Checklist: What to Test Before Sending an Email
Before sending out an email campaign, it's important to thoroughly test it. Even a small mistake in an email can lead to lower engagement, increased unsubscribes, and damage to your brand's image. We’ve all received emails with broken links or missing images — not exactly confidence-inspiring.
Email remains one of the most effective marketing channels, with an impressive ROI — up to 264%. But to get results, you need to avoid mistakes at every level — from visuals to technical setup.
Here’s a detailed checklist of what to test before sending, so your emails look professional and actually deliver results.
Step 1: Visual Check
What to look for:
1. Match with the design layout. First, check how closely the final email matches the original design. Compare padding, fonts, colors, and alignment — the easiest way is to take a screenshot of the coded version and place it side-by-side with the design mockup. Then, draw horizontal guides across both. The guides should hit the same elements in both views. This simple method helps spot differences quickly — whether it's text that wasn’t updated, images missing, or spacing inconsistencies.
2. How it looks without images. Many desktop email clients (especially corporate ones like Outlook) block image loading by default. Make sure every image includes alt text. For example, if it’s a button, the alt text should match the label: “Download report” instead of “image1.” This ensures your message is clear even without visuals and improves accessibility. To preview your email without images, you can temporarily rename the image folder next to your HTML file.
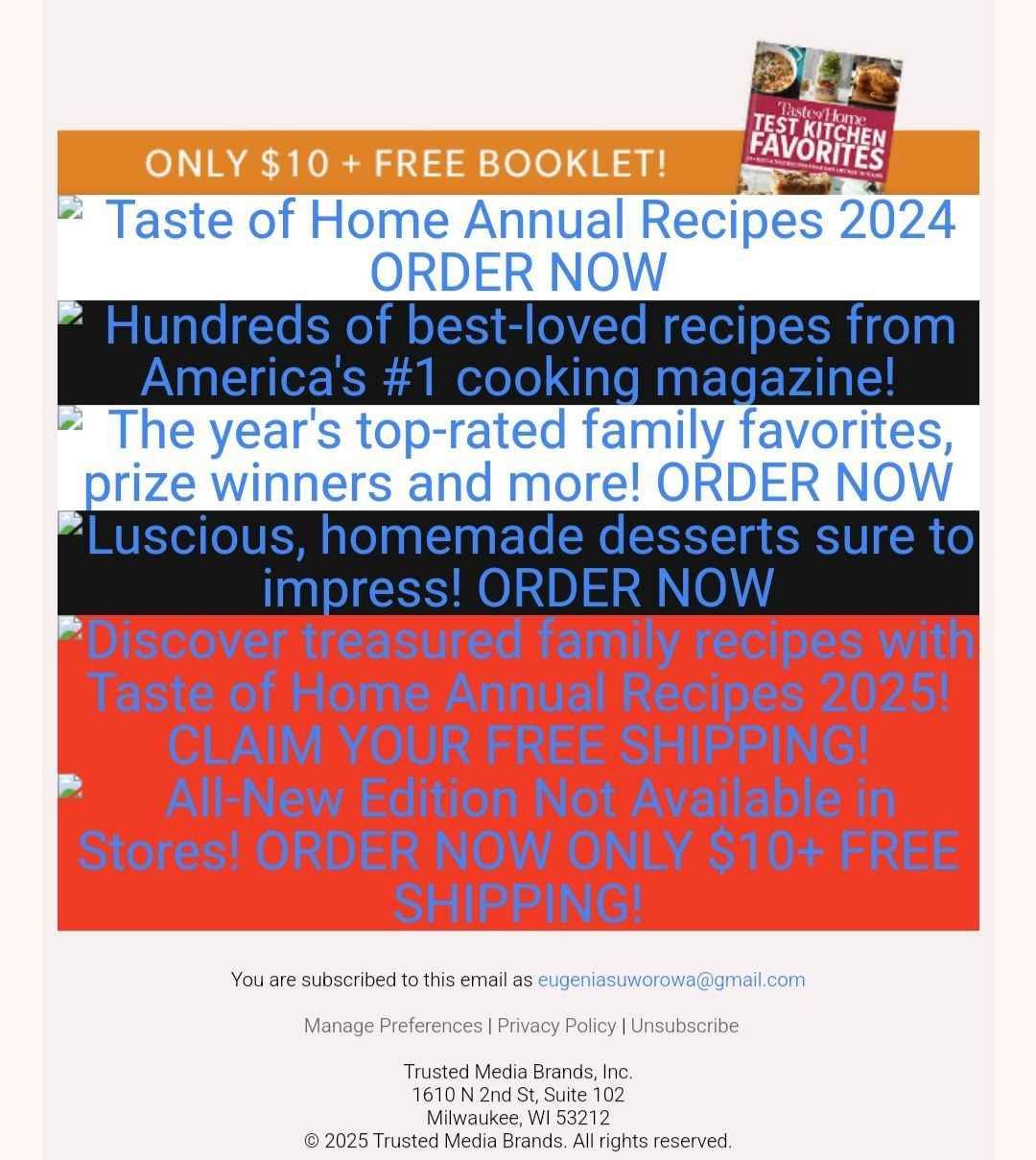
 Images didn’t load — the email won’t leave a good impression
Images didn’t load — the email won’t leave a good impression
3. Dark mode display. When users enable dark mode, email apps often invert light backgrounds and text colors. Gmail on iOS is especially aggressive — it fully inverts colors, turning light designs dark and vice versa. To avoid surprises, test your email in dark mode across different clients and devices.
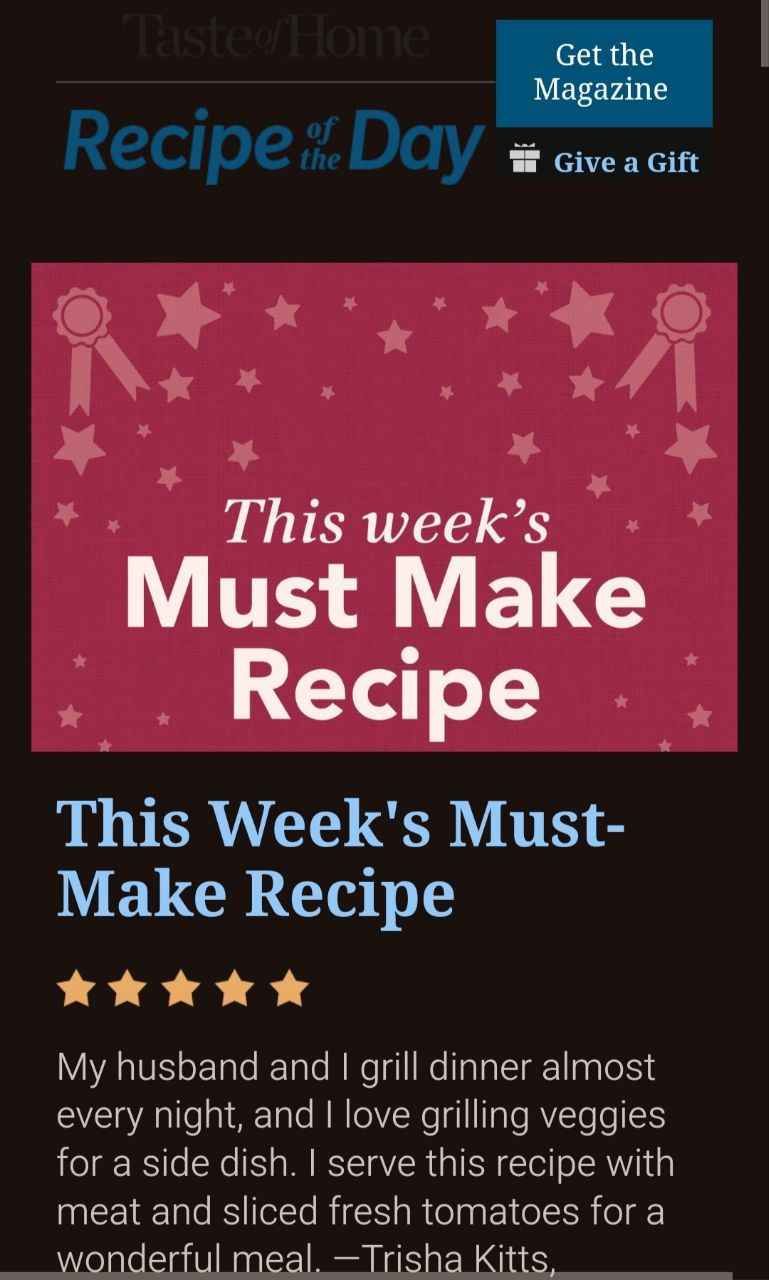
 Email in Gmail dark mode. Logo blends into the background
Email in Gmail dark mode. Logo blends into the background
To streamline testing, use modern tools. The Pixcraft email builder lets you compare your HTML to the original design and preview it in light/dark mode across different screen sizes.
Step 2: Technical Check
Even if your email looks great, it might not reach subscribers or break in certain email clients due to technical issues. Here's what to check before sending:
1. Correct HTML structure. Errors like unclosed tags or improper nesting can cause rendering issues. Run your code through a validator like W3C to spot problem areas. While email HTML supports some older tags, clean and consistent code is still essential — especially for deliverability and consistent display.
2. All links work properly. Click through your email and verify every button, link, and anchor takes the user where it should. Broken or incorrect links are one of the most common — and damaging — mistakes. Users won’t go looking for the right link, they’ll just close the email.
3. UTM tags are in place. If you're tracking performance (and you should be), UTM parameters are a must. Without them, traffic from the email will be lumped in with other sources, and you won’t know what actually worked. Double-check every link for utm_source, utm_medium, utm_campaign, etc.
4. Unsubscribe link is included. Sending bulk emails without an unsubscribe option is a one-way ticket to the spam folder. Make sure the link is functional, leads to the correct page, and is easy to find.

5. Plain-text version is included. Your email should have both HTML and plain-text versions — a standard feature in reputable email platforms. Plain-text emails boost sender reputation and are used by spam filters to determine if your message is real or just a template blast. Make sure your plain-text version is readable: no code, proper line breaks, working links, and clear content.
6. HTML size is under Gmail's limit. Gmail clips emails over 102 KB, showing a message like “[Message clipped] View entire message.” That means your final CTA or key content might go unseen. The open tracking pixel, usually at the bottom, may also fail to load, giving you inaccurate open rates.
7. JSON-LD and AMP work without errors. If your email uses JSON-LD, validate it using a structured data tool. This article has helpful examples. For AMP emails, check the AMP code with the official Playground to ensure everything renders correctly — even small errors can prevent AMP from working and fall back to standard HTML.
Step 3: Content Check
1. Subject line and preheader. The subject should be clear, relevant, and non-spammy. Most email clients cut it off after 50–60 characters.
The preheader complements the subject line, adds value, and encourages opens. It’s usually set in a separate field in your email tool or hidden using styles in the first visible line of the email.
2. Rendering across email clients. Emails can look very different in Gmail vs. Outlook vs. Apple Mail. Always test your message in multiple clients and devices.
Tools like Litmus, Email on Acid, Testi@, and others help identify rendering issues, background glitches, unreadable text, or code errors. They’re especially useful for complex layouts or custom elements. Some tools even flag spam triggers and offer improvement tips.
3. Testing on real devices. Emulators are useful but can’t fully replace real-world testing. If possible, send your email to yourself on different devices.
Check how it looks in Gmail on Android, Mail on iPhone, and Outlook. Open it on laptops and desktops in various browsers. Look for image loading, mobile scaling, font size, and button tap targets.
You might catch things that previews miss — animations that don’t work, AMP blocks that don’t load, or blurry images. If you lack test devices, ask colleagues to check and send screenshots.
Step 4: Dynamic Content Check
This step applies if your email includes dynamic content that changes per recipient — like triggered emails, personalized product recommendations, or segmented offers. You need to ensure each scenario displays correctly.
If you're using conditional blocks, check that all rules are set correctly and display for the right audience. Make sure there are fallback blocks or hidden sections in case of missing data — your email should never display empty spaces.
Test major content versions by sending test emails to multiple addresses with different parameters (e.g., VIP, new customer, no name, no preferences). Make sure each recipient sees the right version, no “wrong” blocks appear, and no variables are left blank.
If you have lots of variations and can’t check them all, at least cover the most critical ones. Also consider the complexity: overly dynamic logic can slow delivery or cause errors — sometimes simpler is more reliable.
Conclusion
Testing your email before sending isn’t an extra step — it’s essential for avoiding mistakes, protecting your reputation, and increasing performance.
Here’s a quick checklist to keep on hand:
- Visual check: design match, image-free version, dark mode preview
- Technical check: valid HTML, working links, UTM tags, plain-text version
- AMP and JSON-LD (if used): validated and error-free
- Subject + preheader: correct and personalized
- Client tests: rendering across email apps and devices
- Dynamic content: rules, fallbacks, and proper personalization
Make testing a habit. It saves time, stress, and ensures every email you send performs its best.
