AMP Emails vs HTML Emails: What’s the Difference?
Which to choose — classic HTML or innovative AMP for your email campaigns? Each format has its strengths. With AMP, you create an interactive experience that encourages users to take action, while good old HTML guarantees compatibility with almost any email client.
In this article, we'll compare these formats based on key parameters so you can choose the best solution for your needs. We'll figure out which approach will help you get the most out of your email campaigns.
Differences Between HTML and AMP Emails
Let's start by defining the terms:
An AMP email is an HTML message created using the AMP for email framework. Thanks to AMP components and limited support for JavaScript, interactive elements can be added to such emails. The messages appear more lively and engaging for users.
An HTML email is an email created using the HyperText Markup Language (HTML). Unlike plain text messages without any elements (plain-text format), HTML emails can contain not only text but also various visual elements such as images.
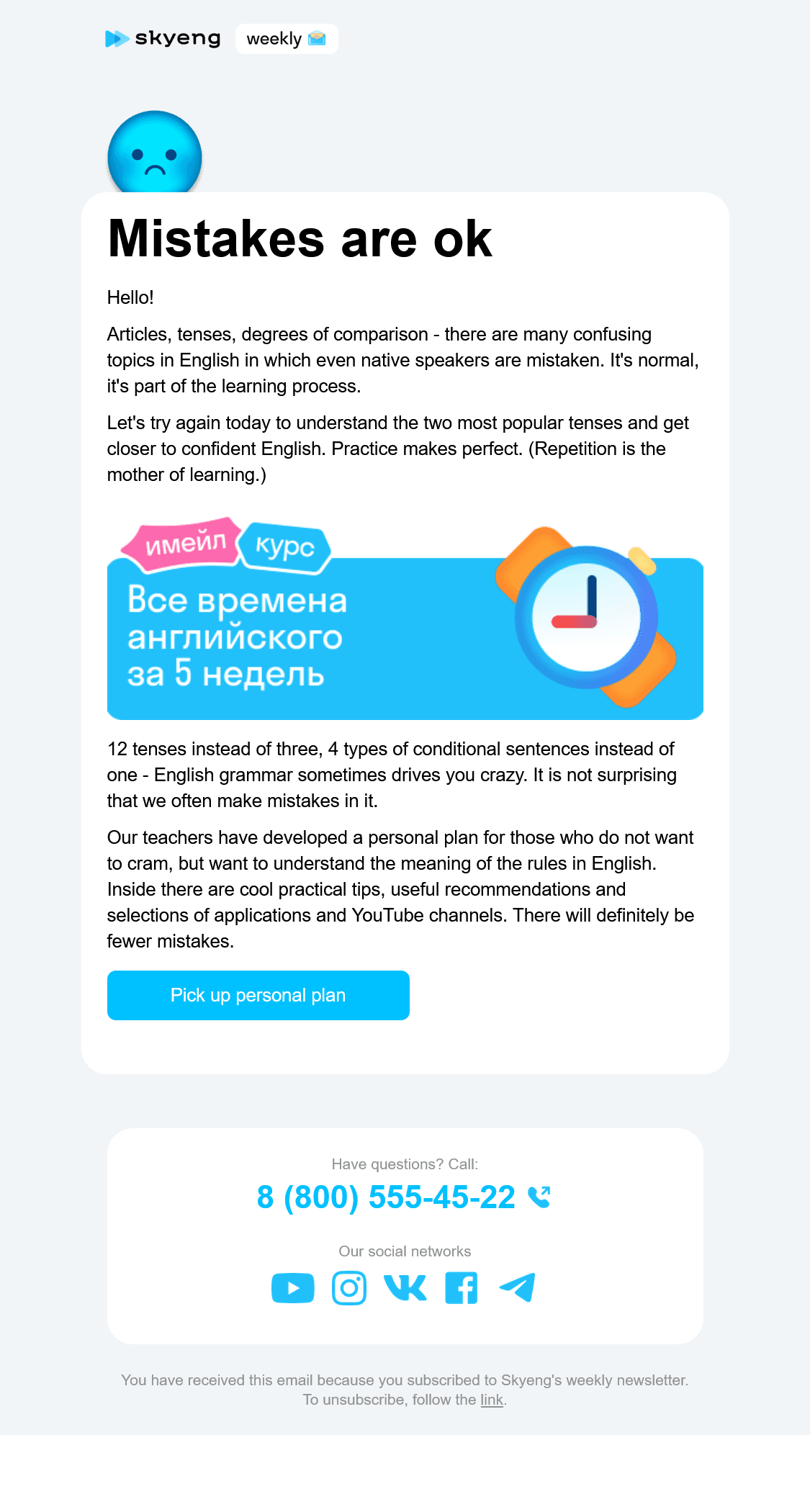
 An HTML email example
An HTML email example
Let's delve a bit deeper into the differences:
Email formatting
To create an HTML email, you can either write its code or use a visual builder. If you have a good understanding of HTML, you can create the message design yourself.
Within a unified email formatting, it is necessary to provide for display in both modern email clients and outdated ones that do not support media queries (e.g., Yandex), or have limited support for HTML and CSS (such as Outlook). However, you will not be limited in the ability to use all sorts of tricks for dark theme or to use media queries. You will be able to control font sizes and styles in both the desktop and mobile versions of the email.
If you use an email builder, you don't need any special HTML knowledge. In the PixCraft email builder, you can easily create any templates, including a master template from your own or pre-built blocks. You maintain a consistent style and don't waste time designing an email. You can also use the PixCraft plugin for Figma to turn your designs into ready-to-send messages. You get professional email campaigns without the hassle of code.
Formatting AMP emails requires an understanding of both HTML and the specifics of AMP. If you're already familiar with HTML, mastering the intricacies of AMP emails will be easier.
In addition to visual elements (such as scrolling galleries or product showcases), AMP has other features:
- amp-bind component: This component is used to create elements that respond to user actions.
- amp-list component: It enables the loading of data from external sources (such as your website).
- amp-form component: This component allows you to create forms for collecting data from subscribers.
HTML emails are supported by almost all email clients, including older ones (such as Outlook). In contrast, AMP emails are only compatible with Gmail, Mail.ru, Yahoo Mail (both web interface and apps), and AOL (web interface only). On average, the AMP version will be seen by only 40-45% of subscribers.
AMP has good CSS support, allowing the use of flex and grid layouts. Unlike AMP, HTML emails must ensure compatibility with legacy email clients, which requires using table-based formatting, conditional comments, and other email-specific tricks for proper display.
Creating AMP emails may seem complex, but with PixCraft, it's incredibly simple. The email builder makes the creation process easy and enjoyable, even for those who are far from coding.
Display
The main difference between the new technology and traditional HTML emails is the almost complete support for CSS. This includes support for media queries as well as the use of various effects and animations (with some limitations in Gmail and full support in Mail.ru).
In addition, AMP allows for dark mode customization: if a user has a dark theme enabled, the email will adapt to it. However, only Mail.ru currently supports this feature.
Another key difference is the level of interactivity: while HTML is limited to hover effects, AMP allows the use of forms to collect feedback, dynamic content updates through the bind component based on user actions, and even real-time content retrieval from a website using amp-list.
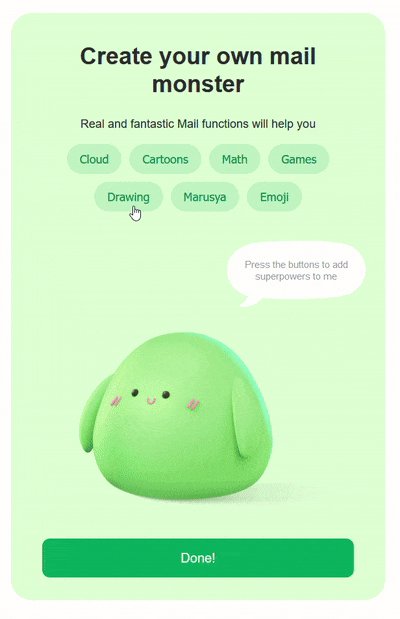
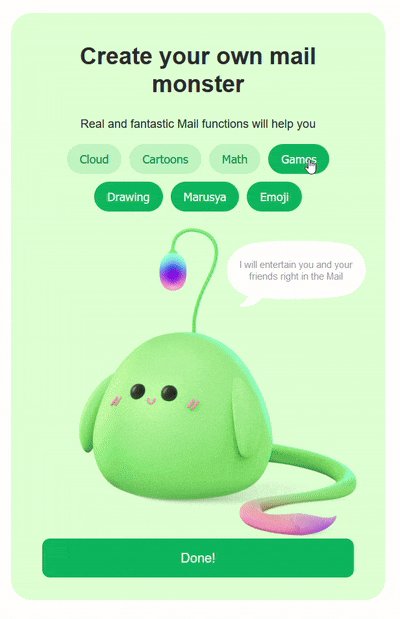
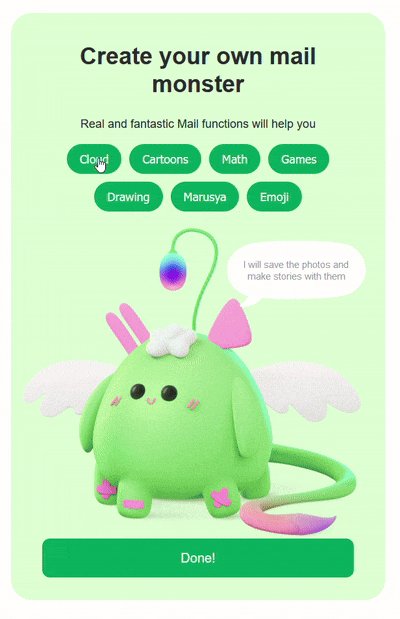
 An AMP email example
An AMP email example
Analytics
With HTML emails, we can only see when someone opens the email or clicks on a link.
AMP emails offer a wider range of analytics, allowing us to track every user action and how long they spend interacting with the email.
Tracking pixels are used to collect data on interactions with AMP emails. Combined with amp-bind, they enable tracking various reader actions and send this information to the server.
With PixCraft, you won't miss any important metrics. You can track:
- Time spent in the email — to understand whether users are engaged (or not);
- HTML/AMP opens — to figure out which version of the email performs better;
- Interactions with AMP components — to see not only data from forms but also to track any events in the email using tracking pixels and integration with Google Analytics 4.
The Bottom Line
HTML and AMP emails represent two distinct approaches to creating email campaigns. While HTML emails offer static content, AMP emails allow for user interaction. AMP enables the implementation of various interactive elements such as carousels, forms, live feeds, accordions, and more.
However, it's important to remember that to send an AMP email, you still need to prepare a regular HTML email, as it consists of at least an HTML part and an AMP part. Therefore, if you decide to send an AMP email, you will need to create an additional version of the message.
To simplify the creation of emails, use PixCraft. There, you can create both classic HTML and AMP emails without delving into technical details.
