Figma Updates at Config 2025: A Detailed Overview
Figma has received a major update with new tools for interface design, prototyping, and content work. The editor now includes drawing, responsive grids, AI-generated interfaces, and a site builder. New features support marketing and branded content management. All innovations are unified within a single environment—no need to switch between services.
In this overview, we’ll cover what exactly has changed and how to use it in your daily workflow.
Figma Make

Figma Make turns a text description or an existing Figma frame into an interactive prototype with code. You can start from scratch by typing what you need—for example, "profile screen with avatar, button, and list"—and get a ready-made layout you can tweak. Or copy an existing frame into Make and ask AI to add logic: animations, transitions, interactivity. The result isn’t just a mockup, but actual working code—you can preview it, edit it, and even publish it as a mini app.
The tool is still in beta and somewhat unstable—results can be odd or overly simplistic. Right now, Figma Make is more of a way to quickly test ideas or throw together a quick prototype, not a replacement for full development. The community is intrigued but not overly excited: the potential is there, but it’s still rough around the edges. Still, the idea of generating prototypes from a description opens up time-saving opportunities, especially in early stages.
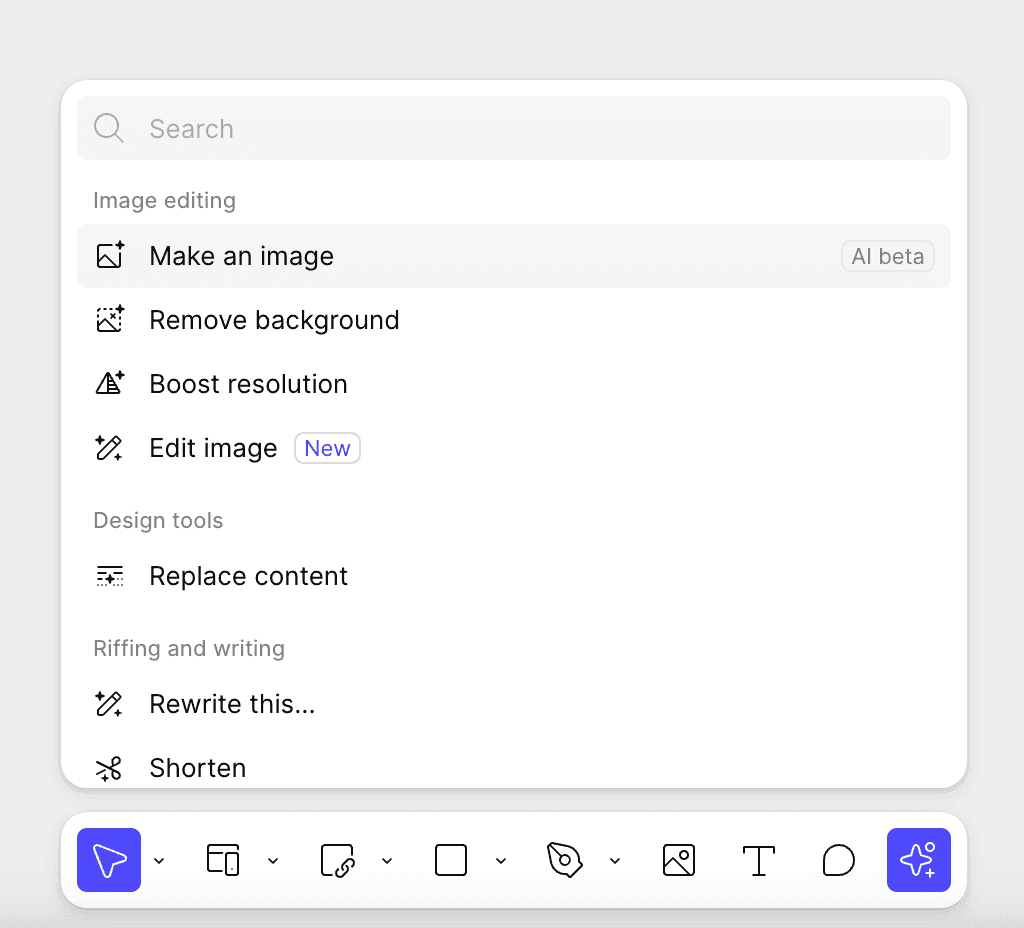
In addition to Make, Figma added other AI features directly into the editor. You can now autofill text—Figma will suggest context-aware options so you don’t have to copy placeholder content manually. There’s basic image editing using AI—for example, removing a background or improving quality without external services. And it all works with no extra setup: just select an object and start the content replacement.
These tools reduce routine work and speed up filling in mockups, especially when you need to quickly show a concept with semi-realistic content. Right now, they’re supplementary features, but over time, they’ll likely become standard in everyday use.
Grid Auto Layout

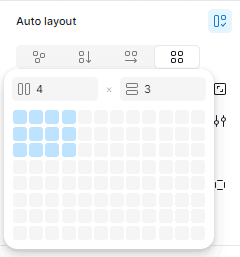
A new mode called Grid has been added to Auto Layout. Now you can build true two-dimensional grids—not just vertical or horizontal blocks. You can use columns, rows, cells, stretching, and responsiveness. Previously, complex layouts required nesting Auto Layouts or using hacks—now it all works directly, no workarounds needed.
In the settings, you can define the exact number of columns and rows, set their width or height, make them fixed or adaptive. Elements in the grid can span multiple cells, be moved with the mouse, and have margins adjusted. When the parent frame is resized, the grid adapts automatically. It’s great for cards, tables, galleries, and any complex UI that used to be built manually.
Grid is something Figma has long lacked to make mockups closer to real HTML/CSS layout. Everything a designer configures in the grid is now shown in Dev Mode as CSS Grid, with the correct parameters. Developers immediately see the structure and can use the code without “translating” from design-speak. This reduces questions and fixes during handoff—everyone understands the logic and behavior of the interface.
Figma Draw

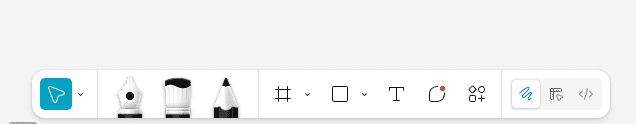
Figma Draw is a new mode for drawing directly within Figma. Previously, if you needed to illustrate something—an icon or a complex shape—you had to switch to Illustrator or another vector tool. Now you don’t: Figma includes full tools for freehand drawing and working with vector graphics.
There’s a brush for freehand drawing—your strokes remain vector, editable and adjustable. You can choose from different brush styles or create your own. You can also erase parts of lines with the brush, which previously required editing nodes. The settings panel is more convenient—parameters like thickness, opacity, and smoothing are now easily adjustable. You can also select and edit multiple curves at once.
In addition to the brush, other useful tools have been added:
- Text on a path—for logos or decorative text;
- Pattern fills—for textures or backgrounds;
- Dynamic strokes—with slight “wobble” for a hand-drawn feel;
- Noise and texture effects—to simulate material or a vintage look.
All of this used to require external tools and importing into Figma. Now, it’s built in, which simplifies things if you need interface graphics or quick sketches.
Figma Sites

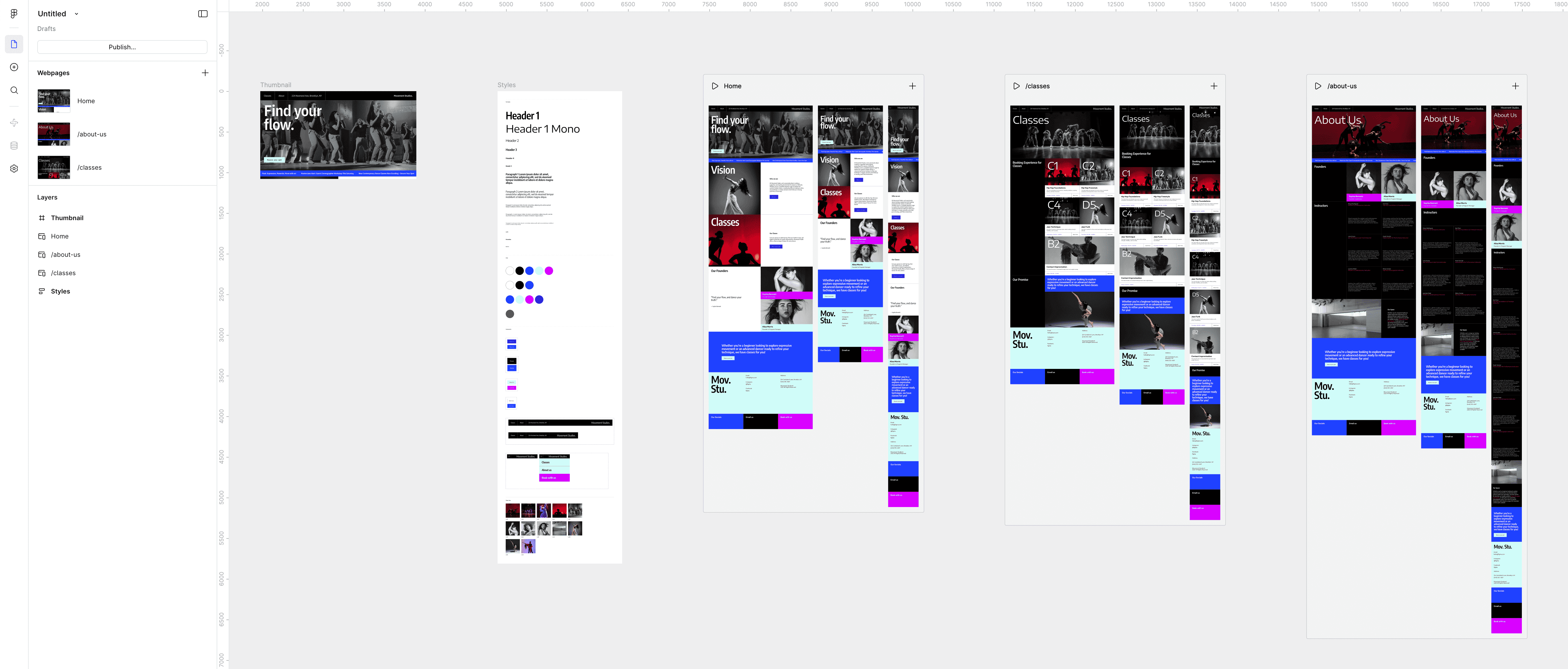
Figma Sites is a built-in tool for creating websites directly in Figma. You can take a design frame, move it to a separate project, and turn it into a basic web page. No coding, no waiting for developers—just configure responsiveness, add transitions or effects, and publish. The beta includes about 50 templates and a set of prebuilt blocks, plus you can use styles and components from your design system.
Sites support breakpoints—you can adjust layouts for mobile, tablet, and desktop. Basic visual effects are available: parallax, smooth animations, marquee, hover states. Everything is edited right in the UI, like any visual editor. Custom code support is promised in the future—for unique logic or behavior not included by default.
Sites are published with one click, and you can connect your own domain. During beta, hosting is free.
Figma Sites isn’t a replacement for full web development—it’s a solution for simpler needs. For example, a product landing page, a campaign microsite, or a quick presentation site—without the overhead of developer handoff. Marketing and content teams can work faster without pulling in engineers.
Initial reactions were mixed. Some hoped for a true Webflow competitor and were disappointed—fewer features, simpler templates, less-than-perfect code. But even critics admit: for standard in-house tasks, it’s more than enough—especially where speed is critical and frontend resources are limited.
There are plans for development—for example, a built-in CMS is promised. If Figma continues to improve Sites, it could take a solid place among no-code tools.
Figma Buzz

Figma Buzz is a new tool for those who create content but aren’t directly involved in design. It’s useful for marketers, managers, or editors who need to quickly produce banners, posts, and other materials without breaking brand guidelines. Instead of constantly asking a designer to recreate assets, you can take a template and make your own versions.
Here’s how it works: a designer creates templates—like a social media post or website banner—and defines what can be changed and what can’t (e.g., text and image are editable, but fonts and colors are locked). Then, anyone on the team can use the template to create a needed layout.
The killer feature: mass content generation from a spreadsheet. You can upload a list of texts and images (e.g., from Google Sheets), and Buzz will generate all possible combinations. It’s handy for campaigns that need multiple versions of the same banner with different products, promos, or languages. The content is immediately ready to download.
There are built-in AI features too. For example, remove an image background, generate missing illustrations, or rewrite text if it doesn’t fit. These little tools save time and eliminate extra app-switching.
Designers benefit too—they won’t have to waste time on repetitive edits, and the team still works within the brand guide. You can lock key template elements to prevent people from making off-brand changes. And if someone does want to experiment—you can always revert to the original.
Conclusion
Figma is gradually evolving from just an editor into a productive workspace for the whole team—from design to product launch. New features like Make, Sites, Draw, and Buzz simplify workflows, reduce manual effort, and help move from idea to result faster. Not everything is perfect, but the overall direction is right.
If you use Figma, check out our page. We share lots of useful resources and tools for designers.
