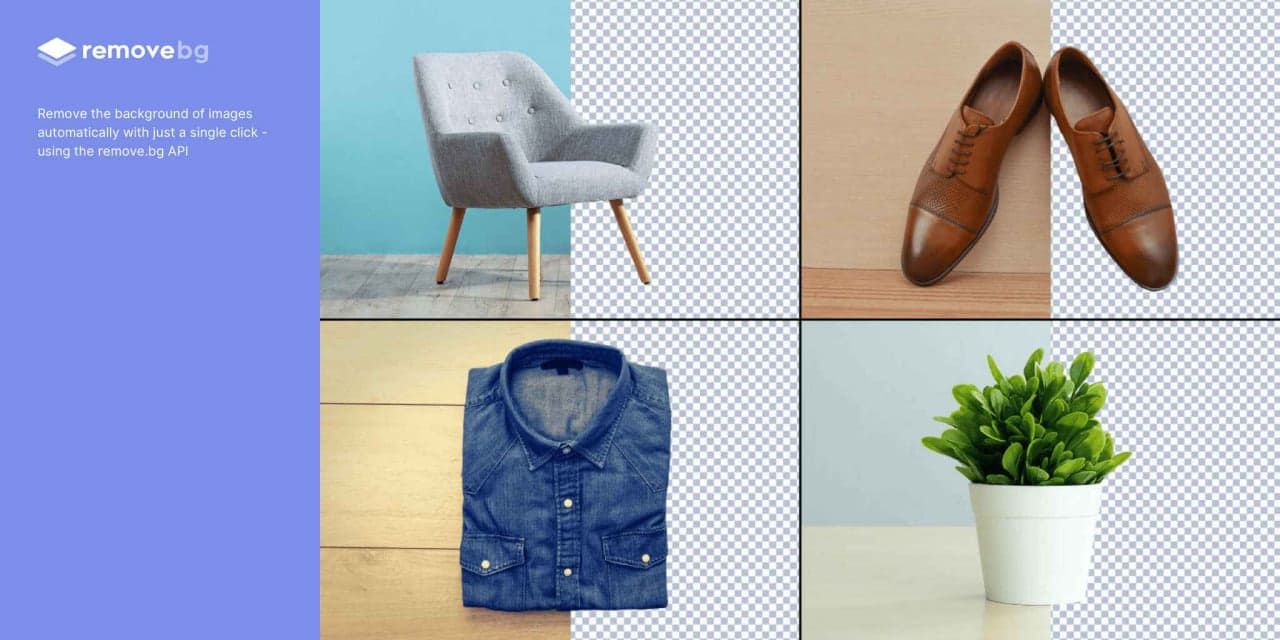
Remove BG

Инструмент для удаления фонов.
- Фон изображений удаляется автоматически всего одним кликом.
- Можно добавить белый фон к фото, сделать его прозрачным (PNG); выделить, изолировать или получить вырезанный объект.
- Для использования требуется учётная запись remove.bg. Базовый план подписки — €0,90 за изображение, единоразовый платёж — €9.
Jitter. Animation for Figma

Простой бесплатный плагин для создания анимаций.
- Позволяет легко анимировать интерфейсы (мобильные приложения, веб-сайты, лендинги, микровзаимодействия). Интуитивно понятный процесс создания анимаций.
- Есть экспорт в формате видео (до 4K, 60 fps), GIF и Lottie. Поддерживается прозрачный фон.
- Можно создать свою систему моушн-дизайна.
- Легко делиться анимированными шаблонами.
- Есть возможность анимировать текст.
- Есть готовые пресеты. Просто настройте их под свой проект в несколько кликов.
Заключение
Плагины для Figma — это настоящая находка для дизайнеров, которые хотят ускорить и упростить свою работу.
Десять инструментов, представленных в этом обзоре, помогут вам автоматизировать рутинные задачи: к примеру, вёрстка емейл-писем, удаление фонов, создание тёмной темы.
С плагинами вы сможете создать более сложные дизайны и повысить свою продуктивность.
