Top 10 Useful Plugins for Figma
Figma is a powerful tool for designers, and with the help of plugins, its capabilities can be expanded even further.
In this article, we have compiled a top 10 of the most useful plugins that will help you save time, increase efficiency, and create higher-quality projects.
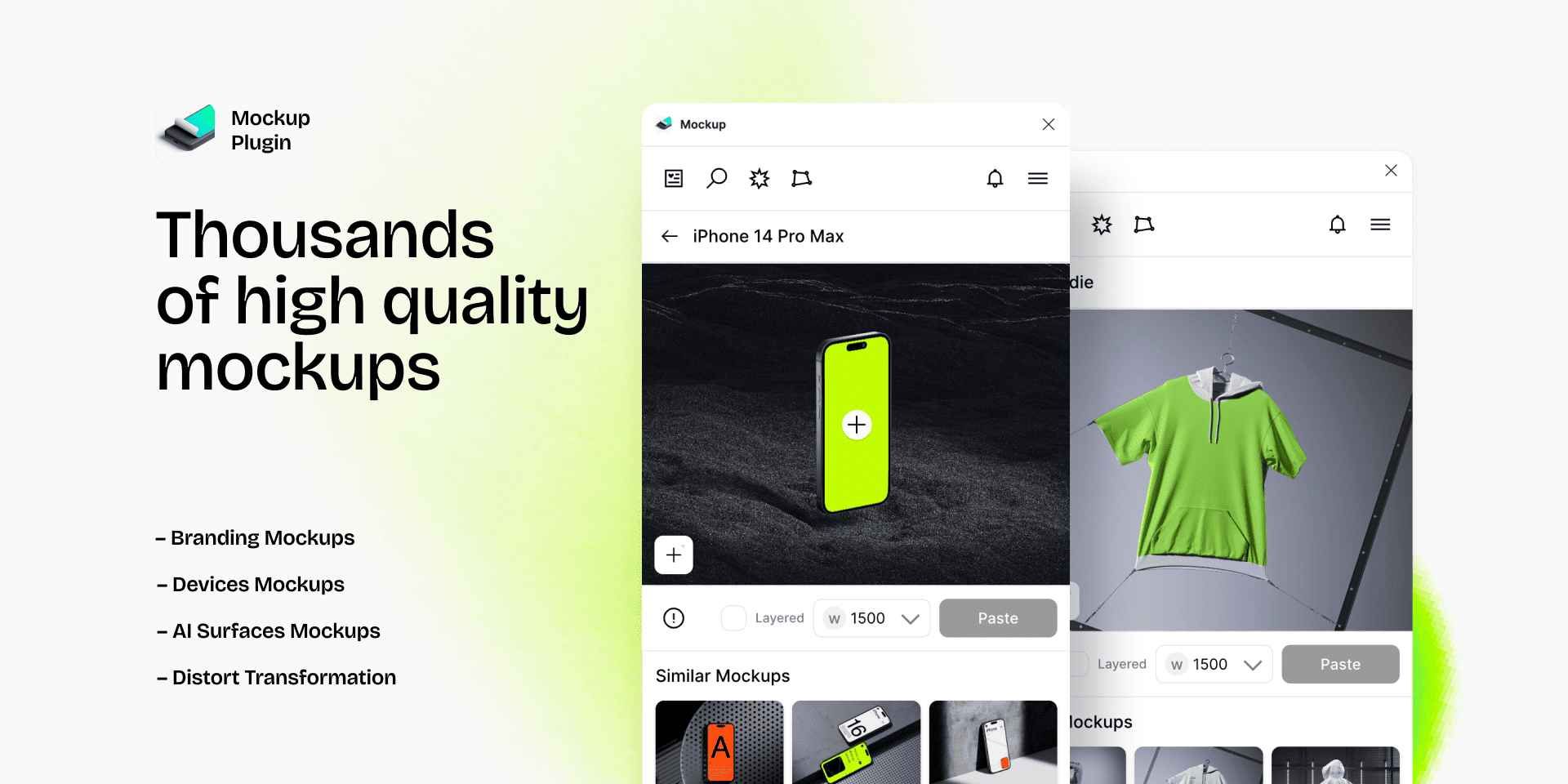
Mockup Plugin

A tool for creating mockups.
- It offers a large library where you can find device templates, branded elements, and other unique solutions. Some mockups come with customizable options, allowing you to change size or color. You can also create your own templates.
- The plugin includes AI features: after uploading a logo or entering text, it generates a ready-made mockup.
- You can edit existing mockups as well.
- Installation is free, with a subscription for unlimited access to the entire library available at $10 per month.
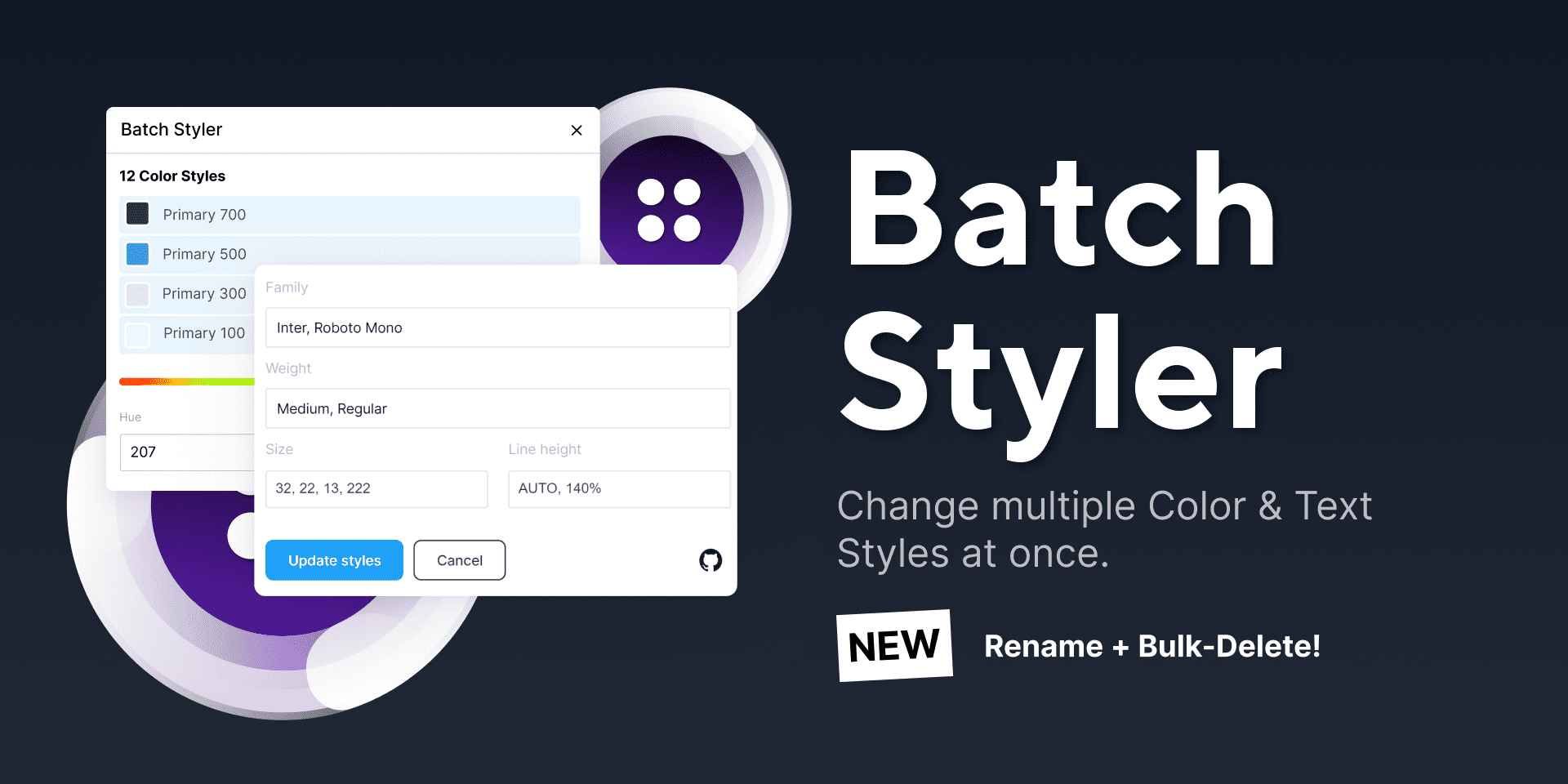
Batch Styler

A free plugin for editing colors and styles.
- It allows you to simultaneously modify multiple text and color styles, including fonts, sizes, hue, saturation, brightness, transparency, font families, and HEX color codes.
- You can delete, adjust, and edit style descriptions for better library organization.
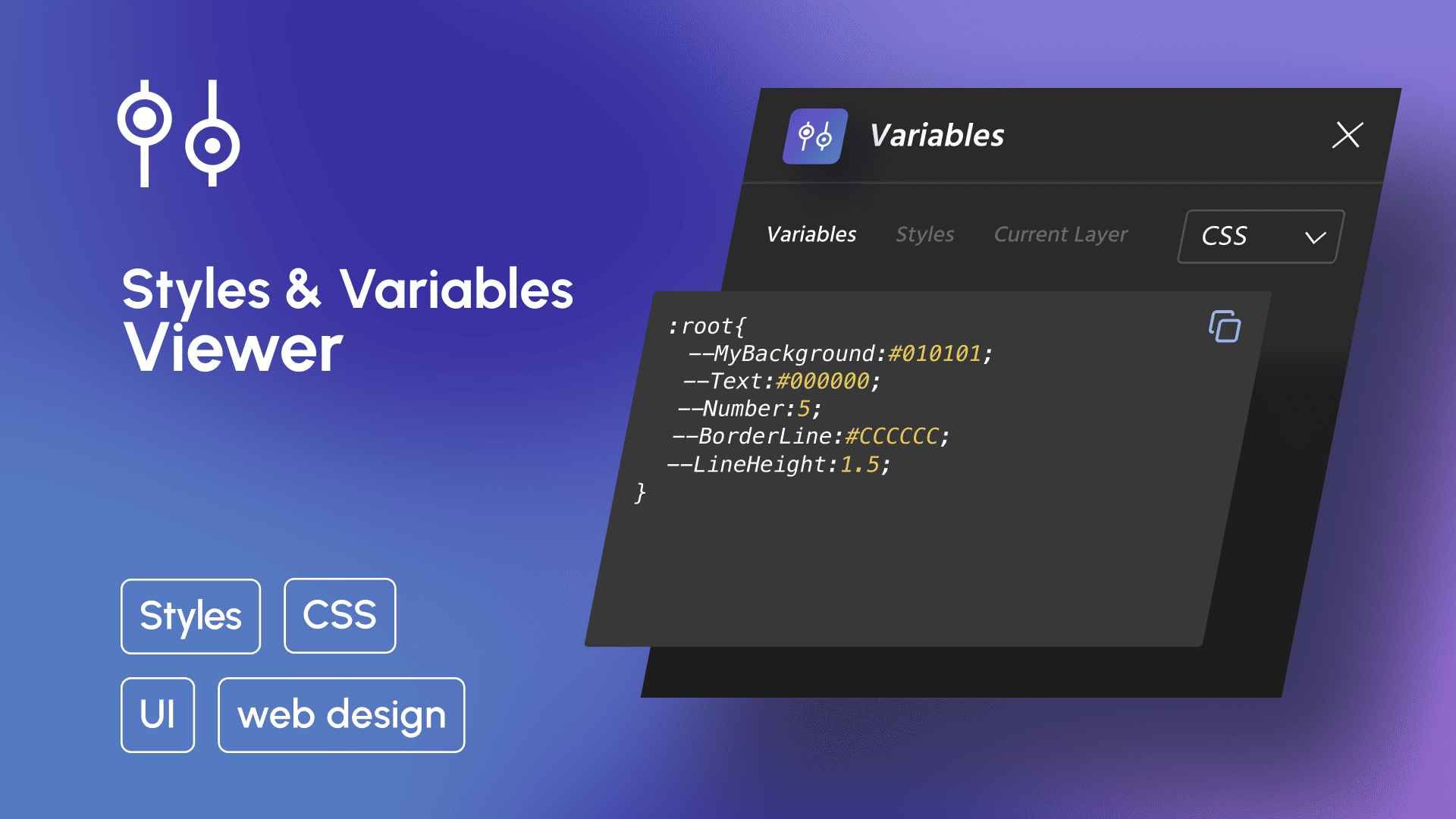
Styles & Variables Viewer

After you update the styles, you can proceed with exporting them into CSS. Our plugin, styles&variables viewer, will assist you in this. It can replace Figma's dev mode and is even more convenient in some aspects.
It displays all variables and styles from any collection in a developer-friendly format — JSON, CSS variables, or CSS classes.
There are three available modes:
- Output of all Figma variables.
- Output of all Figma styles.
- Output of styles for the selected element.
Moreover, when selected, the following will be displayed:
- All of its CSS styles.
- If it's a text layer, the text is shown for easy copying.
- If the layer has a background image, there's a button to export the original image.
- If two layers are selected, it displays their dimensions and the distance between them.
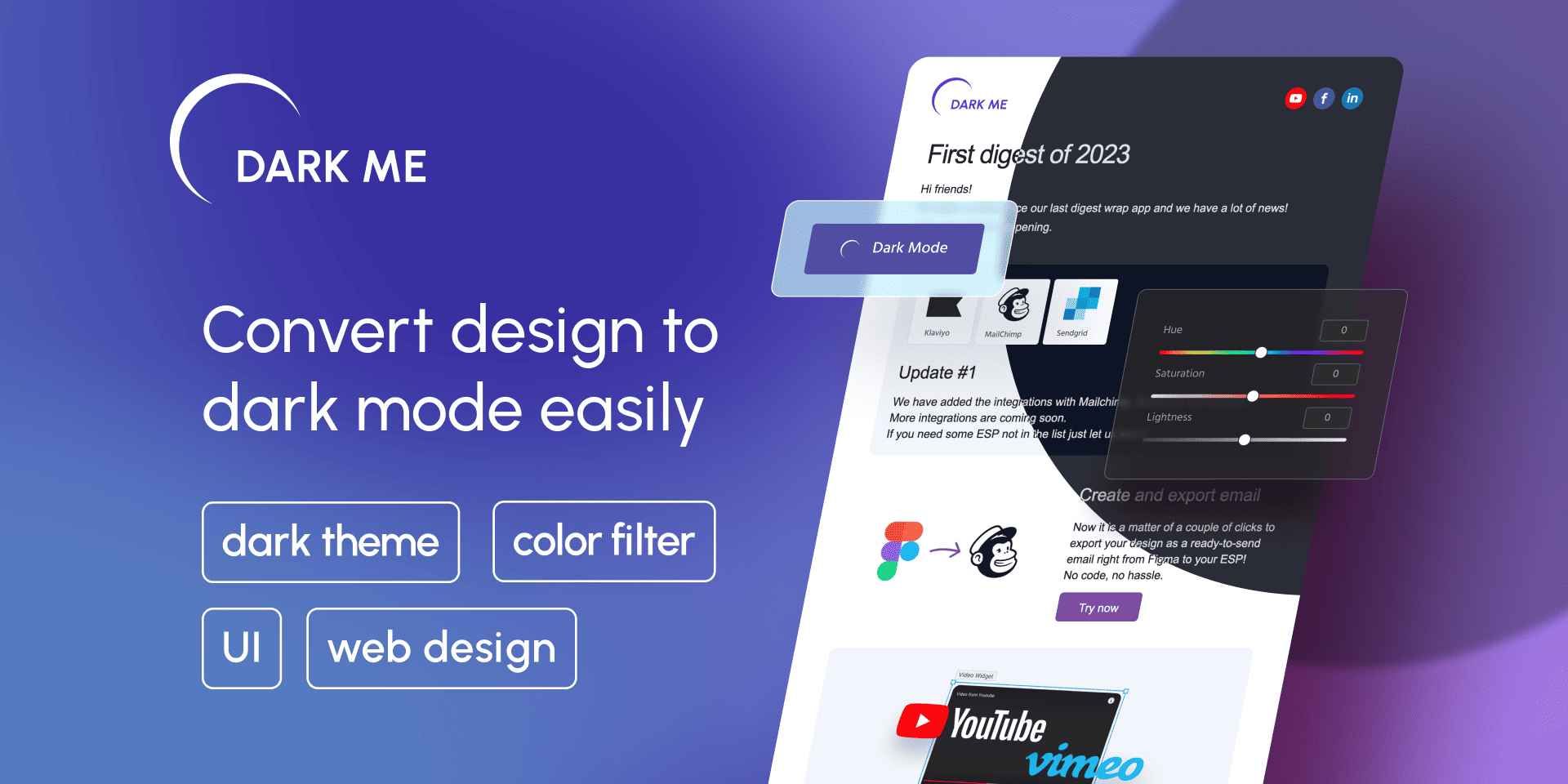
Dark Me

A plugin for creating dark themes for user interfaces or emails.
- It automatically adjusts element colors to make the background dark and the text light.
- There's also an option for full brightness inversion.
- Filters for hue, saturation, and brightness are available, allowing you to make changes with just a couple of clicks.
- The plugin is free to install.
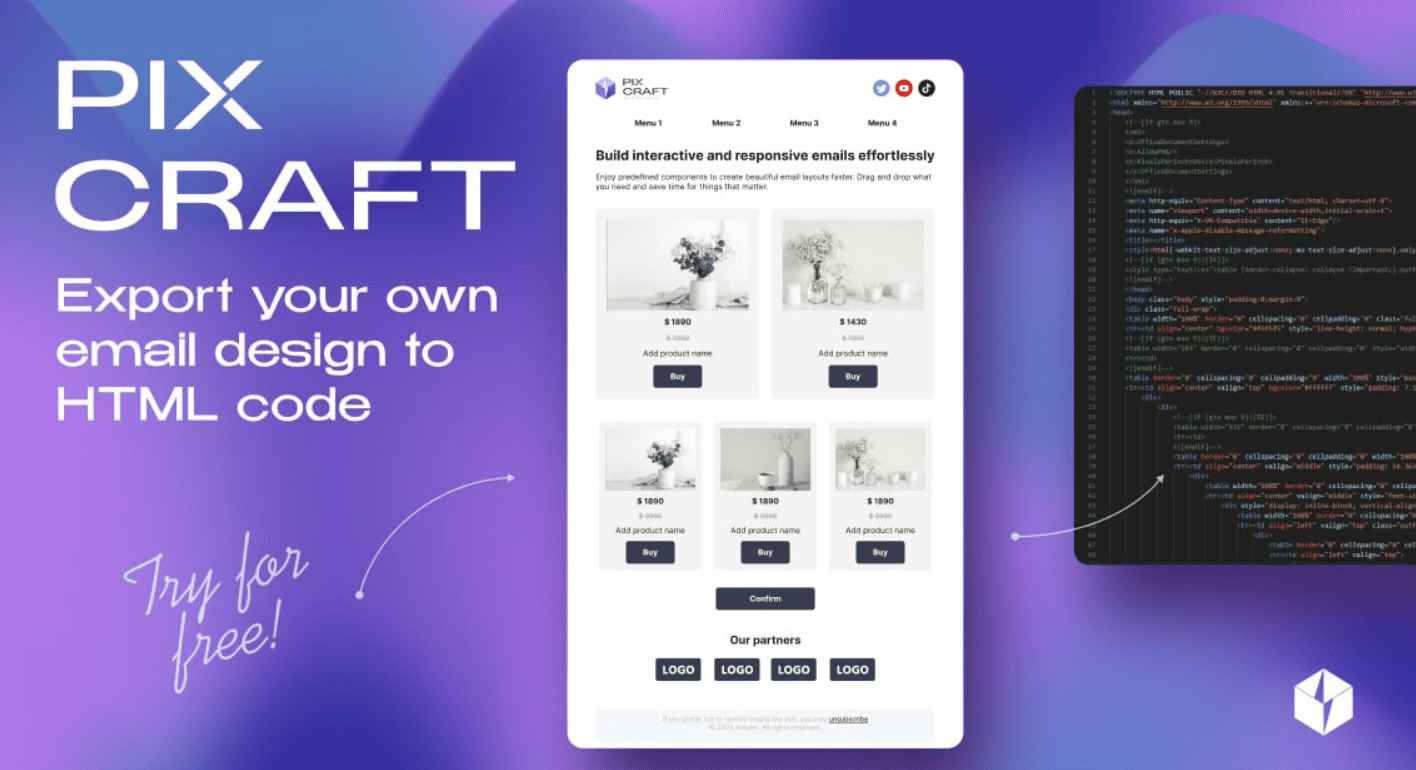
PixCraft Email Generator

A plugin for creating emails.
It allows you to easily create ready-to-send HTML emails. The plugin ensures correct display in any email client, including mobile devices and all versions of Outlook. Additionally, mobile responsiveness can be flexibly customized.
A large collection of ready-made assets. The library offers over 100 components, such as content blocks, email headers and footers, buttons, images, text blocks, dividers, and AMP components. You can also create your own assets and organize them into categories.
Preview functionality. You can check how the email appears on various mobile device widths and in dark mode, all without leaving the plugin.
Export options. You can export your design directly from the plugin to platforms like Altcraft, Mailchimp, Klaviyo, SendGrid, SendPulse, and others. If you don't find a suitable ESP in the list, you can export as a zip archive.
AMP support. In addition to standard HTML, you can export AMP HTML. You can add interactive elements like forms and carousels to emails.
Iconify
![]()
A vector icon library.
- Over 200,000 icons and 150 icon sets.
- You can import icons or simply drag them from the plugin directly into Figma.
- Selected icons can easily be replaced.
- Icons are always imported in SVG format at no extra cost.
- The plugin remembers the last page you visited, making it easy to continue your search.
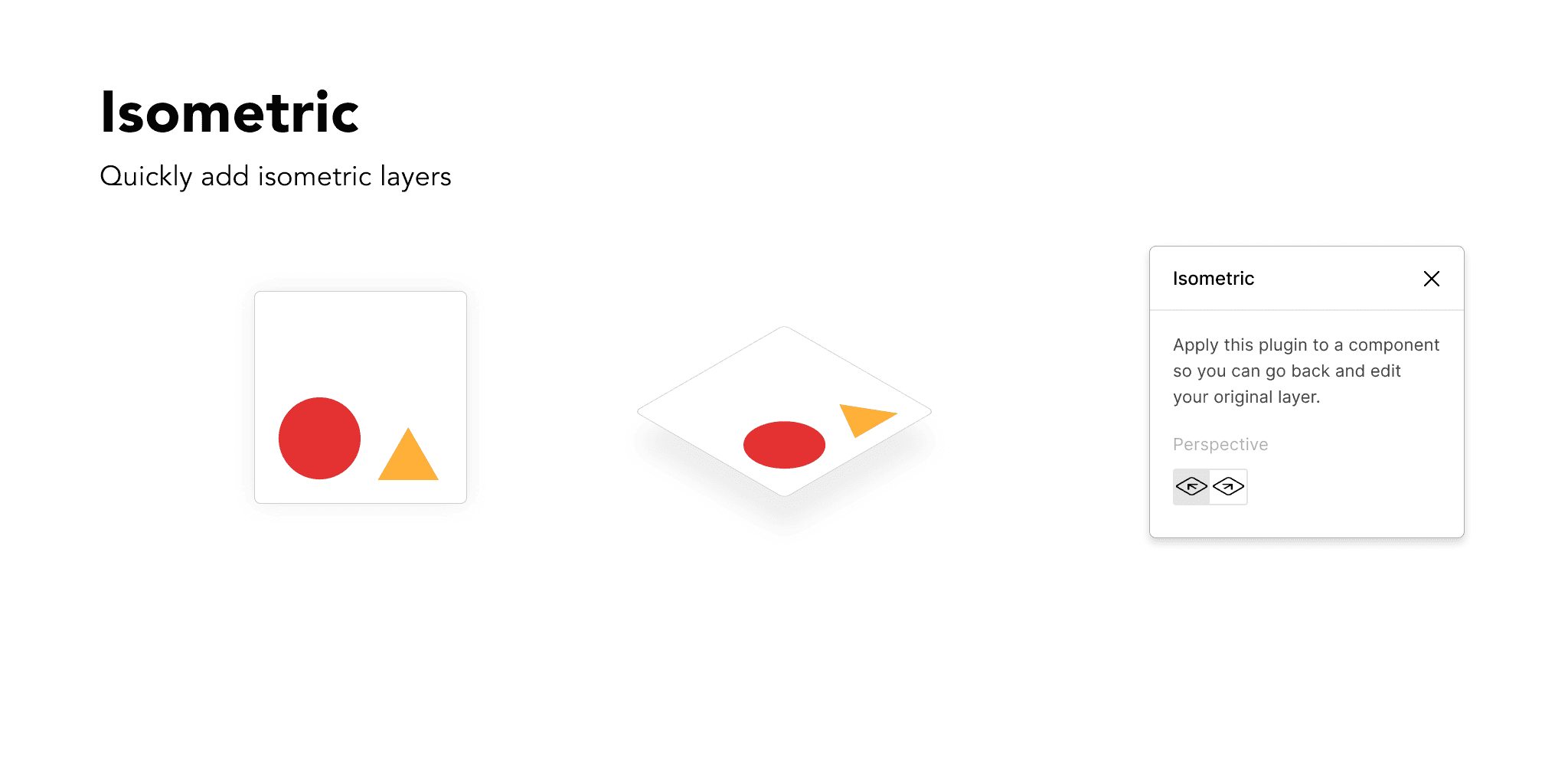
Isometric

A simple Figma plugin for creating isometric layers.
- There’s a dialog box that allows you to convert your design into isometric with just one click.
- The project is open for use and is distributed under the MIT license.
- Free installation.
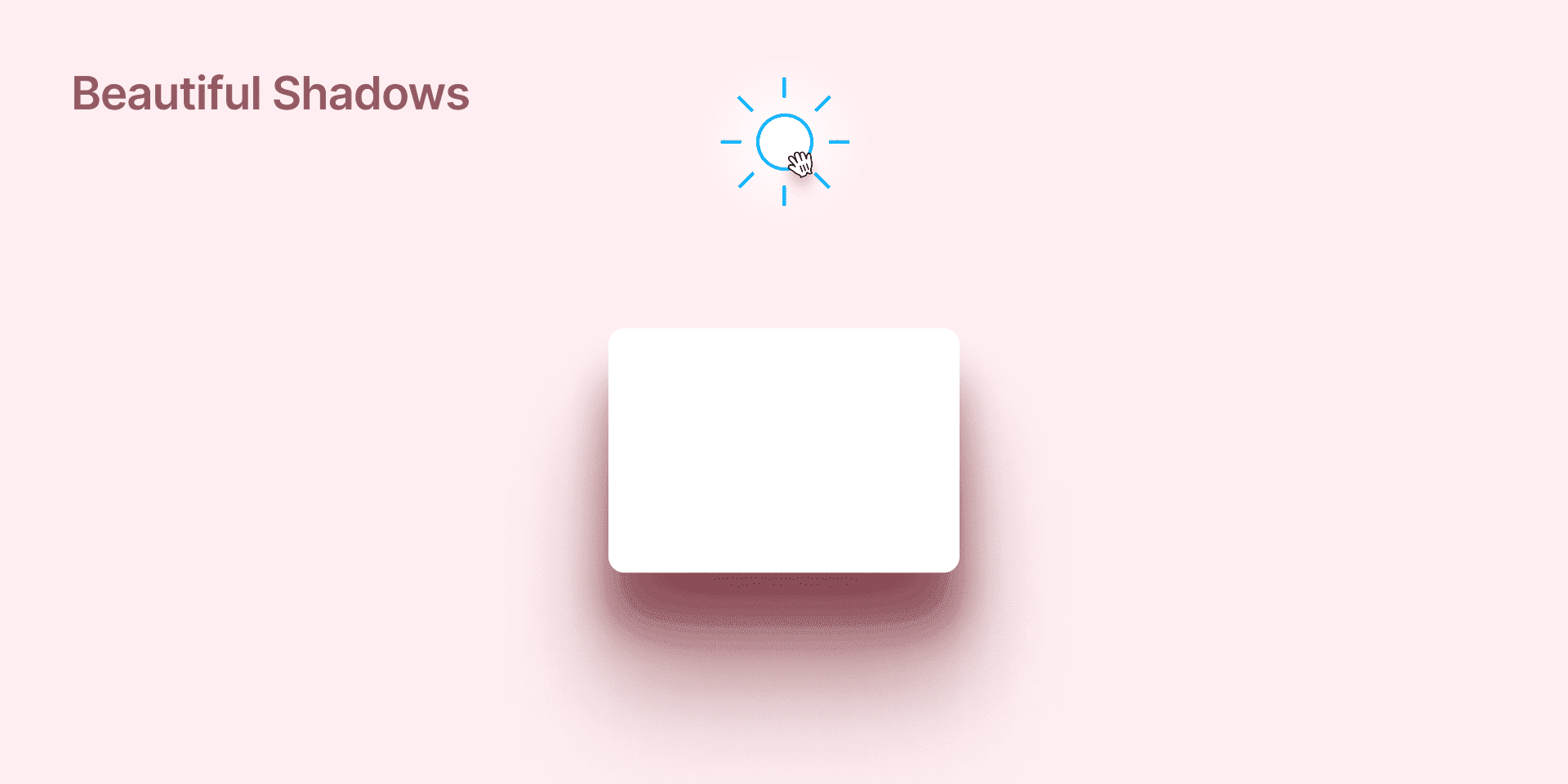
Beautiful Shadows

A tool for creating and customizing shadows.
- Easy to use – simply drag the light source in the plugin window relative to the central element.
- The shadow color can be adjusted.
- It's open-source and is licensed under MIT.
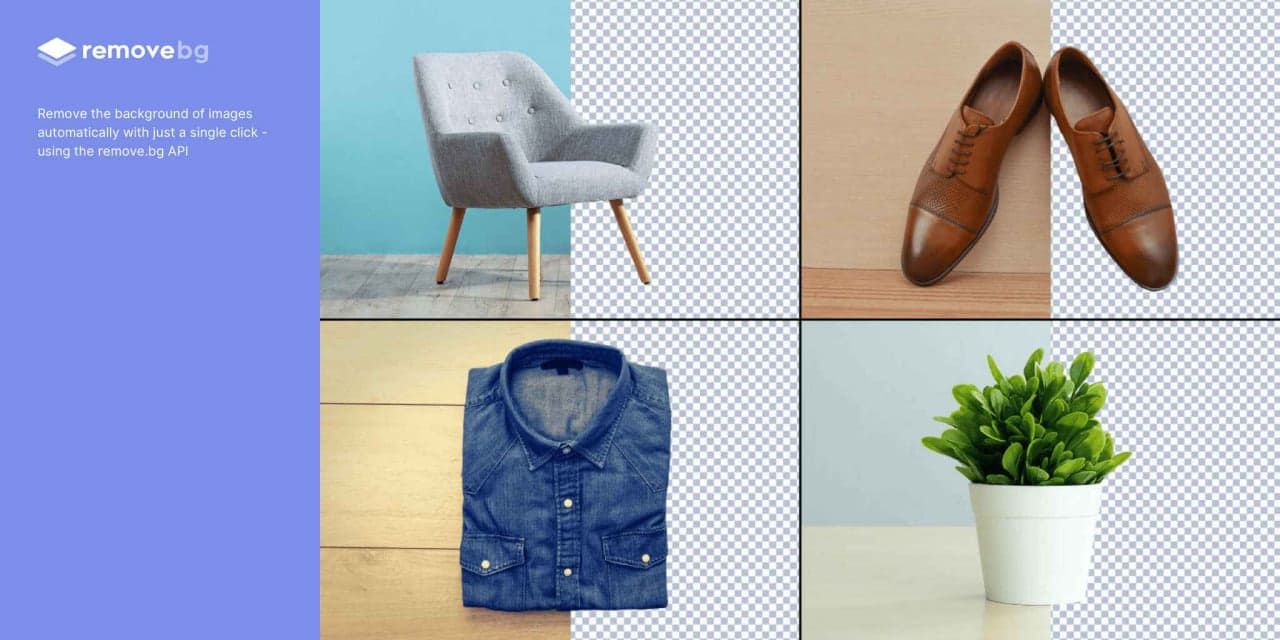
Remove BG

A tool for removing backgrounds.
- It automatically removes the background from images with just one click.
- You can add a white background to photos, make them transparent (PNG), isolate objects, or create cutouts.
- To use the tool, you need a remove.bg account. The basic subscription plan costs €0.90 per image, with a one-time payment option available for €9.
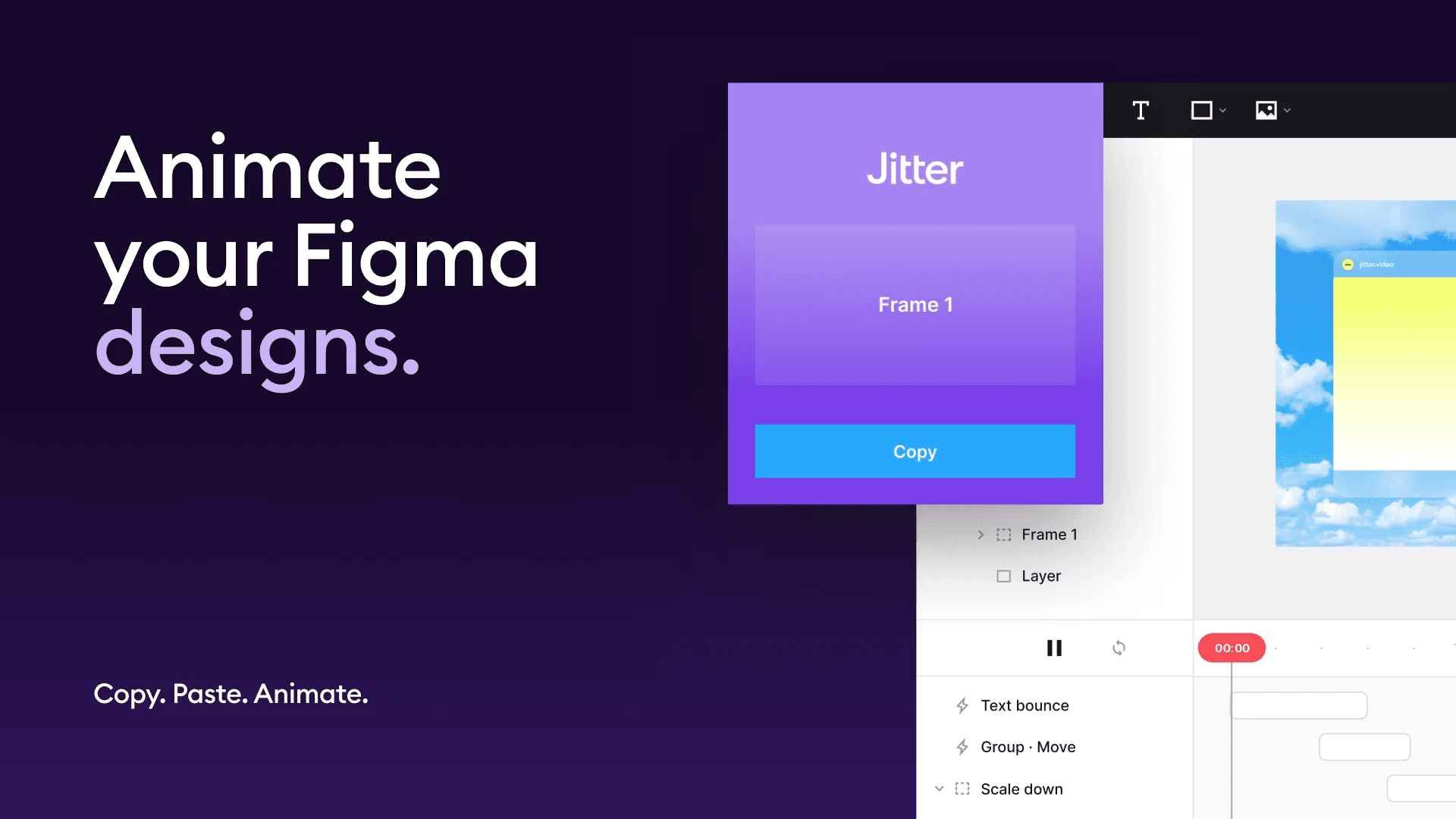
Jitter: Animation for Figma

A simple, free plugin for creating animations.
- Easily animate interfaces for mobile apps, websites, landing pages, and micro-interactions with an intuitive animation creation process.
- You can export animations in video format (up to 4K, 60 fps), GIF, and Lottie, with support for transparent backgrounds.
- Create your own motion design system with ease.
- Sharing animated templates is simple, and you can also animate text.
- The plugin comes with ready-made presets that you can customize for your project in just a few clicks.
Conclusion
Plugins for Figma are a true find for designers looking to speed up and simplify their work.
The ten tools presented in this review will help you automate routine tasks, such as formatting email layouts, removing backgrounds, and creating dark themes.
With these plugins, you can create more complex designs and enhance your productivity.
